047、Vue3+TypeScript基础,pinia库store的组合式写法
01、main.js代码如下:
<template>
<div class="app">
<h2 class="title">App.Vue</h2>
<!-- <Page1/>-->
<br>
<Page2/>
</div>
</template>
<script lang="ts" setup name="App">
// import Page1 from "@/view/Page1.vue";
import Page2 from "@/view/Page2.vue";
</script>
<style scoped>
.app {
background-color: #ddd;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
.nav-button {
display: inline-block; /* 让链接显示为块级元素,以便应用宽度和高度 */
padding: 10px 20px; /* 内边距 */
margin: 0 5px; /* 外边距,用于按钮之间的间隔 */
text-decoration: none; /* 移除下划线 */
color: white; /* 文本颜色 */
background-color: #007bff; /* 背景颜色 */
border-radius: 5px; /* 边框圆角 */
transition: background-color 0.3s; /* 平滑过渡效果 */
}
.nav-button:hover {
background-color: #0056b3; /* 鼠标悬停时的背景颜色 */
}
.nav-button.router-link-active {
background-color: #28a745; /* 当前激活(路由匹配)时的背景颜色 */
}
.mai-content {
/* 添加边框样式 */
border: 2px solid #000; /* 边框宽度、样式和颜色 */
border-radius: 5px; /* 可选:添加边框圆角 */
padding: 20px; /* 可选:给内部内容添加一些内边距 */
margin: 20px; /* 可选:给元素添加一些外边距,以便与其他元素隔开 */
}
</style>
02、App.vue代码如下:
<template> <div class="app"> <h2 class="title">App.Vue</h2> <!-- <Page1/>--> <br> <Page2/> </div> </template> <script lang="ts" setup name="App"> // import Page1 from "@/view/Page1.vue"; import Page2 from "@/view/Page2.vue"; </script> <style scoped> .app { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; } .nav-button { display: inline-block; /* 让链接显示为块级元素,以便应用宽度和高度 */ padding: 10px 20px; /* 内边距 */ margin: 0 5px; /* 外边距,用于按钮之间的间隔 */ text-decoration: none; /* 移除下划线 */ color: white; /* 文本颜色 */ background-color: #007bff; /* 背景颜色 */ border-radius: 5px; /* 边框圆角 */ transition: background-color 0.3s; /* 平滑过渡效果 */ } .nav-button:hover { background-color: #0056b3; /* 鼠标悬停时的背景颜色 */ } .nav-button.router-link-active { background-color: #28a745; /* 当前激活(路由匹配)时的背景颜色 */ } .mai-content { /* 添加边框样式 */ border: 2px solid #000; /* 边框宽度、样式和颜色 */ border-radius: 5px; /* 可选:添加边框圆角 */ padding: 20px; /* 可选:给内部内容添加一些内边距 */ margin: 20px; /* 可选:给元素添加一些外边距,以便与其他元素隔开 */ } </style>
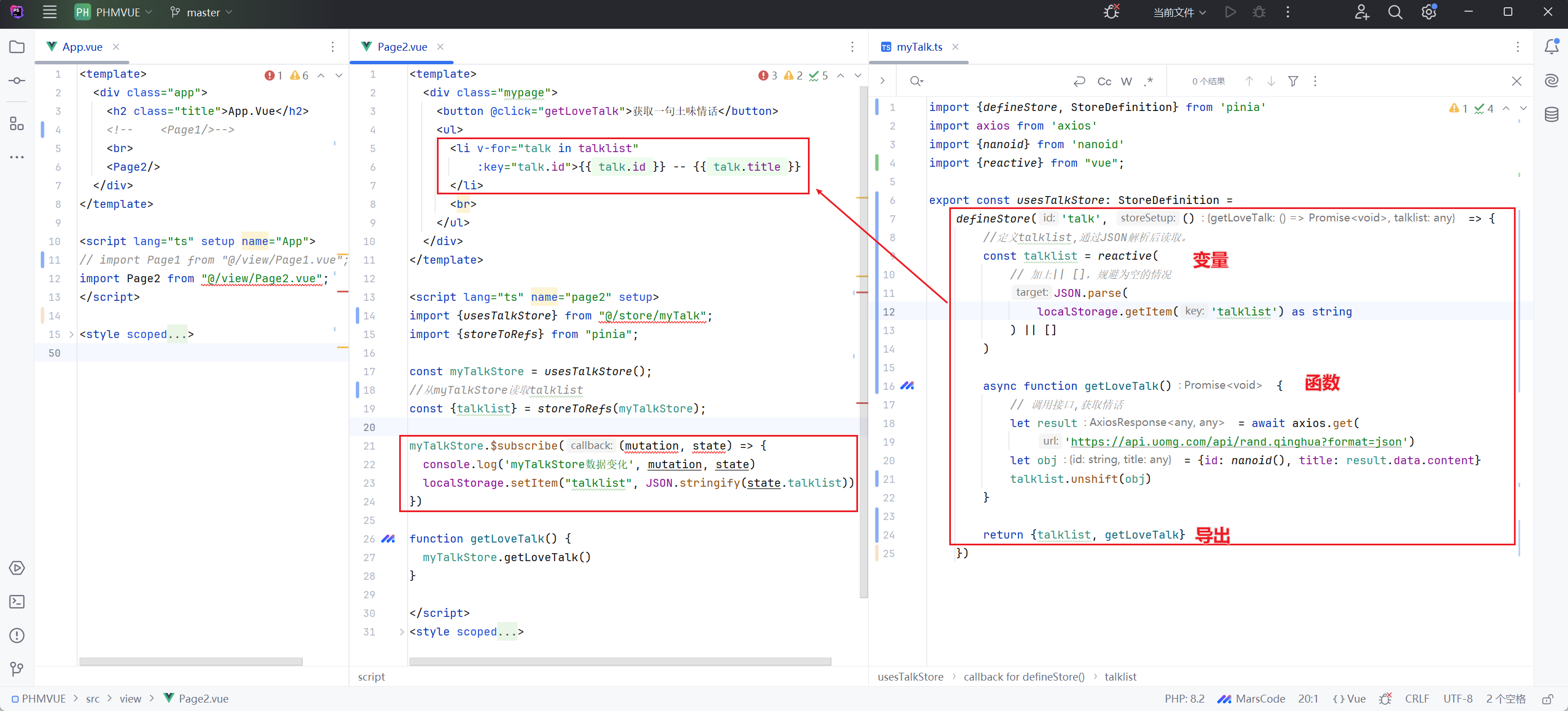
03、Page2.vue代码如下:
<template> <div class="mypage"> <button @click="getLoveTalk">获取一句土味情话</button> <ul> <li v-for="talk in talklist" :key="talk.id">{{ talk.id }} -- {{ talk.title }} </li> <br> </ul> </div> </template> <script lang="ts" name="page2" setup> import {usesTalkStore} from "@/store/myTalk"; import {storeToRefs} from "pinia"; const myTalkStore = usesTalkStore(); //从myTalkStore读取talklist const {talklist} = storeToRefs(myTalkStore); myTalkStore.$subscribe((mutation, state) => { console.log('myTalkStore数据变化', mutation, state) localStorage.setItem("talklist", JSON.stringify(state.talklist)) }) function getLoveTalk() { myTalkStore.getLoveTalk() } </script> <style scoped> .mypage { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; button { margin: 0 5px; } } </style>
04、myTalk.ts的代码如下:
import {defineStore, StoreDefinition} from 'pinia'
import axios from 'axios'
import {nanoid} from 'nanoid'
import {reactive} from "vue";
export const usesTalkStore: StoreDefinition =
defineStore('talk', () => {
//定义talklist,通过JSON解析后读取。
const talklist = reactive(
// 加上|| [],规避为空的情况
JSON.parse(
localStorage.getItem('talklist') as string
) || []
)
async function getLoveTalk() {
// 调用接口,获取情话
let result = await axios.get(
'https://api.uomg.com/api/rand.qinghua?format=json')
let obj = {id: nanoid(), title: result.data.content}
talklist.unshift(obj)
}
return {talklist, getLoveTalk}
})
05、结构如下:

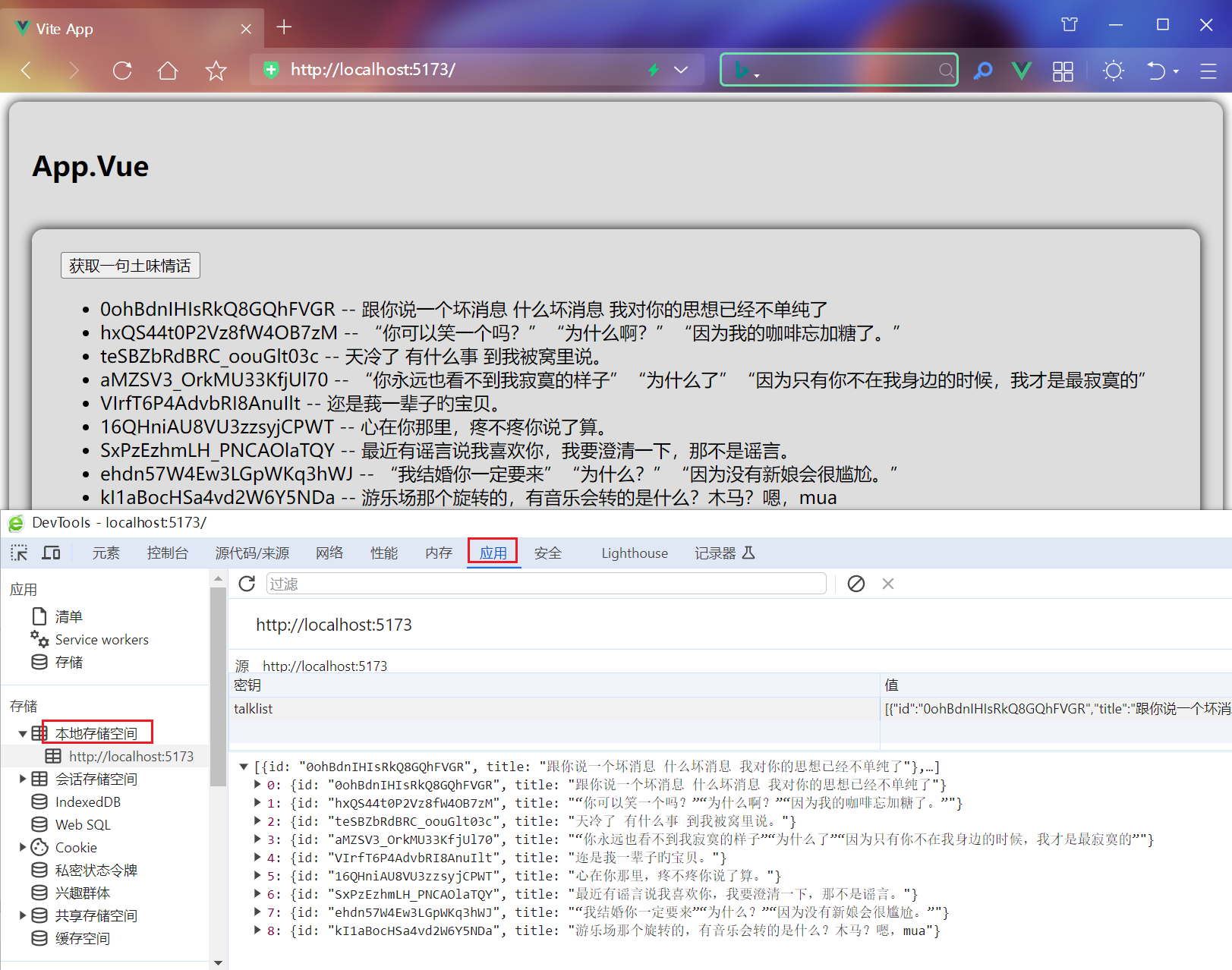
06、浏览器如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架