030.Vue3入门,父页面给子页面传递attribute属性
1、App.vue代码如下:
<template> <Father/> </template> <script setup> import Father from './view/Father.vue' </script> <style> </style>
2、Father.vue代码如下:
<template> <h3>父页面</h3> <p>父页面属性</p> <Child class="attr-container"/> </template> <script> import Child from './Child.vue' export default { components: {Child} } </script> <style scoped> </style>
3、Child.vue代码如下:
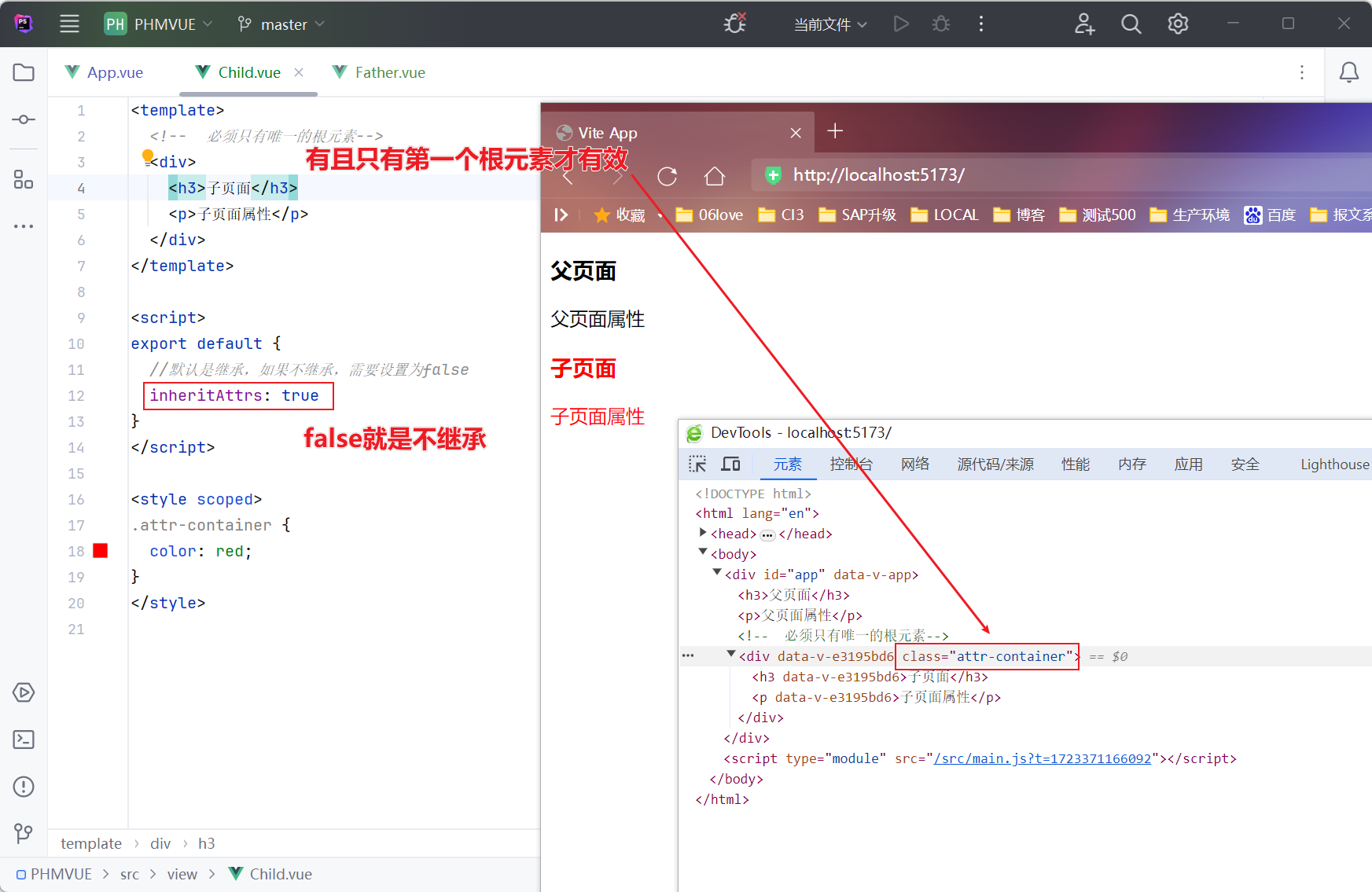
<template> <!-- 必须只有唯一的根元素--> <div> <h3>子页面</h3> <p>子页面属性</p> </div> </template> <script> export default { //默认是继承,如果不继承,需要设置为false inheritAttrs: true } </script> <style scoped> .attr-container { color: red; } </style>
4、效果如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号