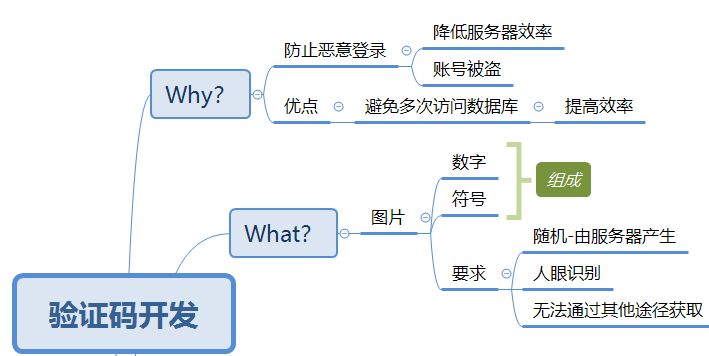
验证码生成

验证码的开发流程(第一种方法):

validate.jsp 生成随机字符串-写入图片
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<%@ page import="java.awt.*,java.awt.image.BufferedImage,java.util.*,javax.imageio.ImageIO" %>
<%
response.setHeader("Cache-Control","no-cache");
//在内存中创建图像
int width=60,height=20;
BufferedImage image=new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB);
//获取画笔
Graphics g=image.getGraphics();
//设定背景颜色
g.setColor(new Color(200,200,200));
g.fillRect(0, 0, width, height);
//取随机产生的验证码(4位数字)
Random rnd=new Random();
int randNum=rnd.nextInt(8999)+1000;
String randStr=String.valueOf(randNum);
//将验证码存入session
session.setAttribute("ranStr", randStr);
//将验证码显示到图片中
g.setColor(Color.black);
g.setFont(new Font("",Font.PLAIN,20));
g.drawString(randStr, 10, 17);
//随机产生100个干扰点,使图像中的验证码不易被其他程序探测到
for(int i=0;i<100;i++){
int x=rnd.nextInt(width);
int y=rnd.nextInt(height);
g.drawOval(x, y, 1, 1);
}
//输出图像到页面
ImageIO.write(image, "jpeg", response.getOutputStream());
out.clear();
out=pageContext.pushBody();
%>
<html>
<body>
</body>
</html>
loginForm.jsp 客户端输入验证码,并点击验证码刷新
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<html>
<script type="text/javascript">
function refresh(){
document.loginForm.imageValidate.src="validate.jsp?"+Math.random();
}
</script>
<body>
欢迎登录本页面<br>
<form name="loginForm" action="validateServ" method="post">
请输入您的账号:<input type="text" name="account"><br>
请输入您的密码: <input type="password" name="password"><br>
验证码:<input type="text" name="code" size="10">
<img name="imageValidate" border=0 src="validate.jsp" onClick="refresh()">
<input type="submit" value="登录">
</form>
</body>
</html>
提交给servlet---validateServlet.java,来验证验证码是否正确
package com.tianshi.serv;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
/**
* Servlet implementation class validateServlet
*/
public class validateServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public validateServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
doPost(request,response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
//获取提交的验证码
String code=request.getParameter("code");
//获取session的验证码
HttpSession session=request.getSession();
String randStr=(String)session.getAttribute("randStr");
response.setContentType("text/html; charset=utf-8");
PrintWriter out=response.getWriter();
if(!code.equals(randStr)) {
out.print("验证码错误");
}else {
out.print("验证码正确!正在跳转");
}
}}
为了解决乱码问题,使用了过滤器LanFilter.java。
package com.tianshi.filters;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
/**
* Servlet Filter implementation class LanFilter
*/
public class LanFilter implements Filter {
/**
* Default constructor.
*/
public LanFilter() {
// TODO Auto-generated constructor stub
}
/**
* @see Filter#destroy()
*/
public void destroy() {
// TODO Auto-generated method stub
}
/**
* @see Filter#doFilter(ServletRequest, ServletResponse, FilterChain)
*/
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
// TODO Auto-generated method stub
// place your code here
response.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
// pass the request along the filter chain
chain.doFilter(request, response);
}
/**
* @see Filter#init(FilterConfig)
*/
public void init(FilterConfig fConfig) throws ServletException {
// TODO Auto-generated method stub
}
}
web.xml配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5">
<display-name>web0926</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<description></description>
<display-name>validateServlet</display-name>
<servlet-name>validateServlet</servlet-name>
<servlet-class>com.tianshi.serv.validateServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>validateServlet</servlet-name>
<url-pattern>/validateServ</url-pattern>
</servlet-mapping>
<filter>
<display-name>LanFilter</display-name>
<filter-name>LanFilter</filter-name>
<filter-class>com.tianshi.filters.LanFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>LanFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
以上是第一方式。
第二种采用serlvet生成验证码并且也由Servlet提供验证。链接:https://www.cnblogs.com/feifeicui/p/8567417.html


