039、Vue3+TypeScript基础,路由中使用redirect来重定向
01、index.ts代码如下:
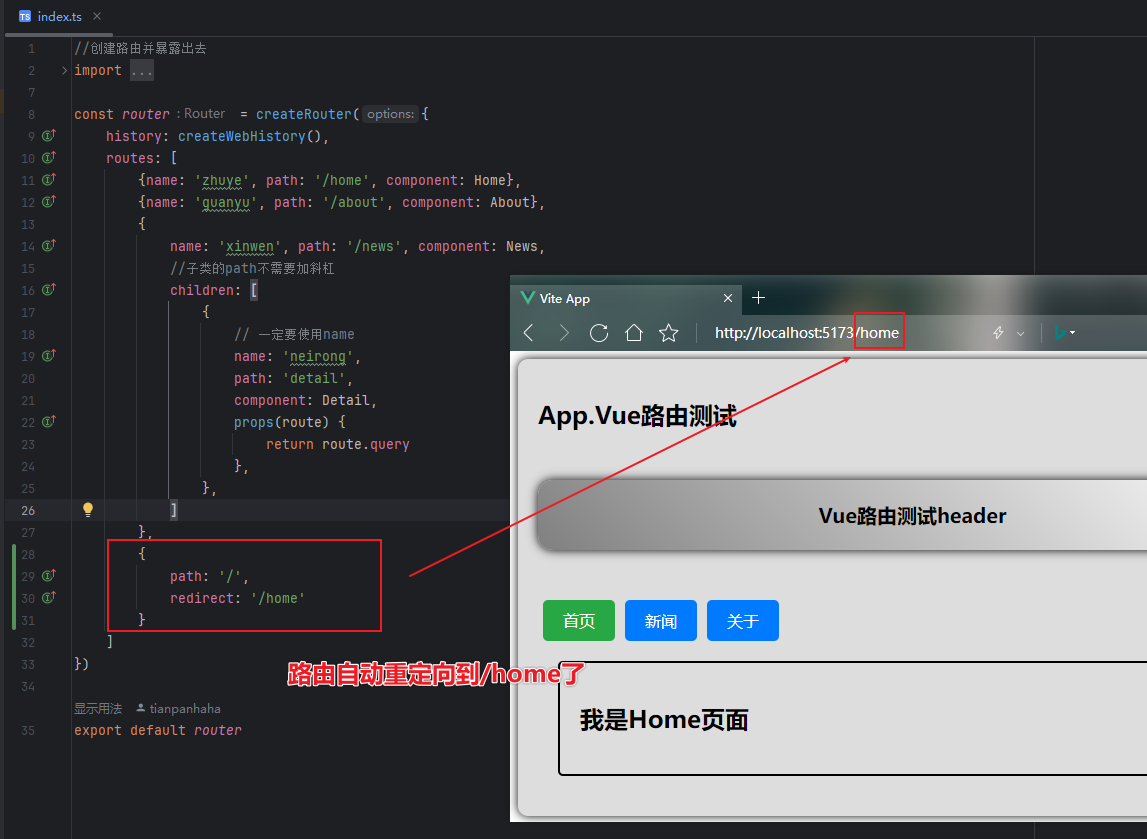
//创建路由并暴露出去 import {createRouter, createWebHistory} from 'vue-router' import Home from '@/view/Home.vue' import About from '@/view/About.vue' import News from '@/view/News.vue' import Detail from '@/view/Detail.vue' const router = createRouter({ history: createWebHistory(), routes: [ {name: 'zhuye', path: '/home', component: Home}, {name: 'guanyu', path: '/about', component: About}, { name: 'xinwen', path: '/news', component: News, //子类的path不需要加斜杠 children: [ { // 一定要使用name name: 'neirong', path: 'detail', component: Detail, props(route) { return route.query }, }, ] }, { path: '/', redirect: '/home' } ] }) export default router
02、效果如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2019-08-21 十五、库房_移库操作
2019-08-21 十四、工具_工具报修(未完结)
2019-08-21 十三、航材_通过件号,查找历史采购合同和供应商