009、Vue3+TypeScript基础,ref和reactive的区别
01、App.vue代码如下:
<template> <div class="app"> <h1>好好学习,天天向上</h1> <Person/> </div> </template> <script> // JS或TS import Person from './view/Person.vue' export default { // App为根组件 name: 'App', // 注册Person组件,注册后,在本单元中可以直接使用Person组件 components: {Person} } </script> <!--样式 scoped表示仅本单元有效--> <style scoped> .app { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; } </style>
02、Person.vue代码如下:
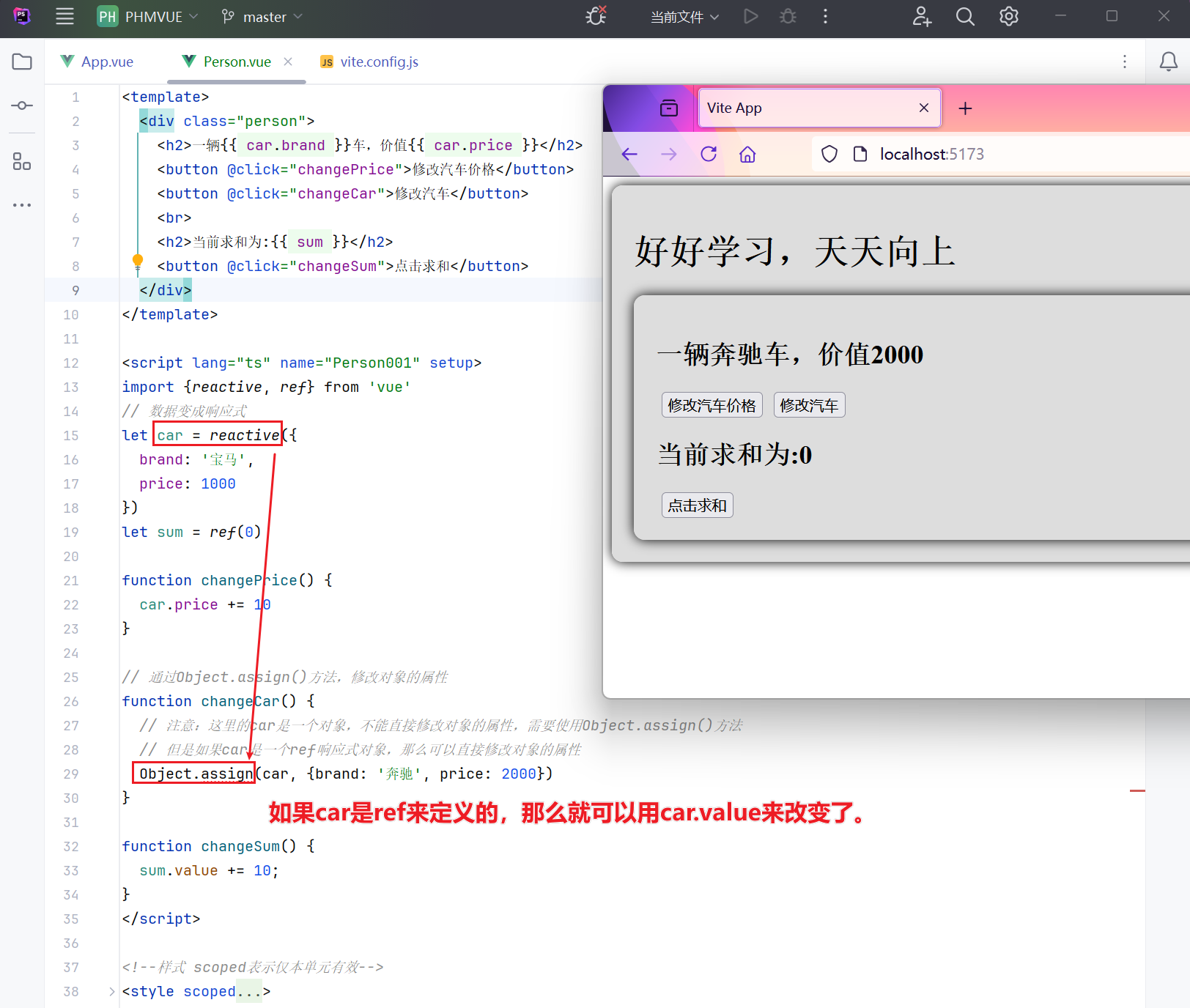
<template> <div class="person"> <h2>一辆{{ car.brand }}车,价值{{ car.price }}</h2> <button @click="changePrice">修改汽车价格</button> <button @click="changeCar">修改汽车</button> <br> <h2>当前求和为:{{ sum }}</h2> <button @click="changeSum">点击求和</button> </div> </template> <script lang="ts" name="Person001" setup> import {reactive, ref} from 'vue' // 数据变成响应式 let car = reactive({ brand: '宝马', price: 1000 }) let sum = ref(0) function changePrice() { car.price += 10 } // 通过Object.assign()方法,修改对象的属性 function changeCar() { // 注意:这里的car是一个对象,不能直接修改对象的属性,需要使用Object.assign()方法 // 但是如果car是一个ref响应式对象,那么可以直接修改对象的属性 Object.assign(car, {brand: '奔驰', price: 2000}) } function changeSum() { sum.value += 10; } </script> <!--样式 scoped表示仅本单元有效--> <style scoped> .person { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; button { margin: 0 5px; } } </style>
03、效果如下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2021-08-17 173.NRC中航材数量写错之后,对应的SAP和AMRO航材需求和数量修改办法