038.Vue3入门,使用keep-alive让组件保持存活
1、App.vue代码如下:
<template> <button @click="change">切换组件</button> <p></p> <keep-alive> <component :is="tabComponent"></component> </keep-alive> </template> <script> import Child1 from "./view/Child1.vue" import Child2 from "./view/Child2.vue" export default { data() { return { tabComponent: "Child1" } }, components: { Child1, Child2 }, methods: { change() { console.log('change', this.tabComponent == "Child1") this.tabComponent = this.tabComponent == "Child1" ? "Child2" : "Child1"; } } } </script>
2、Child1.vue代码如下:
<template> <div>我是子页面1</div> <p>{{ msg }}</p> <button @click="change">切换组件</button> </template> <script> export default { data() { return { msg: '子页面1初始数据' } }, mounted() { console.log('mounted') }, unmounted() { console.log('unmounted') }, methods: { change() { this.msg = '子页面1改变数据' } }, } </script>
3、Child2.vue代码如下:
<template> <div>我是子页面2</div> <p>{{ msg }}</p> <button @click="change">切换组件</button> </template> <script> export default { data() { return { msg: '子页面2初始数据' } }, mounted() { console.log('mounted') }, unmounted() { console.log('unmounted') }, methods: { change() { this.msg = '子页面2改变数据' } }, } </script>
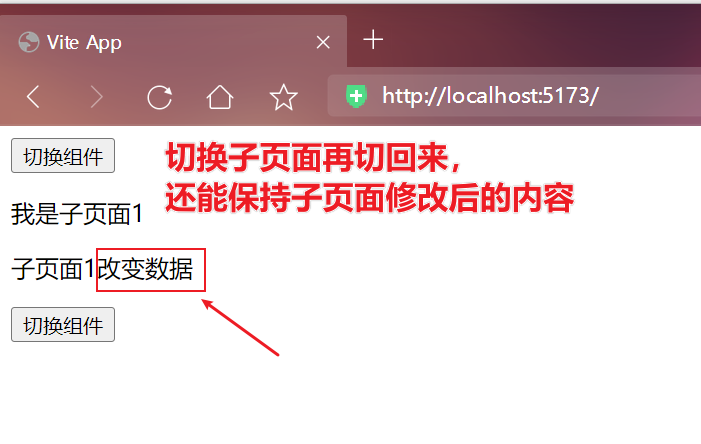
4、效果如下:

分类:
网站相关 / Vue3基础知识





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2019-08-11 九、航材_航材申请和库房发料
2019-08-11 八、航材_MCC工作指令下发与航材保障
2019-08-11 七、航材_SAP中查看所有件号清单
2019-08-11 六、航材_查看件号修改记录
2019-08-11 五、航材_件号冻结
2019-08-11 四、航材_互换件_添加单向互换
2019-08-11 三、航材_互换件_删除完全互换