058、Vue3+TypeScript基础,页面通讯之父页面使用$parent的用法
01、main.js代码如下:
// 引入createApp用于创建Vue实例 import {createApp} from 'vue' // 引入App.vue根组件 import App from './App.vue' // 引入emitter用于全局事件总线 // import emitter from '@/utils/emitter' const app = createApp(App); // App.vue的根元素id为app app.mount('#app')
02、App.vue代码如下:
<template> <div class="app"> <h2 class="title">App.Vue</h2> <Father/> </div> </template> <script lang="ts" setup name="App"> import Father from "@/view/Father.vue"; </script> <style scoped> .app { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; } .nav-button { display: inline-block; /* 让链接显示为块级元素,以便应用宽度和高度 */ padding: 10px 20px; /* 内边距 */ margin: 0 5px; /* 外边距,用于按钮之间的间隔 */ text-decoration: none; /* 移除下划线 */ color: white; /* 文本颜色 */ background-color: #007bff; /* 背景颜色 */ border-radius: 5px; /* 边框圆角 */ transition: background-color 0.3s; /* 平滑过渡效果 */ } .nav-button:hover { background-color: #0056b3; /* 鼠标悬停时的背景颜色 */ } .nav-button.router-link-active { background-color: #28a745; /* 当前激活(路由匹配)时的背景颜色 */ } .mai-content { /* 添加边框样式 */ border: 2px solid #000; /* 边框宽度、样式和颜色 */ border-radius: 5px; /* 可选:添加边框圆角 */ padding: 20px; /* 可选:给内部内容添加一些内边距 */ margin: 20px; /* 可选:给元素添加一些外边距,以便与其他元素隔开 */ } </style>
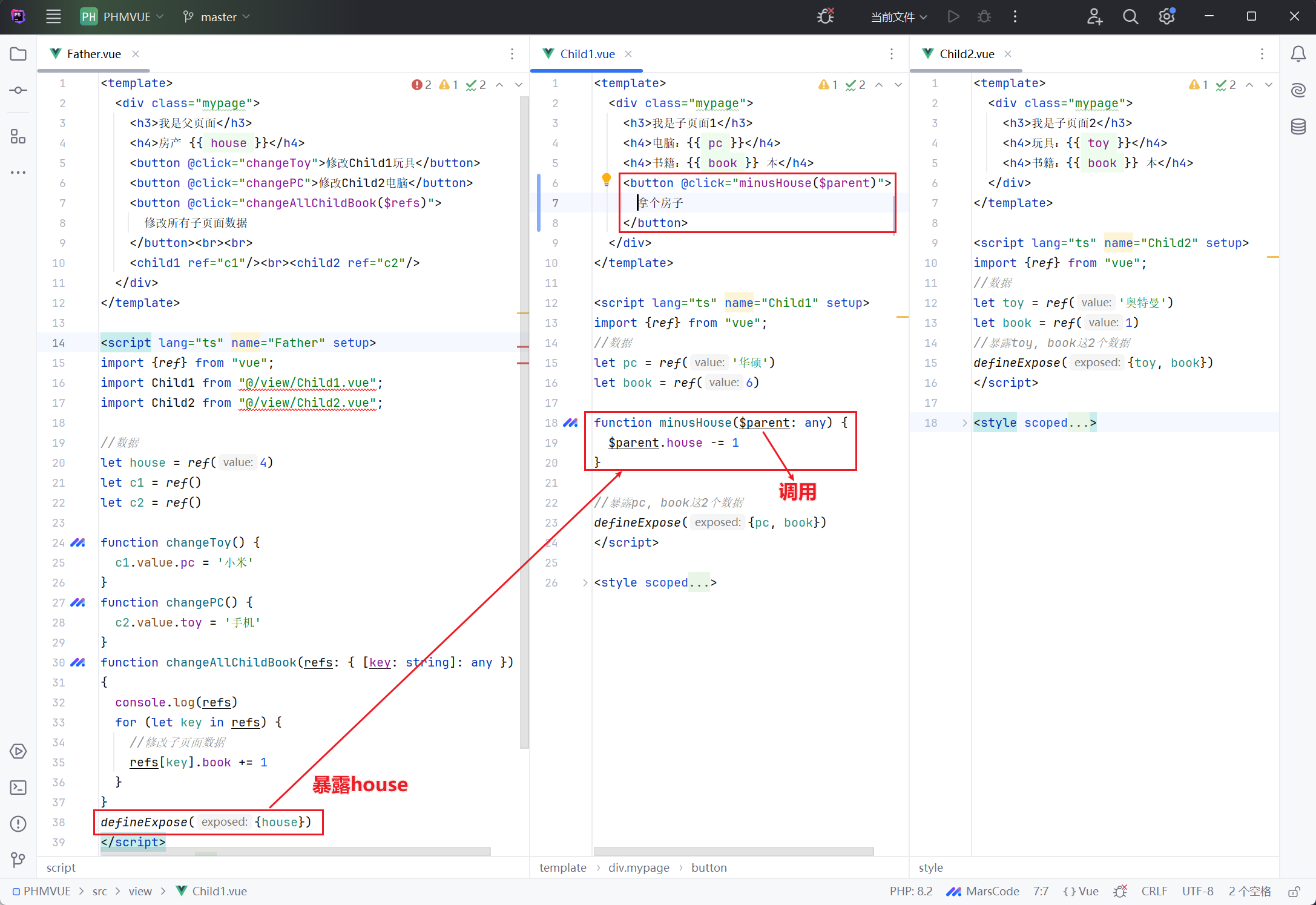
03、Father.vue代码如下:
<template> <div class="mypage"> <h3>我是父页面</h3> <h4>房产 {{ house }}</h4> <button @click="changeToy">修改Child1玩具</button> <button @click="changePC">修改Child2电脑</button> <button @click="changeAllChildBook($refs)"> 修改所有子页面数据 </button><br><br> <child1 ref="c1"/><br><child2 ref="c2"/> </div> </template> <script lang="ts" name="Father" setup> import {ref} from "vue"; import Child1 from "@/view/Child1.vue"; import Child2 from "@/view/Child2.vue"; //数据 let house = ref(4) let c1 = ref() let c2 = ref() function changeToy() { c1.value.pc = '小米' } function changePC() { c2.value.toy = '手机' } function changeAllChildBook(refs: { [key: string]: any }) { console.log(refs) for (let key in refs) { //修改子页面数据 refs[key].book += 1 } } defineExpose({house}) </script> <style scoped> .mypage { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; button { margin: 0 5px; } } </style>
04、Child1.vue代码如下:
<template> <div class="mypage"> <h3>我是子页面1</h3> <h4>电脑:{{ pc }}</h4> <h4>书籍:{{ book }} 本</h4> <button @click="minusHouse($parent)">拿个房子</button> </div> </template> <script lang="ts" name="Child1" setup> import {ref} from "vue"; //数据 let pc = ref('华硕') let book = ref(6) function minusHouse($parent: any) { $parent.house -= 1 } //暴露pc, book这2个数据 defineExpose({pc, book}) </script> <style scoped> .mypage { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; button { margin: 0 5px; } } </style>
05、Child2.vue代码如下:
<template> <div class="mypage"> <h3>我是子页面2</h3> <h4>玩具:{{ toy }}</h4> <h4>书籍:{{ book }} 本</h4> </div> </template> <script lang="ts" name="Child2" setup> import {ref} from "vue"; //数据 let toy = ref('奥特曼') let book = ref(1) //暴露toy, book这2个数据 defineExpose({toy, book}) </script> <style scoped> .mypage { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; button { margin: 0 5px; } } </style>
06、布局如下:

07、浏览器效果如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架