030、Vue3+TypeScript基础,路由中History和HashHistory的区别
01、index.ts路由代码如下:
//创建路由并暴露出去 import {createRouter, createWebHistory} from 'vue-router' import Home from '@/view/Home.vue' import About from '@/view/About.vue' import News from '@/view/News.vue' const router = createRouter({ history: createWebHistory(), routes: [ {path: '/home', component: Home}, {path: '/about', component: About}, {path: '/news', component: News}, ] }) export default router
02、效果如下

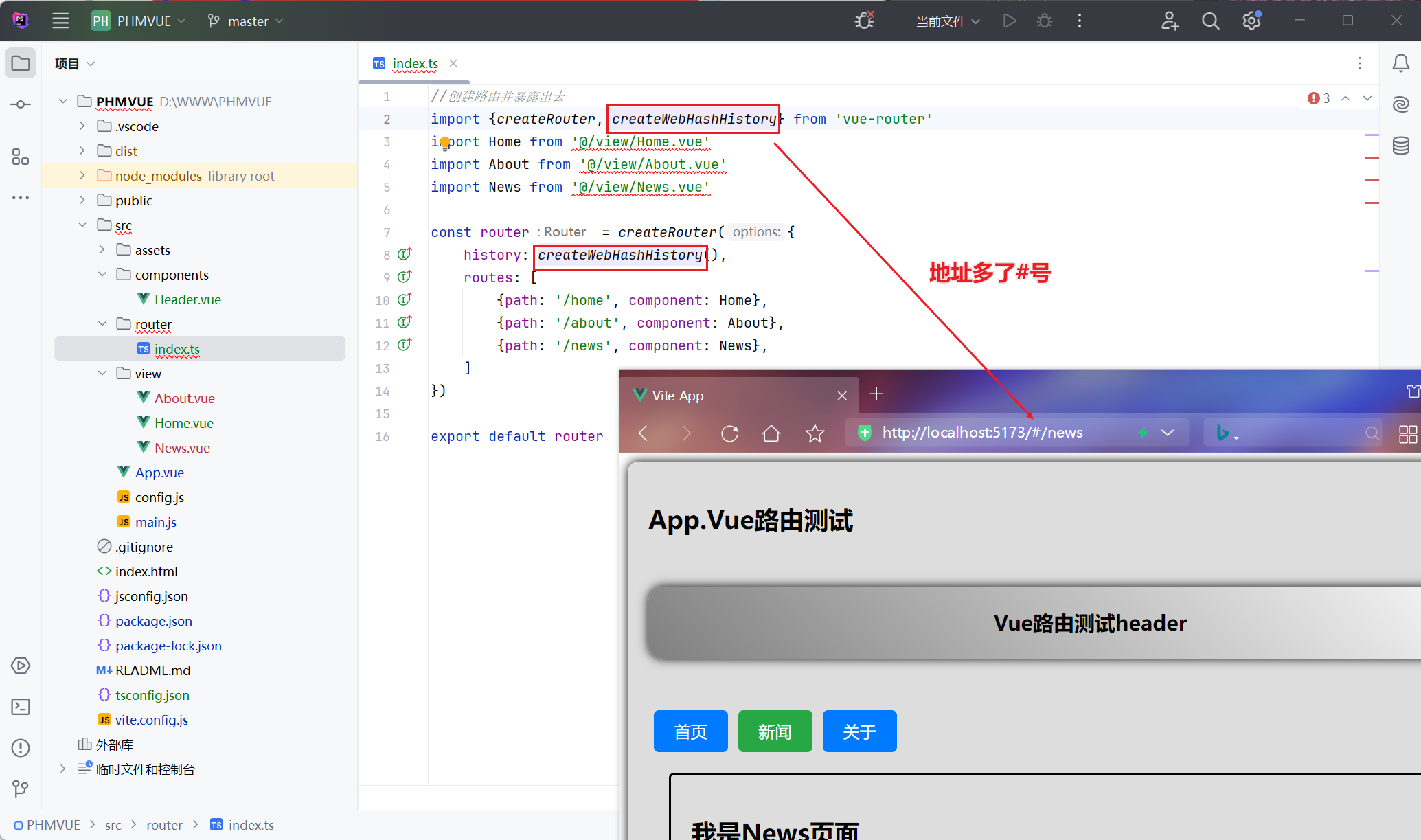
03、index.ts代码如下:
//创建路由并暴露出去
import {createRouter, createWebHashHistory} from 'vue-router'
import Home from '@/view/Home.vue'
import About from '@/view/About.vue'
import News from '@/view/News.vue'
const router = createRouter({
history: createWebHashHistory(),
routes: [
{path: '/home', component: Home},
{path: '/about', component: About},
{path: '/news', component: News},
]
})
export default router
04、习惯如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步