034、Vue3+TypeScript基础,路由params参数的使用
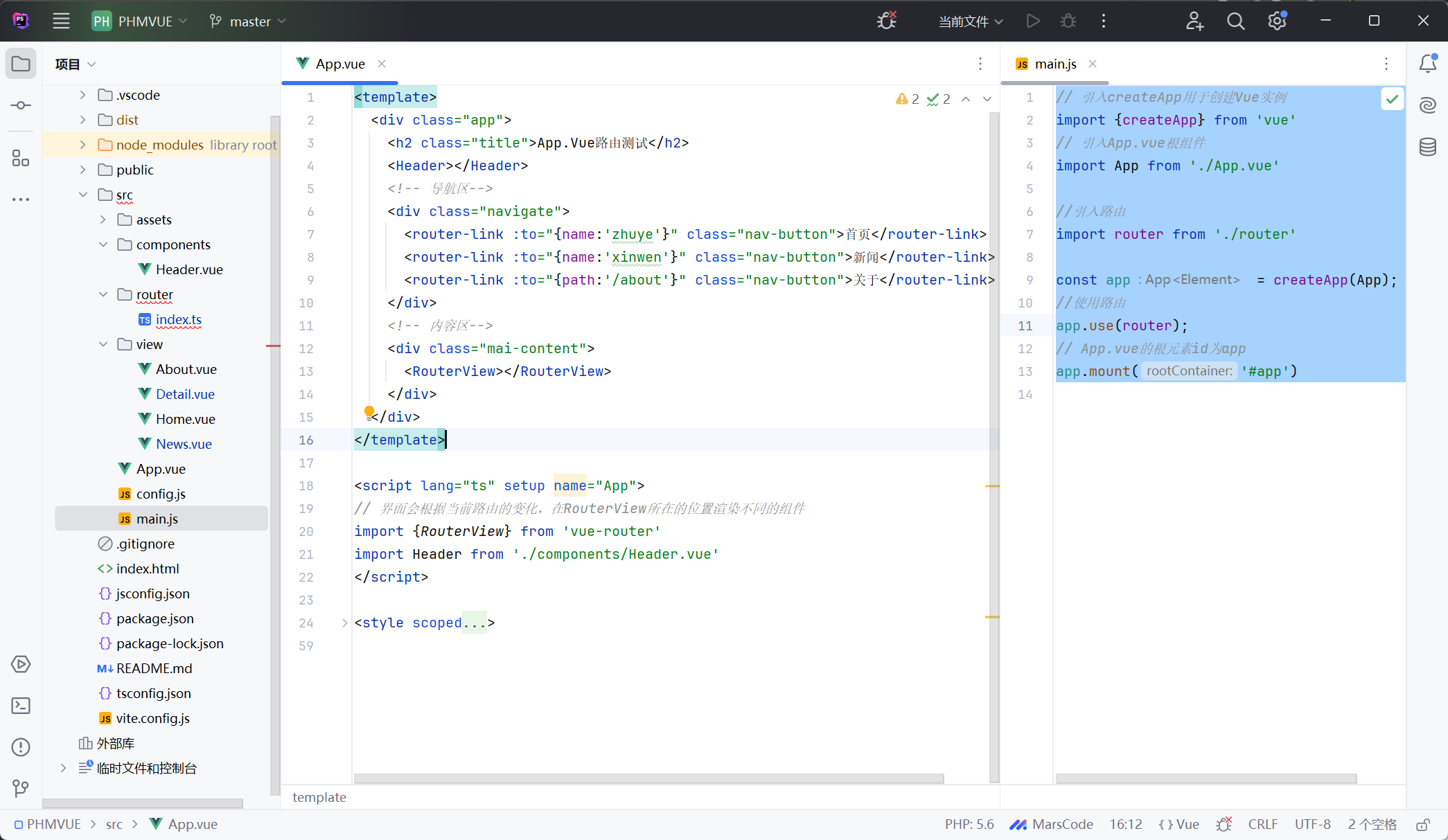
01、main.js代码如下:
// 引入createApp用于创建Vue实例 import {createApp} from 'vue' // 引入App.vue根组件 import App from './App.vue' //引入路由 import router from './router' const app = createApp(App); //使用路由 app.use(router); // App.vue的根元素id为app app.mount('#app')
02、index.ts代码如下:
//创建路由并暴露出去 import {createRouter, createWebHistory} from 'vue-router' import Home from '@/view/Home.vue' import About from '@/view/About.vue' import News from '@/view/News.vue' import Detail from '@/view/Detail.vue' const router = createRouter({ history: createWebHistory(), routes: [ {name: 'zhuye', path: '/home', component: Home}, {name: 'guanyu', path: '/about', component: About}, { name: 'xinwen', path: '/news', component: News, //子类的path不需要加斜杠 children: [ { // 一定要使用name name: 'neirong', // 增加带有参数的路由,加个问号是可传可不传没有就不显示 path: 'detail/:id/:title/:content?', component: Detail }, ] }, ] }) export default router
03、App.vue代码如下:
<template> <div class="app"> <h2 class="title">App.Vue路由测试</h2> <Header></Header> <!-- 导航区--> <div class="navigate"> <router-link :to="{name:'zhuye'}" class="nav-button">首页</router-link> <router-link :to="{name:'xinwen'}" class="nav-button">新闻</router-link> <router-link :to="{path:'/about'}" class="nav-button">关于</router-link> </div> <!-- 内容区--> <div class="mai-content"> <RouterView></RouterView> </div> </div> </template> <script lang="ts" setup name="App"> // 界面会根据当前路由的变化,在RouterView所在的位置渲染不同的组件 import {RouterView} from 'vue-router' import Header from './components/Header.vue' </script> <style scoped> .app { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; } .nav-button { display: inline-block; /* 让链接显示为块级元素,以便应用宽度和高度 */ padding: 10px 20px; /* 内边距 */ margin: 0 5px; /* 外边距,用于按钮之间的间隔 */ text-decoration: none; /* 移除下划线 */ color: white; /* 文本颜色 */ background-color: #007bff; /* 背景颜色 */ border-radius: 5px; /* 边框圆角 */ transition: background-color 0.3s; /* 平滑过渡效果 */ } .nav-button:hover { background-color: #0056b3; /* 鼠标悬停时的背景颜色 */ } .nav-button.router-link-active { background-color: #28a745; /* 当前激活(路由匹配)时的背景颜色 */ } .mai-content { /* 添加边框样式 */ border: 2px solid #000; /* 边框宽度、样式和颜色 */ border-radius: 5px; /* 可选:添加边框圆角 */ padding: 20px; /* 可选:给内部内容添加一些内边距 */ margin: 20px; /* 可选:给元素添加一些外边距,以便与其他元素隔开 */ } </style>
04、Header.vue代码如下:
<template class="hop-head"> <h2 class="title">Vue路由测试header</h2> </template> <script setup lang="ts" name="hop-head"> import {onMounted, onUnmounted} from 'vue' onMounted(() => { console.log('header组件被挂载') }) onUnmounted(() => { console.log('header组件被卸载') }) </script> <style scoped> .title { text-align: center; word-spacing: 5px; margin: 50px 0; height: 70px; line-height: 70px; background-image: linear-gradient(45deg, gray, white); border-radius: 15px; box-shadow: 0 0 10px; font-size: 20px; } </style>
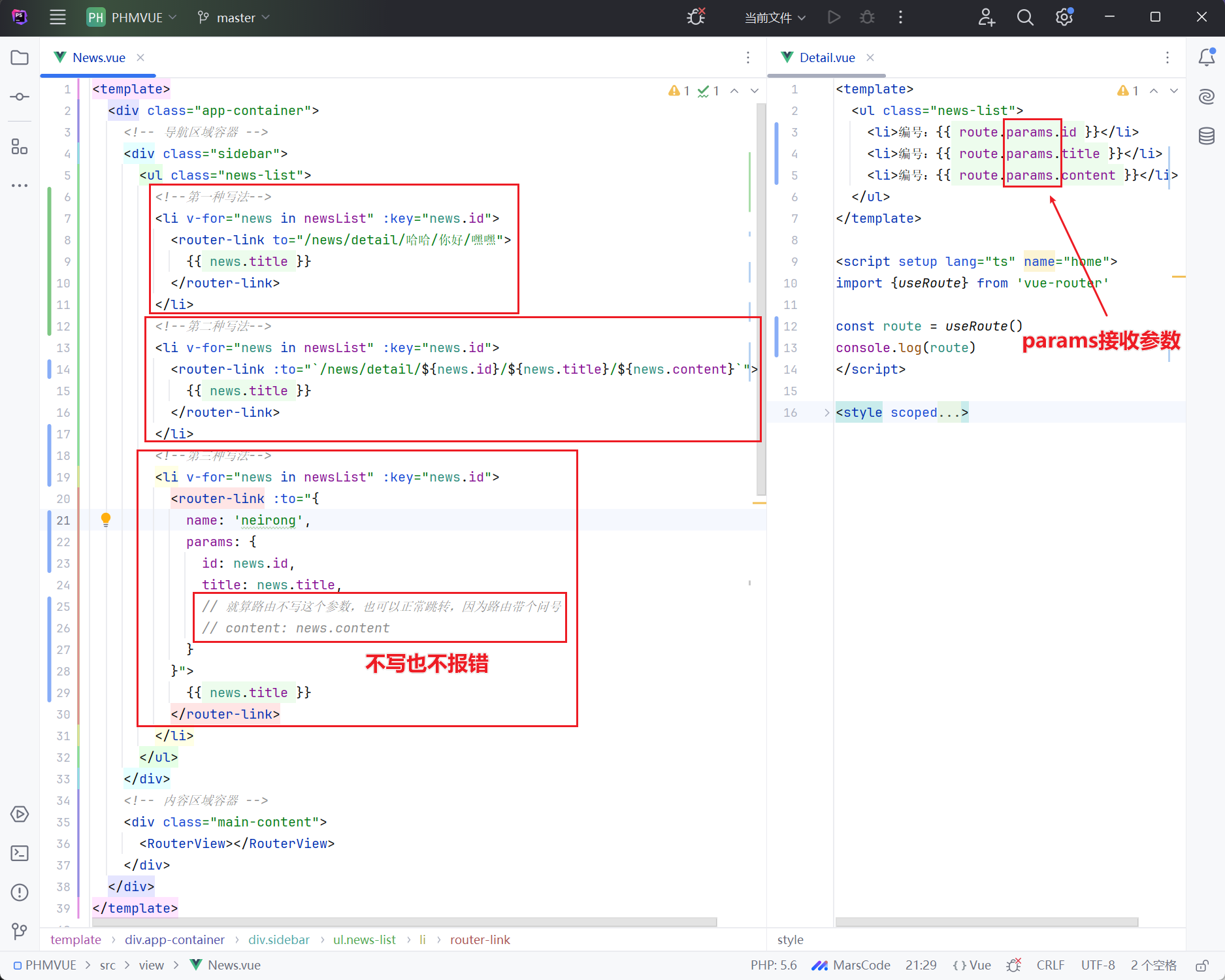
05、News.vue代码如下:
<template> <div class="app-container"> <!-- 导航区域容器 --> <div class="sidebar"> <ul class="news-list"> <!--第一种写法--> <li v-for="news in newsList" :key="news.id"> <router-link to="/news/detail/哈哈/你好/嘿嘿"> {{ news.title }} </router-link> </li> <!--第二种写法--> <li v-for="news in newsList" :key="news.id"> <router-link :to="`/news/detail/${news.id}/${news.title}/${news.content}`"> {{ news.title }} </router-link> </li> <!--第三种写法--> <li v-for="news in newsList" :key="news.id"> <router-link :to="{ name: 'neirong', params: { id: news.id, title: news.title, // 就算路由不写这个参数,也可以正常跳转,因为路由带个问号 // content: news.content } }"> {{ news.title }} </router-link> </li> </ul> </div> <!-- 内容区域容器 --> <div class="main-content"> <RouterView></RouterView> </div> </div> </template> <script setup lang="ts" name="news"> import {reactive} from "vue"; import {RouterLink, RouterView} from "vue-router"; const newsList = reactive([ {id: 1, title: '新闻1', content: '内容1'}, {id: 2, title: '新闻2', content: '内容2'}, {id: 3, title: '新闻3', content: '内容3'}, ]) </script> <style scoped> .app-container { display: flex; /* 使用Flexbox布局 */ } .sidebar { width: 150px; /* 导航栏宽度 */ padding: 20px; box-sizing: border-box; /* 防止padding影响元素总宽度 */ } .news-list { list-style-type: none; padding: 0; } .news-list li { margin-bottom: 10px; /*每一条间距*/ } .main-content { flex-grow: 1; /* 内容区域占据剩余空间 */ padding: 20px; overflow-y: auto; /* 如果内容过多,允许垂直滚动 */ } </style>
06、Detail.vue代码如下:
<template> <ul class="news-list"> <li>编号:{{ route.params.id }}</li> <li>编号:{{ route.params.title }}</li> <li>编号:{{ route.params.content }}</li> </ul> </template> <script setup lang="ts" name="home"> import {useRoute} from 'vue-router' const route = useRoute() console.log(route) </script> <style scoped> .news-list { /* 添加边框样式 */ border: 2px solid #000; /* 边框宽度、样式和颜色 */ border-radius: 5px; /* 可选:添加边框圆角 */ padding: 20px; /* 可选:给内部内容添加一些内边距 */ margin: 20px; /* 可选:给元素添加一些外边距,以便与其他元素隔开 */ } </style>
07、About.vue代码如下:
<template> <div class="about"> <h2>我是About页面</h2> </div> </template> <script setup lang="ts" name="about"> </script> <style scoped> </style>
08、Home.vue代码如下:
<template> <div class="home"> <h2>我是Home页面</h2> </div> </template> <script setup lang="ts" name="home"> </script> <style scoped> </style>
09、主目录如下:

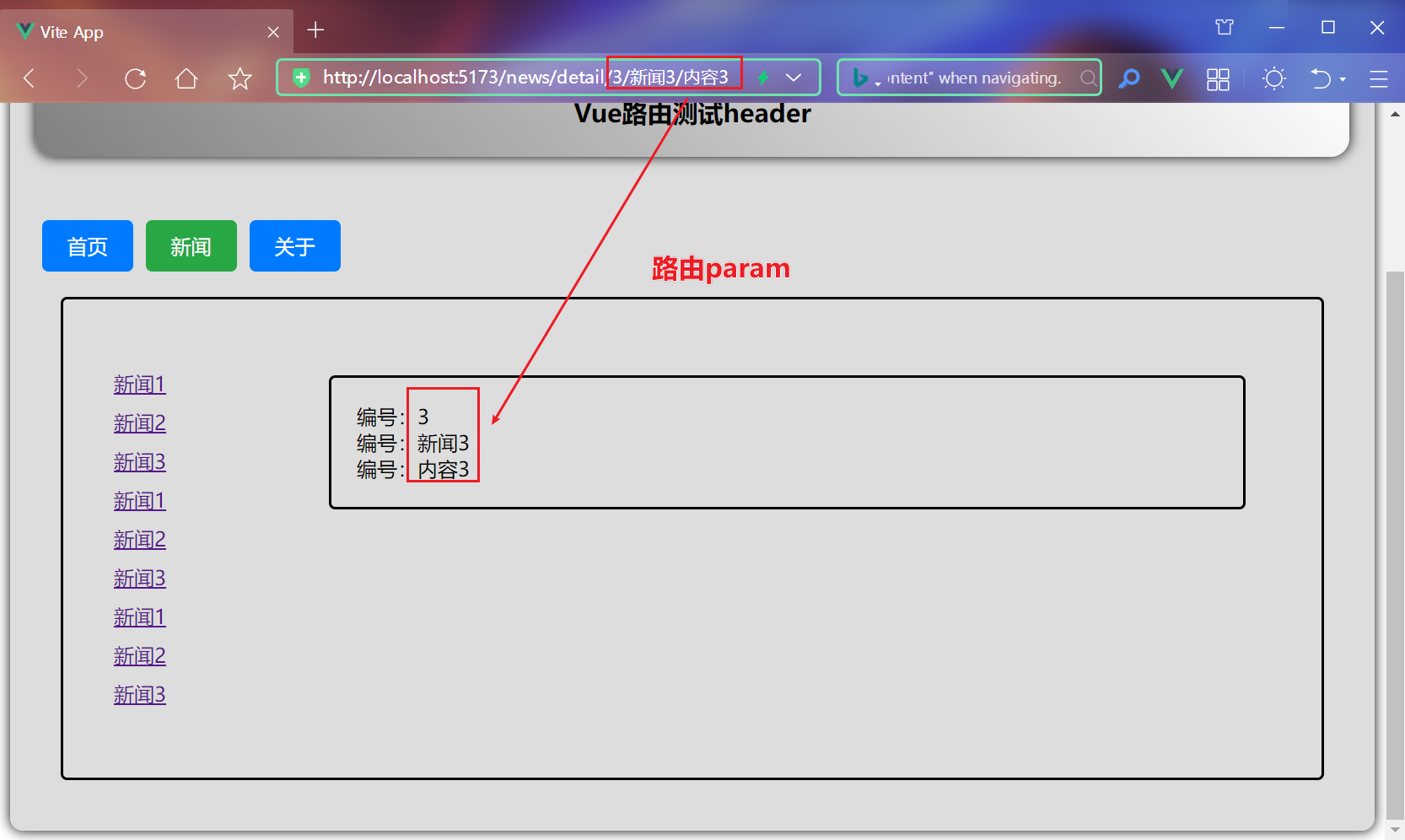
10、路由中params参数使用如下:

11、浏览器效果如下: