045、Vue3+TypeScript基础,pinia库中getters的用法
01、main.js代码如下:
// 引入createApp用于创建Vue实例 import {createApp} from 'vue' // 引入App.vue根组件 import App from './App.vue' //第一步:引入pinia import {createPinia} from 'pinia' const app = createApp(App); //第二步:创建pinia实例 const pinia = createPinia() //第三步:将pinia实例挂载到Vue实例上 app.use(pinia) // App.vue的根元素id为app app.mount('#app')
02、App.vue代码如下:
<template> <div class="app"> <h2 class="title">App.Vue</h2> <Page1/> <br> <Page2/> </div> </template> <script lang="ts" setup name="App"> import Page1 from "@/view/Page1.vue"; import Page2 from "@/view/Page2.vue"; </script> <style scoped> .app { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; } .nav-button { display: inline-block; /* 让链接显示为块级元素,以便应用宽度和高度 */ padding: 10px 20px; /* 内边距 */ margin: 0 5px; /* 外边距,用于按钮之间的间隔 */ text-decoration: none; /* 移除下划线 */ color: white; /* 文本颜色 */ background-color: #007bff; /* 背景颜色 */ border-radius: 5px; /* 边框圆角 */ transition: background-color 0.3s; /* 平滑过渡效果 */ } .nav-button:hover { background-color: #0056b3; /* 鼠标悬停时的背景颜色 */ } .nav-button.router-link-active { background-color: #28a745; /* 当前激活(路由匹配)时的背景颜色 */ } .mai-content { /* 添加边框样式 */ border: 2px solid #000; /* 边框宽度、样式和颜色 */ border-radius: 5px; /* 可选:添加边框圆角 */ padding: 20px; /* 可选:给内部内容添加一些内边距 */ margin: 20px; /* 可选:给元素添加一些外边距,以便与其他元素隔开 */ } </style>
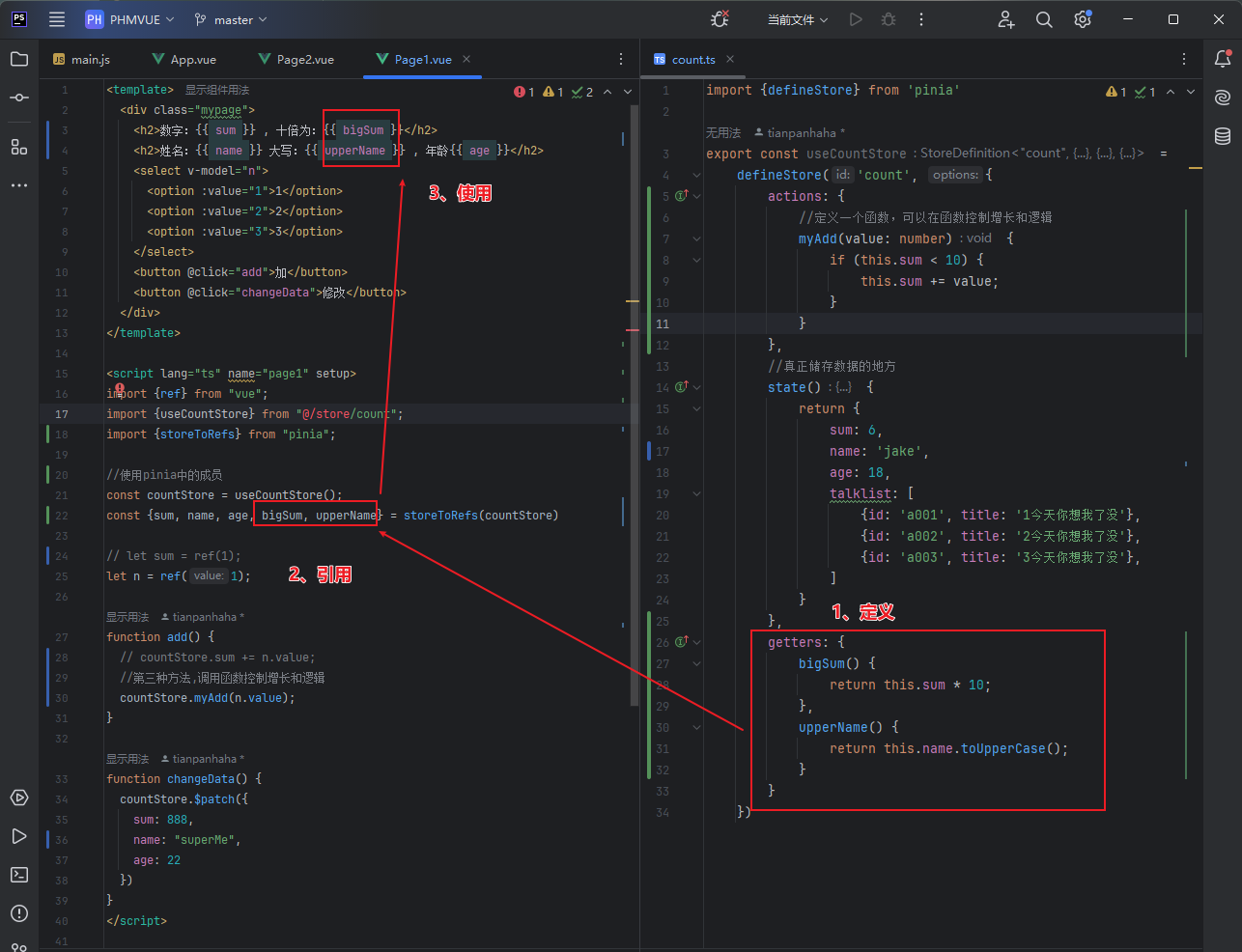
03、Page1.vue代码如下:
<template> <div class="mypage"> <h2>数字:{{ sum }} , 十倍为:{{ bigSum }}</h2> <h2>姓名:{{ name }} 大写:{{ upperName }} , 年龄{{ age }}</h2> <select v-model="n"> <option :value="1">1</option> <option :value="2">2</option> <option :value="3">3</option> </select> <button @click="add">加</button> <button @click="changeData">修改</button> </div> </template> <script lang="ts" name="page1" setup> import {ref} from "vue"; import {useCountStore} from "@/store/count"; import {storeToRefs} from "pinia"; //使用pinia中的成员 const countStore = useCountStore(); const {sum, name, age, bigSum, upperName} = storeToRefs(countStore) // let sum = ref(1); let n = ref(1); function add() { // countStore.sum += n.value; //第三种方法,调用函数控制增长和逻辑 countStore.myAdd(n.value); } function changeData() { countStore.$patch({ sum: 888, name: "superMe", age: 22 }) } </script> <style scoped> .mypage { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; button { margin: 0 5px; } } </style>
04、Page2.vue代码如下:
<template> <div class="mypage"> <ul> <li v-for="talk in myTalkStore.talklist" :key="talk.id">{{ talk.id }} -- {{ talk.title }} </li> <br> <li v-for="talk in myTalkStore.$state.talklist" :key="talk.id">{{ talk.id }} -- {{ talk.title }} </li> </ul> </div> </template> <script lang="ts" name="page2" setup> import {useCountStore} from "@/store/count"; const myTalkStore = useCountStore(); </script> <style scoped> .mypage { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; button { margin: 0 5px; } } </style>
05、count.ts代码如下:
import {defineStore} from 'pinia'
export const useCountStore =
defineStore('count', {
actions: {
//定义一个函数,可以在函数控制增长和逻辑
myAdd(value: number) {
if (this.sum < 10) {
this.sum += value;
}
}
},
//真正储存数据的地方
state() {
return {
sum: 6,
name: 'jake',
age: 18,
talklist: [
{id: 'a001', title: '1今天你想我了没'},
{id: 'a002', title: '2今天你想我了没'},
{id: 'a003', title: '3今天你想我了没'},
]
}
},
getters: {
bigSum() {
return this.sum * 10;
},
upperName() {
return this.name.toUpperCase();
}
}
})
06、代码如下:

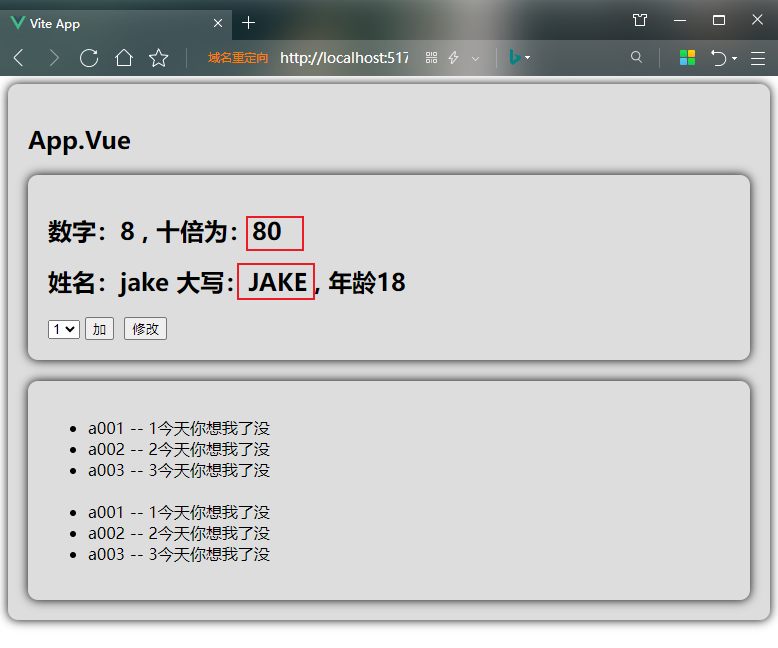
07、效果如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架