062、Vue3+TypeScript基础,插槽中使用具名插槽
01、main.js代码如下:
// 引入createApp用于创建Vue实例 import {createApp} from 'vue' // 引入App.vue根组件 import App from './App.vue' // 引入emitter用于全局事件总线 // import emitter from '@/utils/emitter' const app = createApp(App); // App.vue的根元素id为app app.mount('#app')
02、App.vue代码如下:
<template> <div class="app"> <h2 class="title">App.Vue</h2> <Father/> </div> </template> <script lang="ts" setup name="App"> import Father from "@/view/Father.vue"; </script> <style scoped> .app { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; } .nav-button { display: inline-block; /* 让链接显示为块级元素,以便应用宽度和高度 */ padding: 10px 20px; /* 内边距 */ margin: 0 5px; /* 外边距,用于按钮之间的间隔 */ text-decoration: none; /* 移除下划线 */ color: white; /* 文本颜色 */ background-color: #007bff; /* 背景颜色 */ border-radius: 5px; /* 边框圆角 */ transition: background-color 0.3s; /* 平滑过渡效果 */ } .nav-button:hover { background-color: #0056b3; /* 鼠标悬停时的背景颜色 */ } .nav-button.router-link-active { background-color: #28a745; /* 当前激活(路由匹配)时的背景颜色 */ } .mai-content { /* 添加边框样式 */ border: 2px solid #000; /* 边框宽度、样式和颜色 */ border-radius: 5px; /* 可选:添加边框圆角 */ padding: 20px; /* 可选:给内部内容添加一些内边距 */ margin: 20px; /* 可选:给元素添加一些外边距,以便与其他元素隔开 */ } </style>
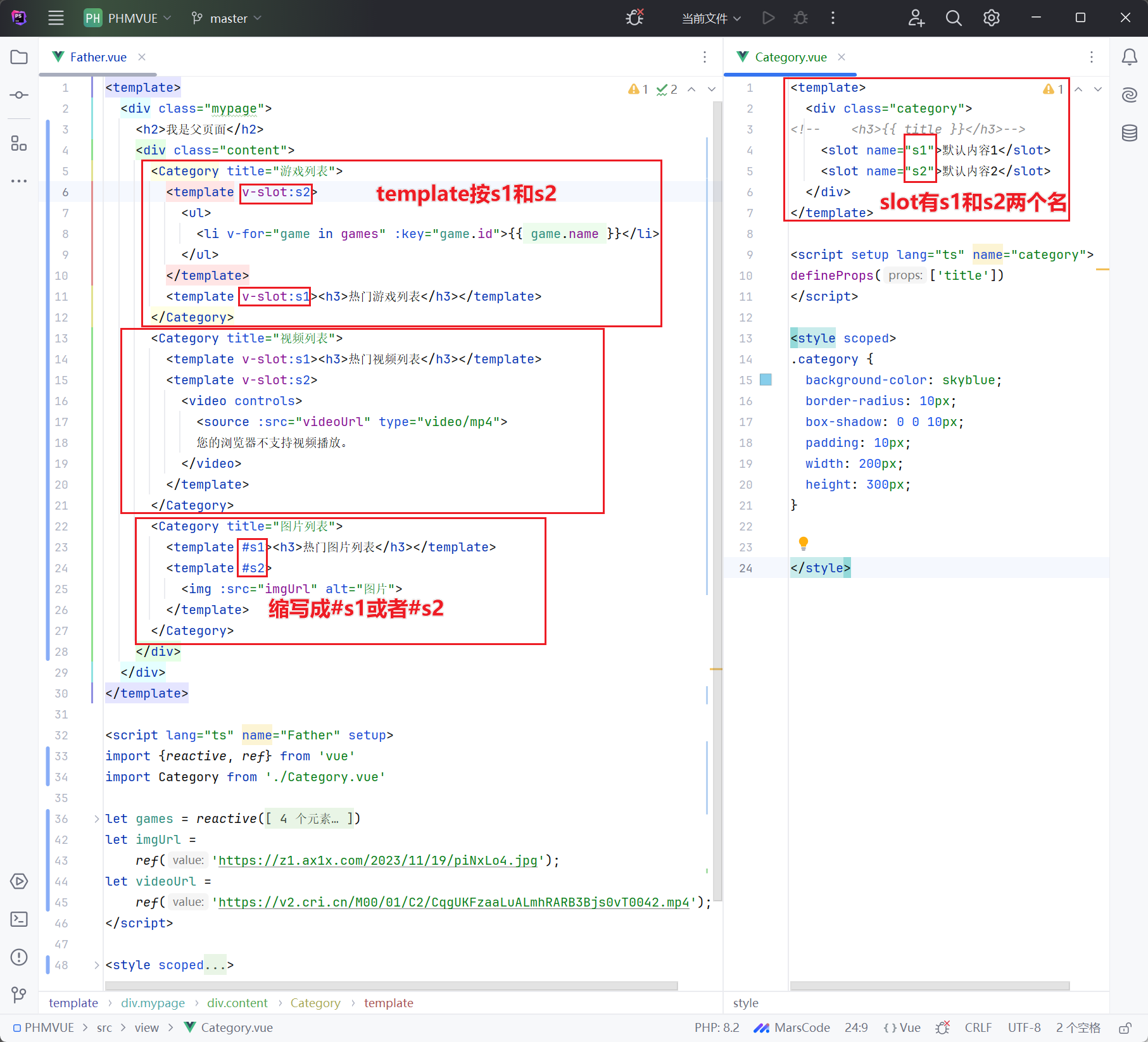
03、Father.vue代码如下:
<template> <div class="mypage"> <h2>我是父页面</h2> <div class="content"> <Category title="游戏列表"> <template v-slot:s2> <ul> <li v-for="game in games" :key="game.id">{{ game.name }}</li> </ul> </template> <template v-slot:s1><h3>热门游戏列表</h3></template> </Category> <Category title="视频列表"> <template v-slot:s1><h3>热门视频列表</h3></template> <template v-slot:s2> <video controls> <source :src="videoUrl" type="video/mp4"> 您的浏览器不支持视频播放。 </video> </template> </Category> <Category title="图片列表"> <template #s1><h3>热门图片列表</h3></template> <template #s2> <img :src="imgUrl" alt="图片"> </template> </Category> </div> </div> </template> <script lang="ts" name="Father" setup> import {reactive, ref} from 'vue' import Category from './Category.vue' let games = reactive([ {id: 'a001', name: '英雄'}, {id: 'a002', name: '三国'}, {id: 'a003', name: '坦克'}, {id: 'a004', name: '王者'}, ]) let imgUrl = ref('https://z1.ax1x.com/2023/11/19/piNxLo4.jpg'); let videoUrl = ref('https://v2.cri.cn/M00/01/C2/CqgUKFzaaLuALmhRARB3Bjs0vT0042.mp4'); </script> <style scoped> .mypage { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; button { margin: 0 5px; } } .content { display: flex; flex-direction: row; /* 或者 row,取决于你的布局需求 */ gap: 20px; /* 垂直间隔,如果flex-direction是row,则是水平间隔 */ } img, video { width: 100%; } h3 { background-color: yellow; text-align: center; } </style>
04、Category.vue代码如下:
<template> <div class="mypage"> <h2>我是父页面</h2> <div class="content"> <Category title="游戏列表"> <template v-slot:s2> <ul> <li v-for="game in games" :key="game.id">{{ game.name }}</li> </ul> </template> <template v-slot:s1><h3>热门游戏列表</h3></template> </Category> <Category title="视频列表"> <template v-slot:s1><h3>热门视频列表</h3></template> <template v-slot:s2> <video controls> <source :src="videoUrl" type="video/mp4"> 您的浏览器不支持视频播放。 </video> </template> </Category> <Category title="图片列表"> <template #s1><h3>热门图片列表</h3></template> <template #s2> <img :src="imgUrl" alt="图片"> </template> </Category> </div> </div> </template> <script lang="ts" name="Father" setup> import {reactive, ref} from 'vue' import Category from './Category.vue' let games = reactive([ {id: 'a001', name: '英雄'}, {id: 'a002', name: '三国'}, {id: 'a003', name: '坦克'}, {id: 'a004', name: '王者'}, ]) let imgUrl = ref('https://z1.ax1x.com/2023/11/19/piNxLo4.jpg'); let videoUrl = ref('https://v2.cri.cn/M00/01/C2/CqgUKFzaaLuALmhRARB3Bjs0vT0042.mp4'); </script> <style scoped> .mypage { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; button { margin: 0 5px; } } .content { display: flex; flex-direction: row; /* 或者 row,取决于你的布局需求 */ gap: 20px; /* 垂直间隔,如果flex-direction是row,则是水平间隔 */ } img, video { width: 100%; } h3 { background-color: yellow; text-align: center; } </style>
05、结构如下:

06、浏览器打开如下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本