007、Vue3+TypeScript基础,使用reactive让界面数据变成响应式
01、App.Vue代码:
<template> <div class="app"> <h1>好好学习,天天向上</h1> <Person/> </div> </template> <script> // JS或TS import Person from './view/Person.vue' export default { // App为根组件 name: 'App', // 注册Person组件,注册后,在本单元中可以直接使用Person组件 components: {Person} } </script> <!--样式 scoped表示仅本单元有效--> <style scoped> .app { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; } </style>
02、Person.vue代码如下:
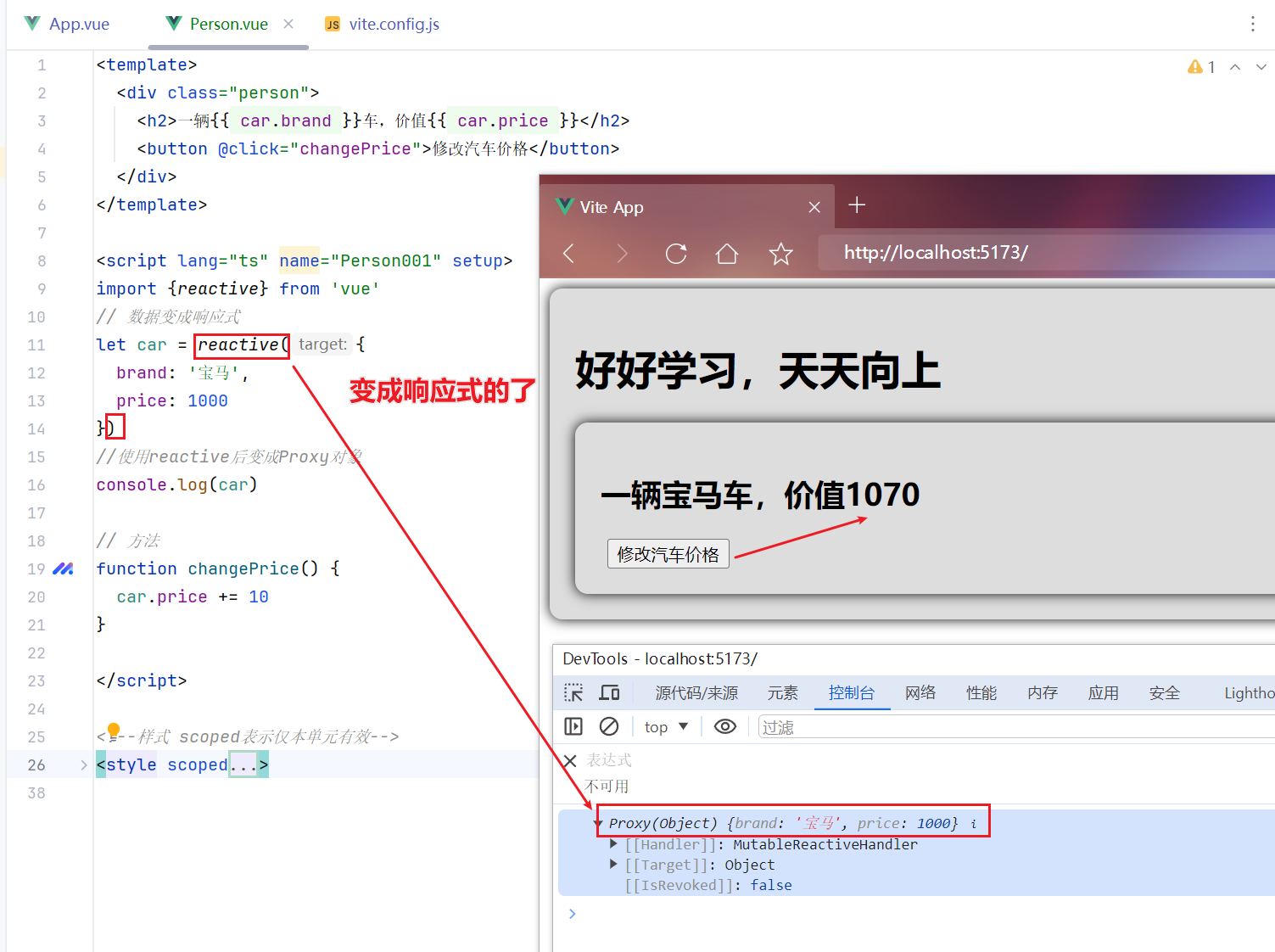
<template> <div class="person"> <h2>一辆{{ car.brand }}车,价值{{ car.price }}</h2> <button @click="changePrice">修改汽车价格</button> </div> </template> <script lang="ts" name="Person001" setup> import {reactive} from 'vue' // 数据变成响应式 let car = reactive({ brand: '宝马', price: 1000 }) //使用reactive后变成Proxy对象 console.log(car) // 方法 function changePrice() { car.price += 10 } </script> <!--样式 scoped表示仅本单元有效--> <style scoped> .person { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; button { margin: 0 5px; } } </style>
03、效果如下: