3rd week
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>position</title>
</head>
<body>
<div class="box" id="one">one</div>
<div class="box" id="two">two</div>
<div class="box" id="three">three</div>
<div class="box" id="four">four</div>
<div class="box" id="five">five</div>
</body>
<style>
.box{
display: inline-block;
width: 100px;
height: 100px;
background: blue;
color: greenyellow;
}
#two{
position: static;
top: 50px;
left: 50px;
background: red;
}
#five{
position: static;
top: 50px;
left: 50px;
background: brown;
}
</style>
</html>
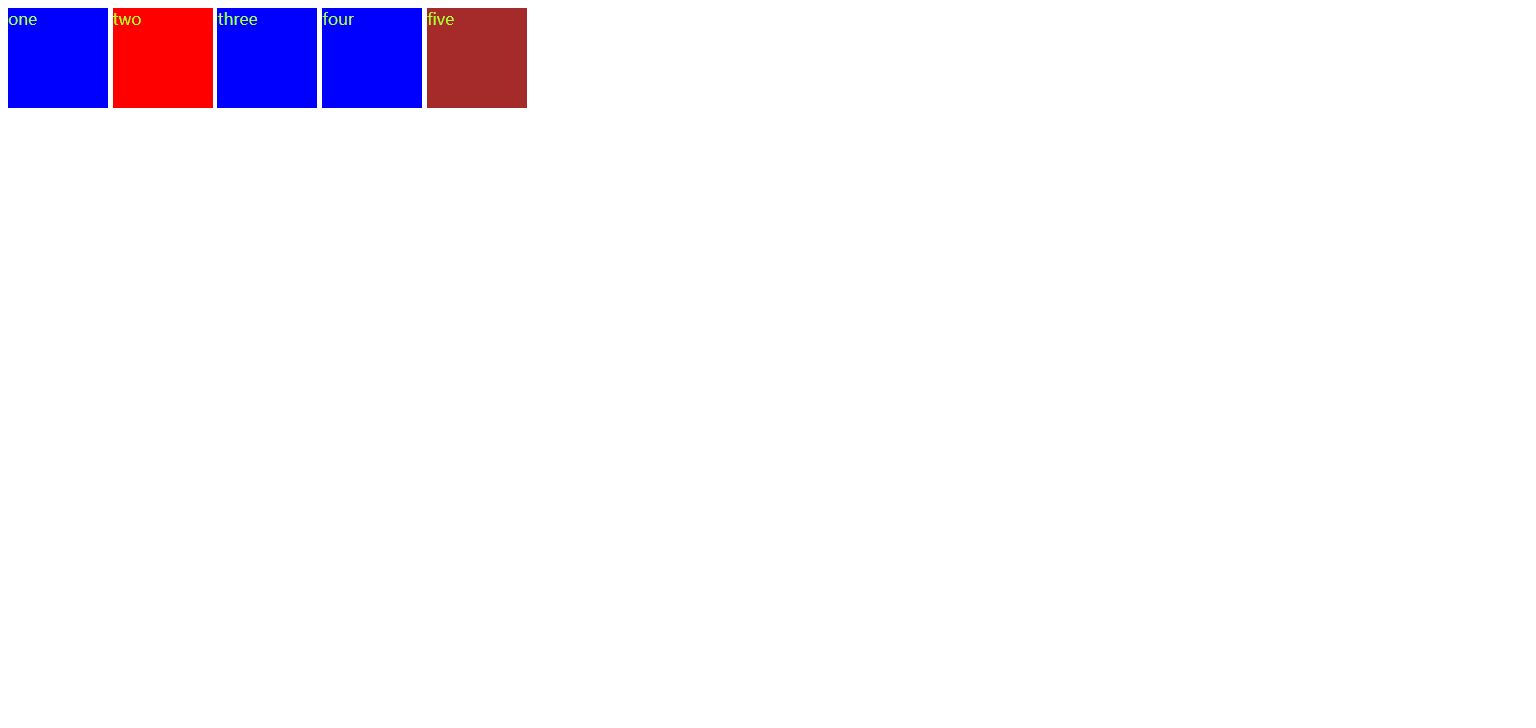
实验效果: