028.Vue3入门,子页面通过v-model,把数据实时传给父页面
1、App.vue代码:
<template> <Father/> </template> <script setup> import Father from './view/Father.vue' </script> <style> </style>
2、Father.vue代码:
<template> <h3>父页面</h3> <p>搜索内容为: {{ search }}</p> <Child @searchEvent="getSerch"/> </template> <script> import Child from './Child.vue'; export default { data() { return { search: '' } }, components: { Child }, methods: { getSerch(data) { console.log('子页面传过来:', data); this.search = data; } } } </script>
3、Child代码如下:
<template> <h3>子页面</h3> 搜索:<input type="text" v-model="searchText"> </template> <script> export default { emits: ['searchEvent'], data() { return { searchText: '' } }, //监听器 watch: { searchText(newValue, oldValue) { this.$emit('searchEvent', newValue) } }, } </script>
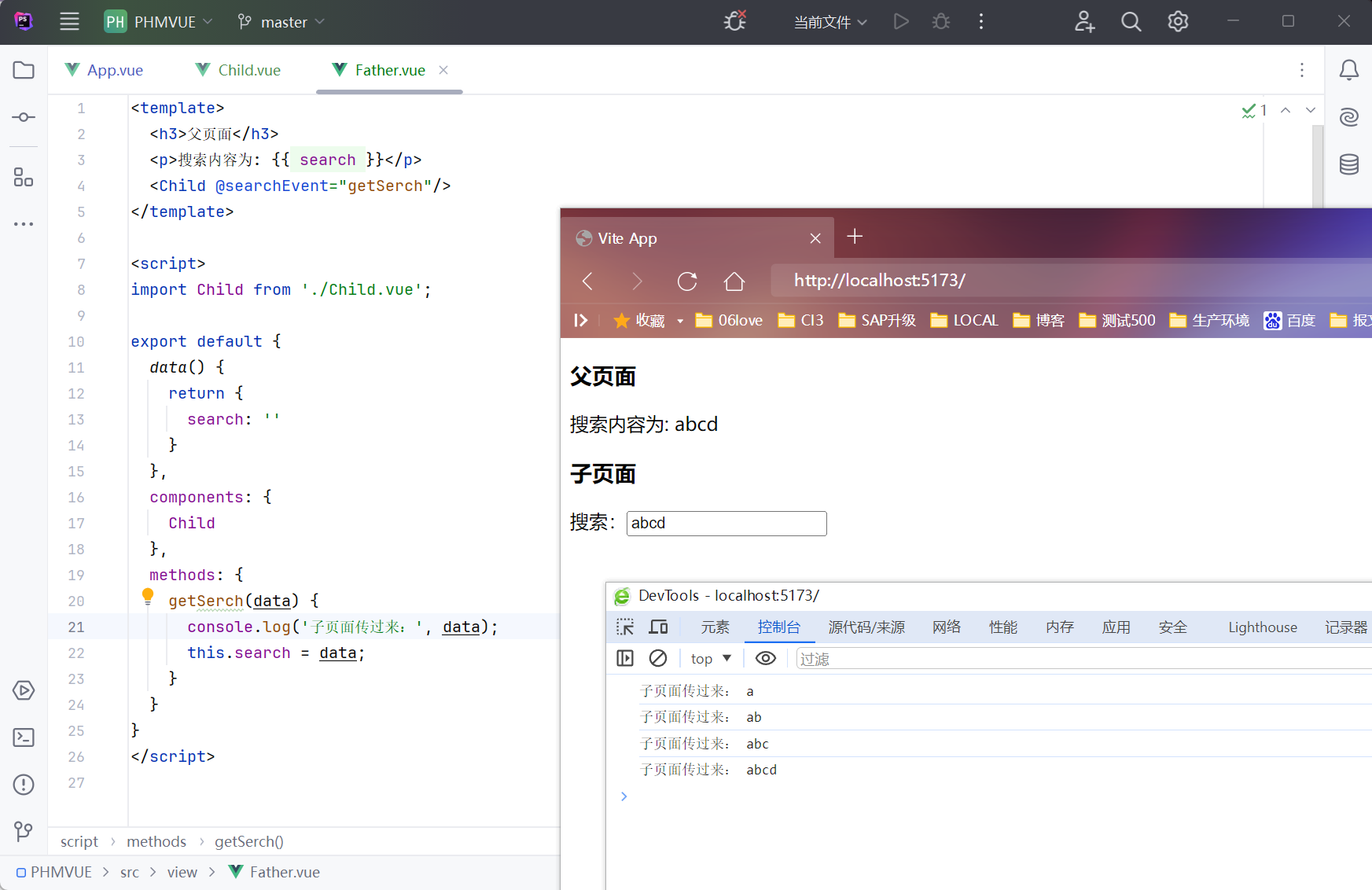
4、效果如下: