034.Vue3入门,插槽Slot中同时显示主页面和插槽页面的内容
1、App.vue代码:
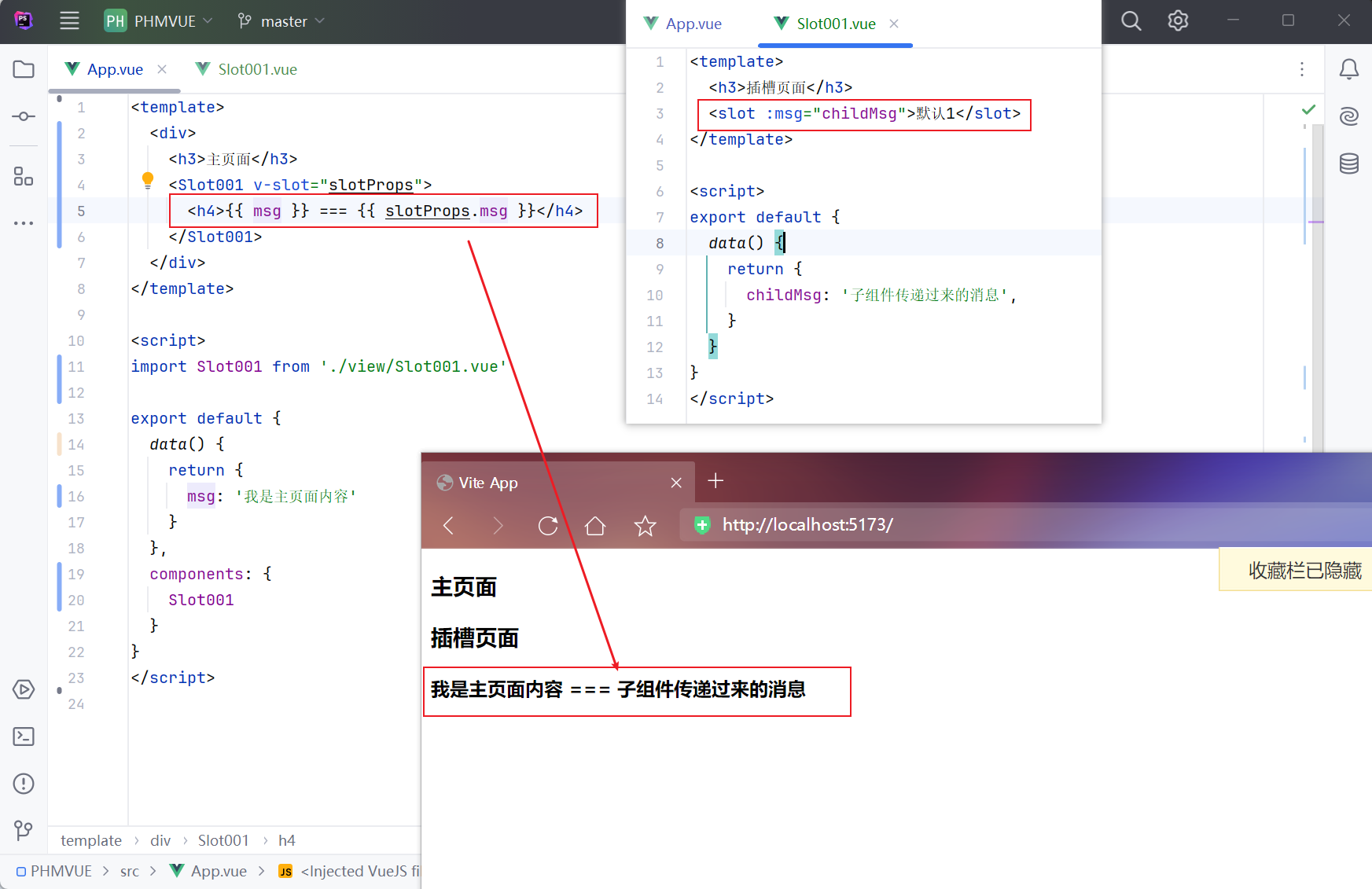
<template> <div> <h3>主页面</h3> <Slot001 v-slot="slotProps"> <h4>{{ msg }} === {{ slotProps.msg }}</h4> </Slot001> </div> </template> <script> import Slot001 from './view/Slot001.vue' export default { data() { return { msg: '我是主页面内容' } }, components: { Slot001 } } </script>
2、Slot001.vue代码如下:
<template> <h3>插槽页面</h3> <slot :msg="childMsg">默认1</slot> </template> <script> export default { data() { return { childMsg: '子组件传递过来的消息', } } } </script>
3、效果如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号