HTML_3
html列表
有序列表:在网页上定义一个有编号的内容列表可以用<ol>、<li>配合使用来实现,在网页上生成的列表,每条项目上按1、2、3编号,有序列表在实际开发中较少使用。代码如下:
<ol>
<li>列表文字一</li>
<li>列表文字二</li>
<li>列表文字三</li>
</ol>
网页显示结果如下:
- 列表文字一
- 列表文字二
- 列表文字三
无序列表:在网页上定义一个无编号的内容列表可以用<ul>、<li>配合使用来实现,结果:每条项目上会有一个小图标(不同浏览器显示效果不同),可以用样式自定义或删除图标,代码如下:
<ul>
<li>列表文字一</li>
<li>列表文字二</li>
<li>列表文字三</li>
</ul>
网页显示结果如下:
- 列表文字一
- 列表文字二
- 列表文字三
定义列表:用于术语的定义,<dl>标签标示列表的整体。<dt>标签定义术语的题目。<dd>标签是术语的解释。一个<dl>中可以有多个题目和解释,代码如下:
<dl>
<dt>术语题目</dt>
<dd>术语的解释</dd>
<dt>多个题目</dt>
<dd>多个解释</dd>
</dl>
结果:
术语题目
术语的解释
多个题目
多个解释
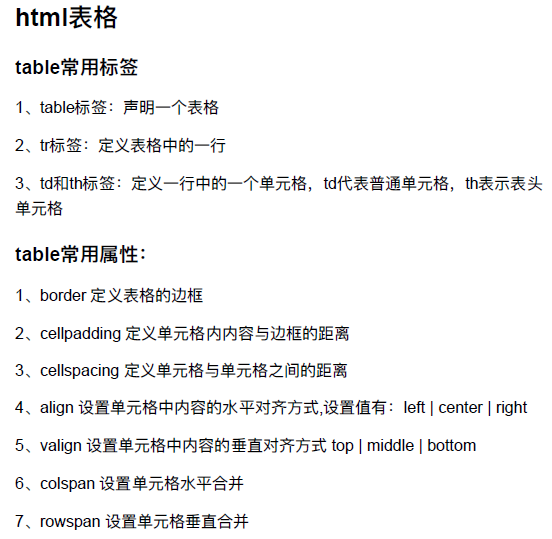
html表格
<table border="2" cellpadding="1" cellspacing="3"> <!-- 声明表格,border可以不写,默认不显示表格。若写上,baoder的大小定义的是表格的边框 -->
<!-- cellpadding定义单元格内内容与边框的距离,cellspacing定义单元格与单元格之间的距离-->
<tr> <!-- 表示一行 -->
<th>name</th> <!-- th表示表头单元格(相对比普通单元格会加粗) -->
<th>性别</th> <!-- 表示一列 -->
<th>age</th>
</tr>
<tr> <!-- 表示一行 -->
<td>小齐</td> <!-- td表示普通单元格 -->
<td >男</td> <!-- 表示一列 -->
<td >24</td>
</tr>
<tr> <!-- 表示一行 -->
<td>小郭</td>
<td rowspan="2">女</td> <!-- rowspan设置单元格垂直合并,数值代表合并的单元格数目,相应的删去该列以下每行对应的单元格 -->
<td>33</td>
</tr>
<tr> <!-- 表示一行 -->
<td align="right">小xu</td> <!-- align设置单元格中内容的水平对齐方式,设置值:left、center、right -->
<td valign="bottom">43</td> <!-- valign设置单元格中内容的垂直对齐方式,设置值:top、middle、bottom -->
</tr>
<tr> <!-- 表示一行 -->
<td colspan="3">小qiu</td> <!-- colspan设置单元格水平合并,数值代表合并的单元格数目,相应的删去其该行以右每列对应的单元格 -->
</tr>
</table>
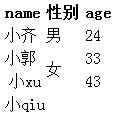
结果如下图:

border="0" cellpadding="0" cellspacing="0"时:





姓名:<input type="text"> <!--单行文本输入框,也可以这样写:<input type="text" name="yourname"> --> 密码:<input type="password"> <!--密码输入框-->
结果:
![]()


爱好:
<input type="checkbox">苹果 <!--复选框,也可以这样写: <input type="checkbox" shuiguo="fruit" value="apple"> -->
<input type="checkbox" shuiguo="fruit" value="orange">橘子
<input type="checkbox" checked>香蕉 <!--用checked表示默认的选项-->
结果:
![]()

![]()
性别:
<input name="sex" type="radio" >男 <!--单选框 注:用户checked表示缺省已选的选项,可省略-->
<input name="sex" type="radio">女 <!--没有xinbie="sex"命名这一项不会成为单选框,命名必须相同,因为二选一 -->
<input name="sex" type='radio' checked>正常人 <!-- 注:用户checked表示缺省已选的选项-->
结果:
![]()


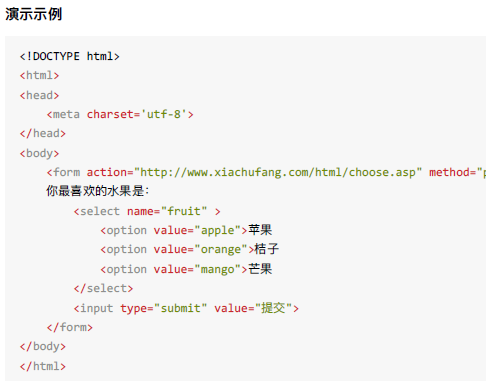
你最爱的水果是:<!--下拉框-->
<select name="fruit">
<option value="apple">苹果</option>
<option value="prange">橘子</option>
<option value="mango">芒果 <!-- </option>可以不写 -->
</select>
结果:


请提出宝贵意见:<!--多行输入框(textarea),cols表示宽度,rows表示高度-->
<textarea name="yoursuggest" cols="50" rows="3"></textarea>
结果:



<!--提交:将表单Form里的信息提交给表单里action所指向的文件--> <input type="submit" title="提交">
结果:
![]()

<!--html内嵌框架,放在body之外-->
<!-- <iframe>标签会创建包含另外一个html文件的内联框架(即行内框架),
src属性来定义另一个html文件的引用地址,frameboder属性定义边框,scrolling属性定义是否有滚动条-->
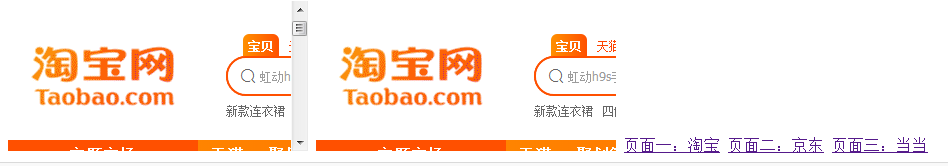
<iframe src="http://www.taobao.com" frameborder="0" scrolling="yes"></iframe>
<iframe src="http://www.taobao.com" frameborder="0" scrolling="no" name="myframe"></iframe>
<!--内嵌框架与a标签的配合使用:a标签的target属性可以将链接到的页面直接显示在当前页面的iframe中-->
<a href="http://www.taobao.com" target="myframe">页面一:淘宝</a>
<a href="http://www.jd.com" target="myframe">页面二:京东</a>
<a href="http://www.dangdang.com" target="myframe">页面三:当当</a>
结果: