049、Vue3+TypeScript基础,页面通讯之子页面调用父页面的事件
01、main.js代码如下:
// 引入createApp用于创建Vue实例 import {createApp} from 'vue' // 引入App.vue根组件 import App from './App.vue' const app = createApp(App); // App.vue的根元素id为app app.mount('#app')
02、App.vue代码如下:
<template> <div class="app"> <h2 class="title">App.Vue</h2> <Father/> </div> </template> <script lang="ts" setup name="App"> import Father from "@/view/Father.vue"; </script> <style scoped> .app { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; } .nav-button { display: inline-block; /* 让链接显示为块级元素,以便应用宽度和高度 */ padding: 10px 20px; /* 内边距 */ margin: 0 5px; /* 外边距,用于按钮之间的间隔 */ text-decoration: none; /* 移除下划线 */ color: white; /* 文本颜色 */ background-color: #007bff; /* 背景颜色 */ border-radius: 5px; /* 边框圆角 */ transition: background-color 0.3s; /* 平滑过渡效果 */ } .nav-button:hover { background-color: #0056b3; /* 鼠标悬停时的背景颜色 */ } .nav-button.router-link-active { background-color: #28a745; /* 当前激活(路由匹配)时的背景颜色 */ } .mai-content { /* 添加边框样式 */ border: 2px solid #000; /* 边框宽度、样式和颜色 */ border-radius: 5px; /* 可选:添加边框圆角 */ padding: 20px; /* 可选:给内部内容添加一些内边距 */ margin: 20px; /* 可选:给元素添加一些外边距,以便与其他元素隔开 */ } </style>
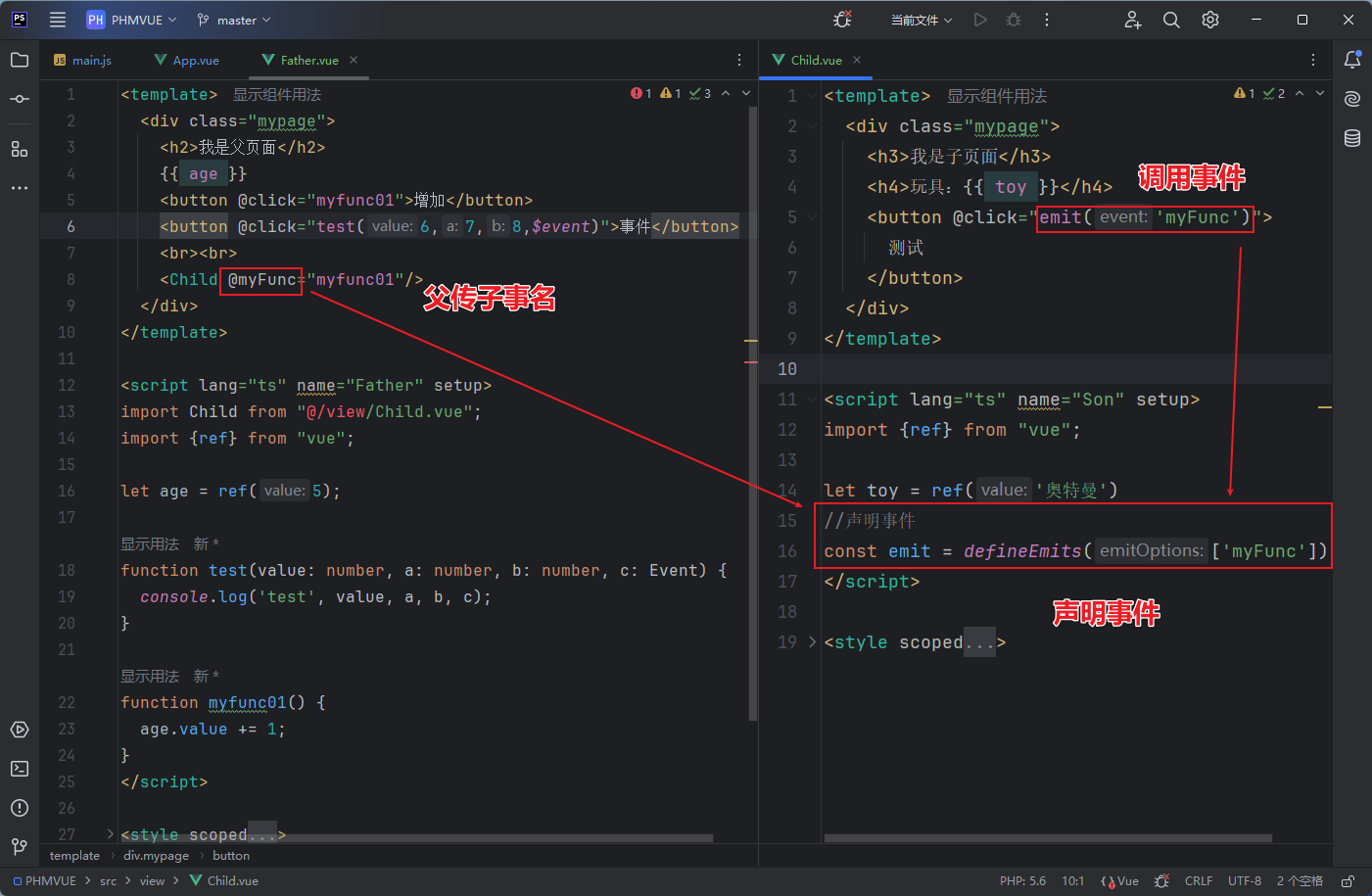
03、Father.vue代码如下:
<template> <div class="mypage"> <h2>我是父页面</h2> {{ age }} <button @click="myfunc01">增加</button> <button @click="test(6,7,8,$event)">事件</button> <br><br> <Child @myFunc="myfunc01"/> </div> </template> <script lang="ts" name="Father" setup> import Child from "@/view/Child.vue"; import {ref} from "vue"; let age = ref(5); function test(value: number, a: number, b: number, c: Event) { console.log('test', value, a, b, c); } function myfunc01() { age.value += 1; } </script> <style scoped> .mypage { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; button { margin: 0 5px; } } </style>
04、Child.vue代码如下:
<template> <div class="mypage"> <h2>我是父页面</h2> {{ age }} <button @click="myfunc01">增加</button> <button @click="test(6,7,8,$event)">事件</button> <br><br> <Child @myFunc="myfunc01"/> </div> </template> <script lang="ts" name="Father" setup> import Child from "@/view/Child.vue"; import {ref} from "vue"; let age = ref(5); function test(value: number, a: number, b: number, c: Event) { console.log('test', value, a, b, c); } function myfunc01() { age.value += 1; } </script> <style scoped> .mypage { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; button { margin: 0 5px; } } </style>
05、结构如下:

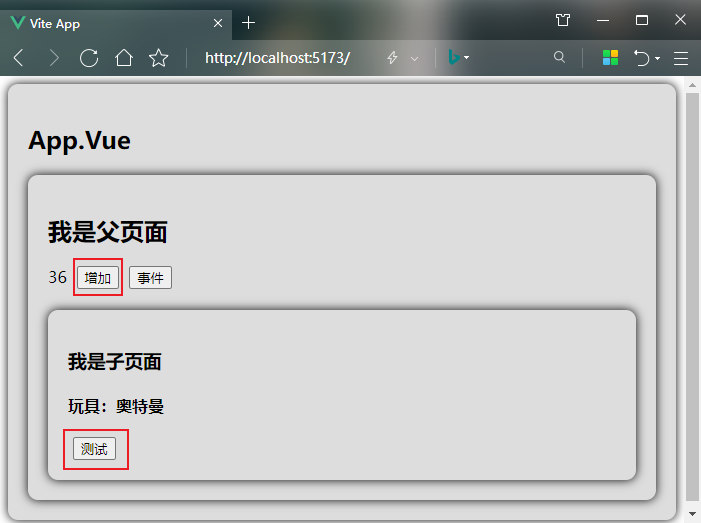
06、浏览器效果如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2022-08-23 044.WO平台LMO报工读取的执行工卡内容
2022-08-23 043.工程文件再评估的时限
2022-08-23 042.在AMES上传A320试车工卡,然后在移动端显示查看的方法
2022-08-23 041.B787方案工卡编写时,单机卡航材适用性的说明