019、Vue3+TypeScript基础,使用watch监视对象数据时,如何监控整个对象或单独监控对象某个属性
1、App.vue代码如下:
<template> <div class="app"> <h2>{{ title }}</h2> <!-- 使用了ref来获取子组件的属性--> <Person/> </div> </template> <script lang="ts" setup name="App"> // JS或TS import Person from './view/Person.vue' import {ref} from 'vue' let title = ref('好好学习,天天向上') </script> <!--样式 scoped表示仅本单元有效--> <style scoped> .app { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; } </style>
2、Person.vue代码如下:
<template> <div class="person"> <h2>姓名:{{ person.name }}</h2> <h2>年龄:{{ person.age }}</h2> <h2>汽车:{{ person.car.c1 }} 、{{ person.car.c2 }}</h2> <button @click="changeName">修改名字</button> <button @click="changeAge">修改年龄</button> <button @click="changeC1">修改第一台车</button> <button @click="changeC2">修改第二台车</button> <button @click="changeCar">修改整个车</button> </div> </template> <script lang="ts" name="Person001" setup> import {reactive, watch} from 'vue' let person = reactive({ name: '张三', age: 18, car: { c1: '宝马', c2: '奥迪' } }) function changeName() { person.name += '~' } function changeAge() { person.age += 1; } function changeC1() { person.car.c1 += '~' } function changeC2() { person.car.c2 += '~' } function changeCar() { person.car = { c1: '奔驰', c2: '比亚迪' } } // 情况1、监视响应式对象中的某个属性,只能监控到person.name的改变 // watch(() => { // return person.name // }, (newVal, oldVal) => { // console.log('person.name变了:原:', newVal, '现在:', oldVal) // }) // 情况2、只能监视整车,不能监视c1和c2 // watch(()=>person.car, (oldValue, onCleanup) => { // console.log('car变了:原:', oldValue, '现在:', onCleanup) // }) // 情况3、只能监视c1和c2,不能监视整车 // watch(person.car, (oldValue, onCleanup) => { // console.log('car变了:原:', oldValue, '现在:', onCleanup) // }) // 情况4、只能监视整车,同时能监视c1和c2。【最优解】 watch(() => person.car, (oldValue, onCleanup) => { console.log('car变了:原:', oldValue, '现在:', onCleanup) }, {deep: true}) </script> <style scoped> .person { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; button { margin: 0 5px; } } </style>
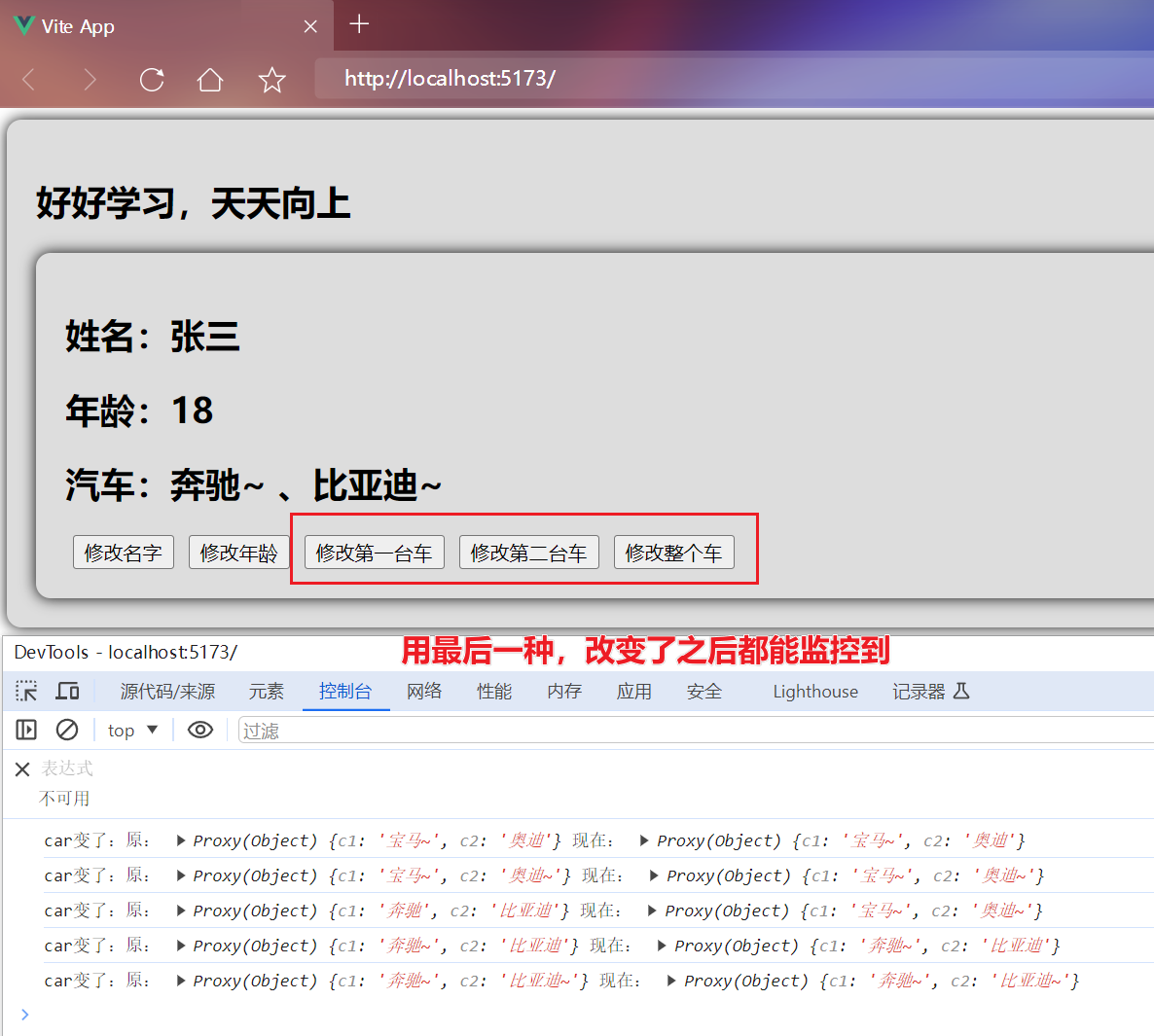
3、效果如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步