css
css概述
为了让网页元素的样式更加丰富,也为了让网页的内容和样式能拆分开,CSS由此思想而诞生,CSS是Cascading Style Sheets的首字母缩写,意思是层叠样式表。有了CSS,html中大部分表现形式的标签就废弃不用了,html只负责文档的结构和内容,表现形式完全交给CSS,html文档变得更加简洁。

css1.css文件编码如下:

1 h1{ /* label标签设置,也可以换其他标签 */ 2 color: blue; 3 font-size: 45px; /*字体大小:像素*/ 4 background-color: lightblue; /* css颜色值表示方法一:html颜色代码表颜色名表示 比如:red blue*/ 5 } 6 h2{ 7 color: green; 8 font-size: 30px; /*字体大小:像素*/ 9 background-color: lightblue; /* css颜色值表示方法二:html颜色代码表rgb表示 比如:rgb(255,0,0)表示红色 */ 10 } 11 h3{ 12 color: red; 13 font-size: 15px; /*字体大小:像素*/ 14 background-color: lightblue; /* css颜色值表示方法三:html颜色代码表16进制数值表示 比如:#ff0000表示红色 */ 15 } 16 #biaoti5{ 17 font-size: 45px; 18 } 19 #biaoti5,#biaoti6{ 20 color: chartreuse; 21 } 22 .oderlist{ 23 color: black; 24 } 25 .oderlist qqq{ /*css选择器第四种:层级选择器*/ 26 color: blue; 27 } 28 .oderlist,.list{ /*css选择器第五种:组选择器*/ 29 font-size: 25px; 30 }
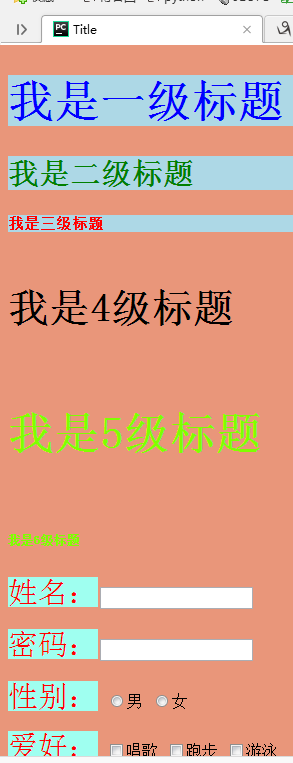
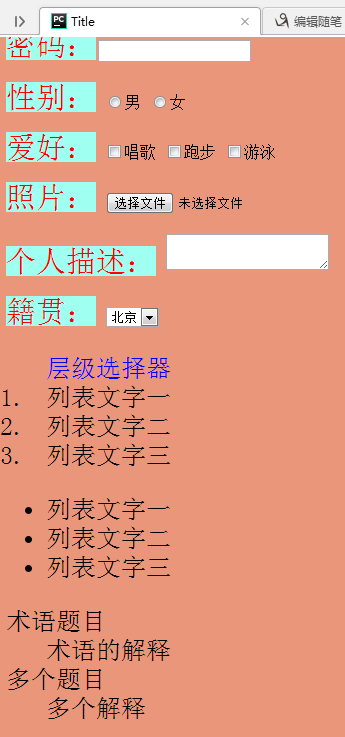
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 7 <style type="text/css"> /* css页面引入方法一:嵌入式,通过在<head>标签中添加<style>标签,在网页上创建嵌入的样式表 */ 8 label{ /* label标签设置,也可以换其他标签 */ 9 color: red; 10 font-size: 30px; /*字体大小:像素*/ 11 background-color: #9ffff0; /* html颜色代码表(三种表示方法)都可以使用*/ 12 } 13 body{ 14 background-color: darksalmon; 15 } 16 </style> 17 18 <link rel="stylesheet" type="text/css" href="css1.css"> <!--css页面引入方法二:外联式,通过link标签,链接到外部样式表到页面中--> 19 20 </head> 21 <body> 22 <h1>我是一级标题</h1> 23 <h2>我是二级标题</h2> 24 <h3>我是三级标题</h3> 25 <h4 style="color: black;font-size: 40px">我是4级标题</h4> <!-- css页面引入方法三:内联式,通过标签的style属性,在标签上直接写样式,此方法几乎不用,没有实现文本与样式的分离 -- > <!-- css选择器第一种:标签选择器 --> 26 <h5 id="biaoti5">我是5级标题</h5> <!--css选择器第二种:id选择器--> 27 <h6 id="biaoti6">我是6级标题</h6> 28 29 <form action="http://www." method="get"> 30 <p> 31 <label>姓名:</label><input type="text" name="username"> 32 </p> 33 34 <p> 35 <label>密码:</label><input type="password" name="password"> 36 </p> 37 38 <p> 39 <label>性别:</label> 40 <input type="radio" name="gender" value="0"/>男 <!--提交时上传的是value值--> 41 <input type="radio" name="gender" value="1">女 42 </p> 43 44 <p> 45 <label>爱好:</label> 46 <input type="checkbox" name="like" value="sing"/>唱歌 47 <input type="checkbox" name="like" value="run">跑步 48 <input type="checkbox" name="like" value="swimming">游泳 49 </p> 50 51 <p> 52 <label>照片:</label> 53 <input type="file" name="person_lic"> 54 </p> 55 56 <p> 57 <label>个人描述:</label> 58 <textarea name="about"></textarea> 59 </p> 60 61 <p> 62 <label>籍贯:</label> 63 <select name="site"> 64 <option value="0">北京</option> 65 <option value="1">上海</option> 66 <option value="2">深圳 <!-- </option>可以不写 --> 67 </select> 68 </p> 69 70 <ol class="oderlist"> <!-- css选择器第三种:类选择器 --> 71 <qqq>层级选择器</qqq> <!--css选择器第四种:层级选择器--> 72 <li>列表文字一</li> 73 <li>列表文字二</li> 74 <li>列表文字三</li> 75 </ol> 76 <ul class="oderlist"> 77 <li>列表文字一</li> 78 <li>列表文字二</li> 79 <li>列表文字三</li> 80 </ul> 81 <dl class="list"> <!--css选择器第五种:组选择器 class="oderlist" class="list" --> 82 <dt>术语题目</dt> 83 <dd>术语的解释</dd> 84 <dt>多个题目</dt> 85 <dd>多个解释</dd> 86 </dl> 87 88 </form> 89 </body> 90 </html>


css选择器:
常用的选择器有以下几种:




大程序结果: