001、Vue3+TypeScript基础,创建第一个页面
1、main.js代码如下:
// 引入createApp用于创建Vue实例 import {createApp} from 'vue' // 引入App.vue根组件 import App from './App.vue' const app = createApp(App); // App.vue的根元素id为app app.mount('#app')
2、App.vue代码如下:
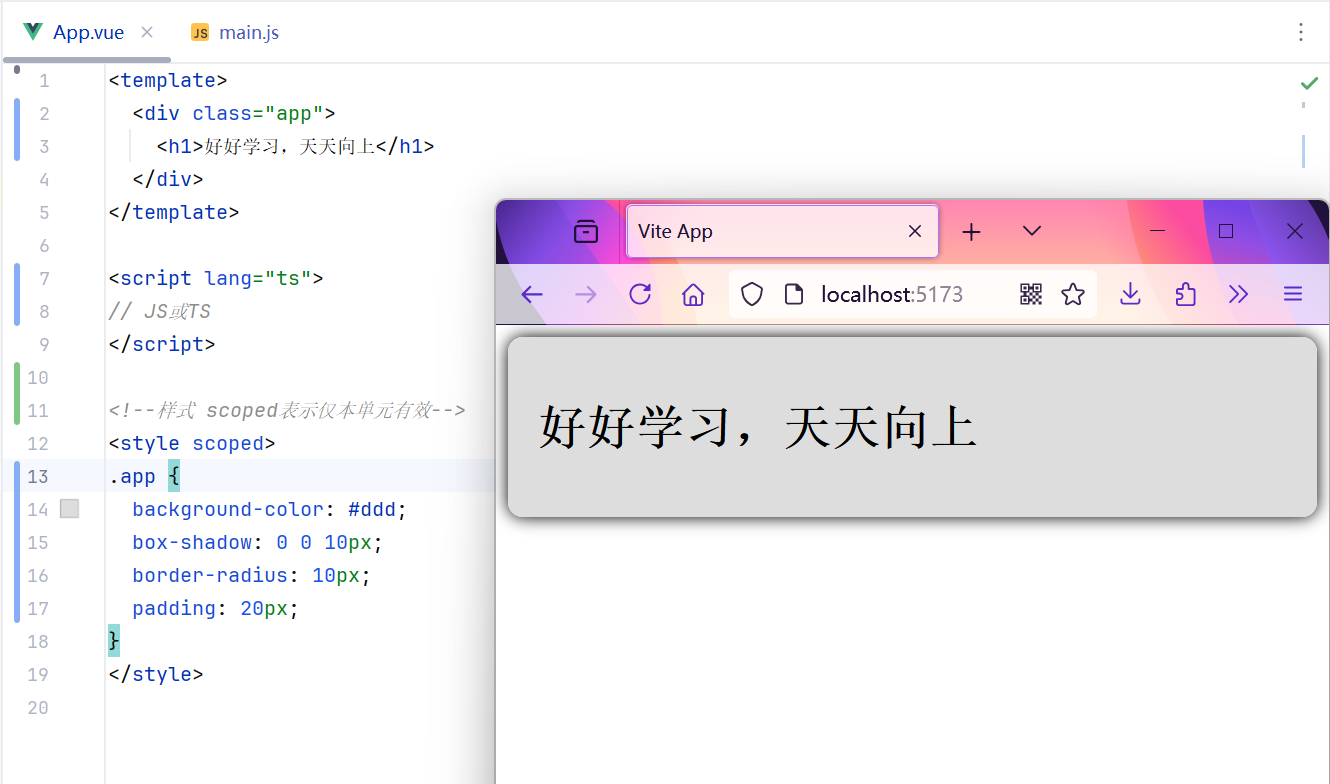
<template> <div class="app"> <h1>好好学习,天天向上</h1> </div> </template> <script lang="ts"> // JS或TS </script> <!--样式 scoped表示仅本单元有效--> <style scoped> .app { background-color: #ddd; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; } </style>
3、在目录用Powershell运行npm run dev之后,打开浏览器,查看效果如下: