063、Vue3+TypeScript基础,作用域插槽的使用
01、main.js代码如下:
// 引入createApp用于创建Vue实例 import {createApp} from 'vue' // 引入App.vue根组件 import App from './App.vue' // 引入emitter用于全局事件总线 // import emitter from '@/utils/emitter' const app = createApp(App); // App.vue的根元素id为app app.mount('#app')
02、App.vue代码如下:
<template> <div class="app"> <h2 class="title">App.Vue</h2> <Father/> </div> </template> <script lang="ts" setup name="App"> import Father from "@/view/Father.vue"; </script> <style scoped> .app { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; } .nav-button { display: inline-block; /* 让链接显示为块级元素,以便应用宽度和高度 */ padding: 10px 20px; /* 内边距 */ margin: 0 5px; /* 外边距,用于按钮之间的间隔 */ text-decoration: none; /* 移除下划线 */ color: white; /* 文本颜色 */ background-color: #007bff; /* 背景颜色 */ border-radius: 5px; /* 边框圆角 */ transition: background-color 0.3s; /* 平滑过渡效果 */ } .nav-button:hover { background-color: #0056b3; /* 鼠标悬停时的背景颜色 */ } .nav-button.router-link-active { background-color: #28a745; /* 当前激活(路由匹配)时的背景颜色 */ } .mai-content { /* 添加边框样式 */ border: 2px solid #000; /* 边框宽度、样式和颜色 */ border-radius: 5px; /* 可选:添加边框圆角 */ padding: 20px; /* 可选:给内部内容添加一些内边距 */ margin: 20px; /* 可选:给元素添加一些外边距,以便与其他元素隔开 */ } </style>
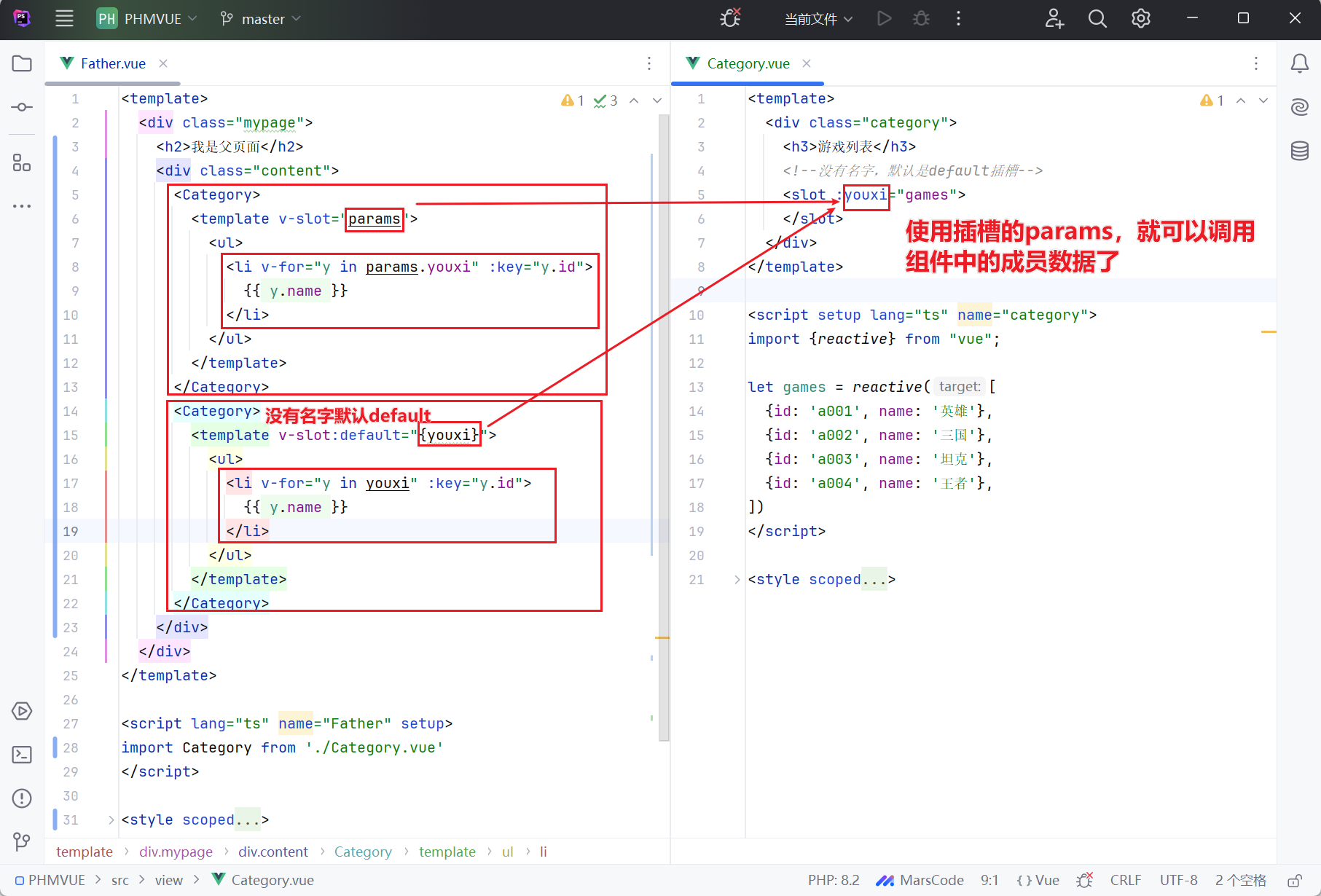
03、Father.vue代码如下:
<template> <div class="mypage"> <h2>我是父页面</h2> <div class="content"> <Category> <template v-slot="params"> <ul> <li v-for="y in params.youxi" :key="y.id"> {{ y.name }} </li> </ul> </template> </Category> <Category> <template v-slot:default="{youxi}"> <ul> <li v-for="y in youxi" :key="y.id"> {{ y.name }} </li> </ul> </template> </Category> </div> </div> </template> <script lang="ts" name="Father" setup> import Category from './Category.vue' </script> <style scoped> .mypage { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; button { margin: 0 5px; } } .content { display: flex; flex-direction: row; /* 或者 row,取决于你的布局需求 */ gap: 20px; /* 垂直间隔,如果flex-direction是row,则是水平间隔 */ } </style>
04、Category.vue代码如下:
<template> <div class="category"> <h3>游戏列表</h3> <!--没有名字,默认是default插槽--> <slot :youxi="games" x="哈哈"> </slot> </div> </template> <script setup lang="ts" name="category"> import {reactive} from "vue"; let games = reactive([ {id: 'a001', name: '英雄'}, {id: 'a002', name: '三国'}, {id: 'a003', name: '坦克'}, {id: 'a004', name: '王者'}, ]) </script> <style scoped> .category { background-color: skyblue; border-radius: 10px; box-shadow: 0 0 10px; padding: 10px; width: 200px; height: 300px; } h3 { background-color: yellow; text-align: center; } </style>
05、结构如下:

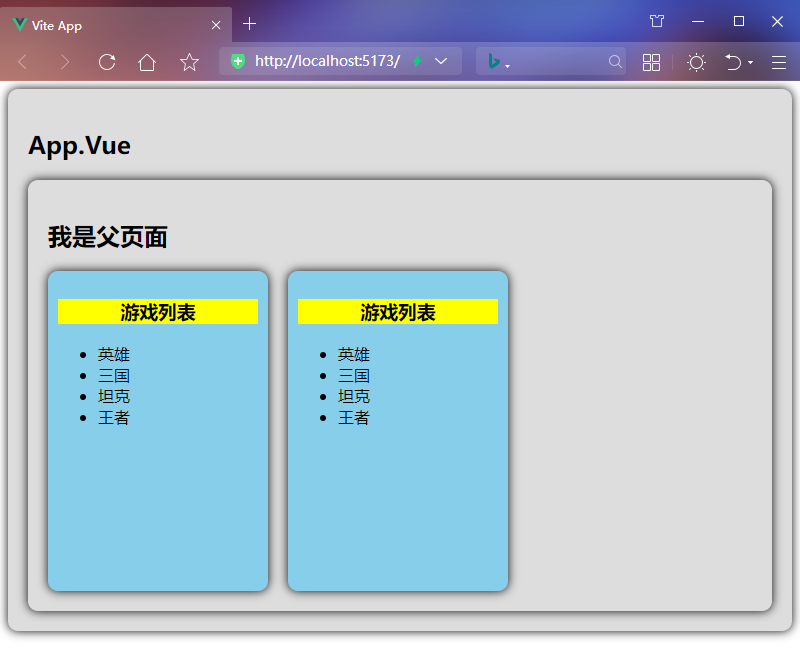
06、效果如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号