006、Vue3+TypeScript基础,组合式API种直接返回渲染内容
01、App.vue代码如下:
<template> <div class="app"> <h1>好好学习,天天向上</h1> <Person/> </div> </template> <script> // JS或TS import Person from './view/PersonNew.vue' export default { // App为根组件 name: 'App', // 注册Person组件,注册后,在本单元中可以直接使用Person组件 components: {Person} } </script> <!--样式 scoped表示仅本单元有效--> <style scoped> .app { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; } </style>
02、PersonNew.vue代码如下:
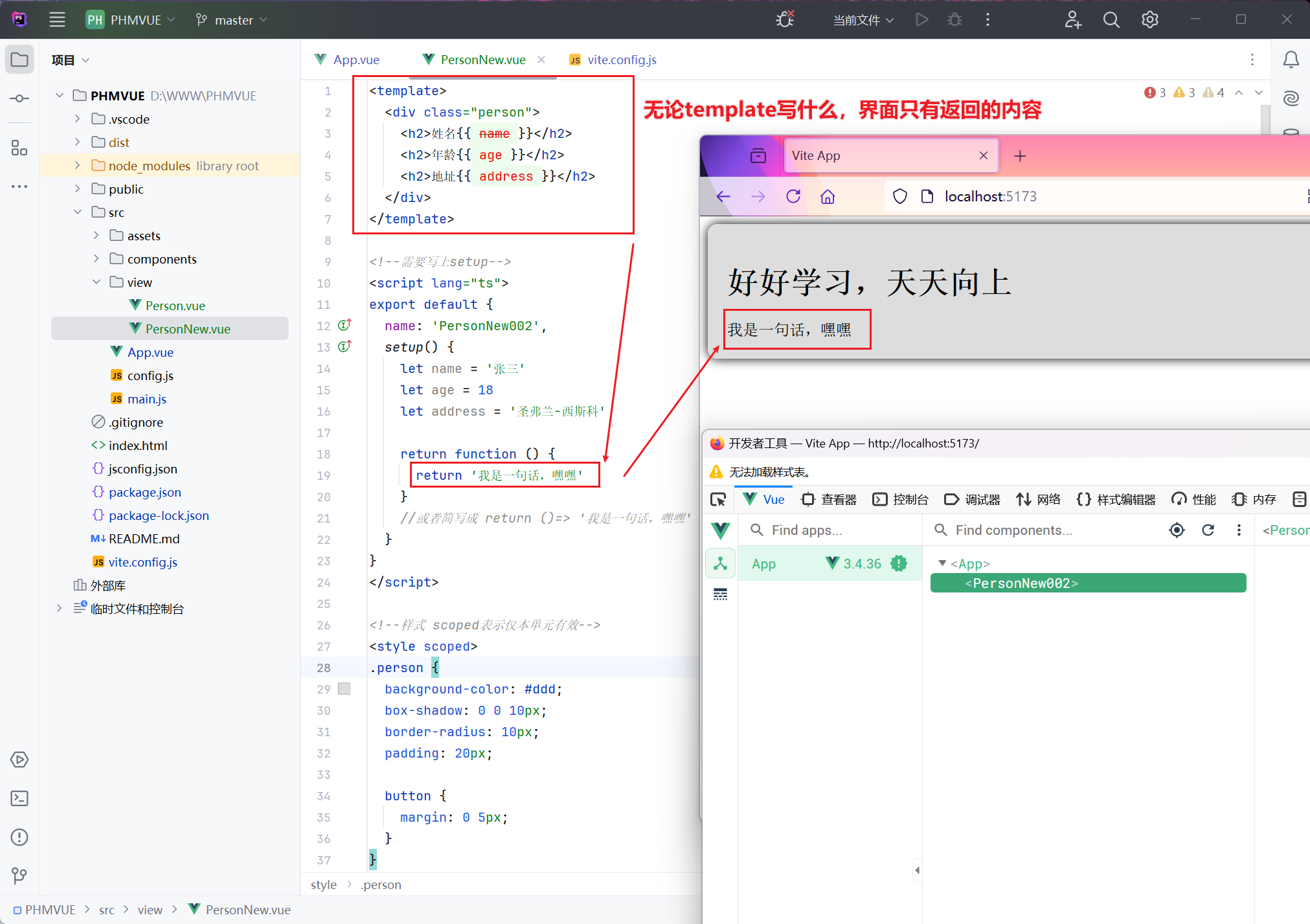
<template> <div class="person"> <h2>姓名{{ name }}</h2> <h2>年龄{{ age }}</h2> <h2>地址{{ address }}</h2> </div> </template> <!--需要写上setup--> <script lang="ts"> export default { name: 'PersonNew002', setup() { let name = '张三' let age = 18 let address = '圣弗兰-西斯科' return function () { return '我是一句话,嘿嘿' } //或者简写成 return ()=> '我是一句话,嘿嘿' } } </script> <!--样式 scoped表示仅本单元有效--> <style scoped> .person { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; button { margin: 0 5px; } } </style>
03、效果如下: