013、Vue3+TypeScript基础,computed计算属性的使用,结果会被缓存
01、App.vue代码如下:
<template> <div class="app"> <h2>{{ title }}</h2> <!-- 使用了ref来获取子组件的属性--> <Person/> </div> </template> <script lang="ts" setup name="App"> // JS或TS import Person from './view/Person.vue' import {ref} from 'vue' let title = ref('好好学习,天天向上') </script> <!--样式 scoped表示仅本单元有效--> <style scoped> .app { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; } </style>
02、Person.vue代码如下:
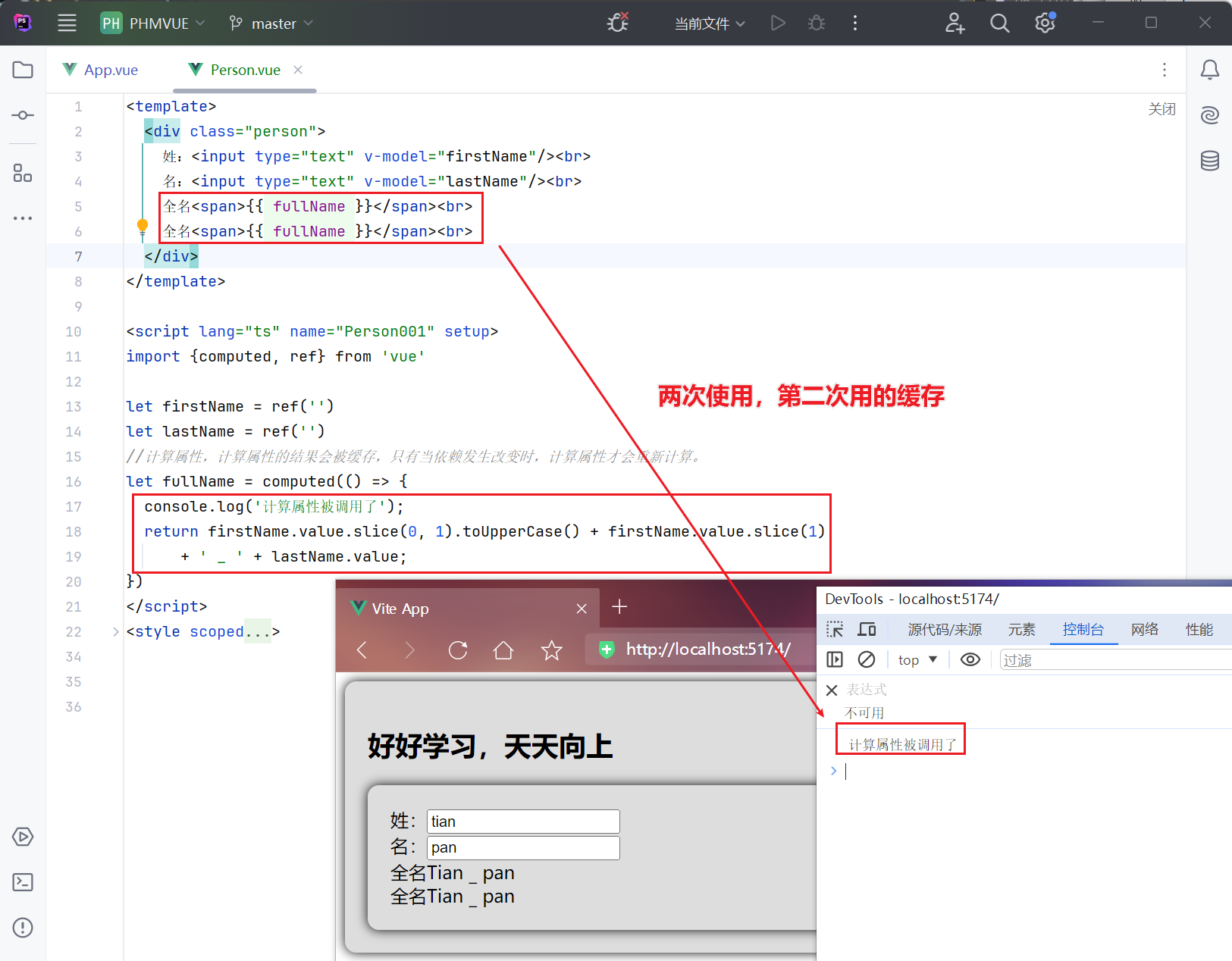
<template> <div class="person"> 姓:<input type="text" v-model="firstName"/><br> 名:<input type="text" v-model="lastName"/><br> 全名<span>{{ fullName }}</span><br> 全名<span>{{ fullName }}</span><br> </div> </template> <script lang="ts" name="Person001" setup> import {computed, ref} from 'vue' let firstName = ref('') let lastName = ref('') //计算属性,计算属性的结果会被缓存,只有当依赖发生改变时,计算属性才会重新计算。 let fullName = computed(() => { console.log('计算属性被调用了'); return firstName.value.slice(0, 1).toUpperCase() + firstName.value.slice(1) + ' _ ' + lastName.value; }) </script> <style scoped> .person { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; button { margin: 0 5px; } } </style>
03、效果如下: