026.Vue3入门,父页面给子页面传递数据,在子页面不能修改,只能改自己的data内容
1、App.vue代码:
<template> <Father/> </template> <script setup> import Father from './view/Father.vue' </script> <style> </style>
2、Father.vue代码:
<template> <h3>父页面</h3> <Child :FatherMsg="msg"/> </template> <script> import Child from './Child.vue' export default { data() { return { msg: '父页面数据!' } }, components: { Child } } </script>
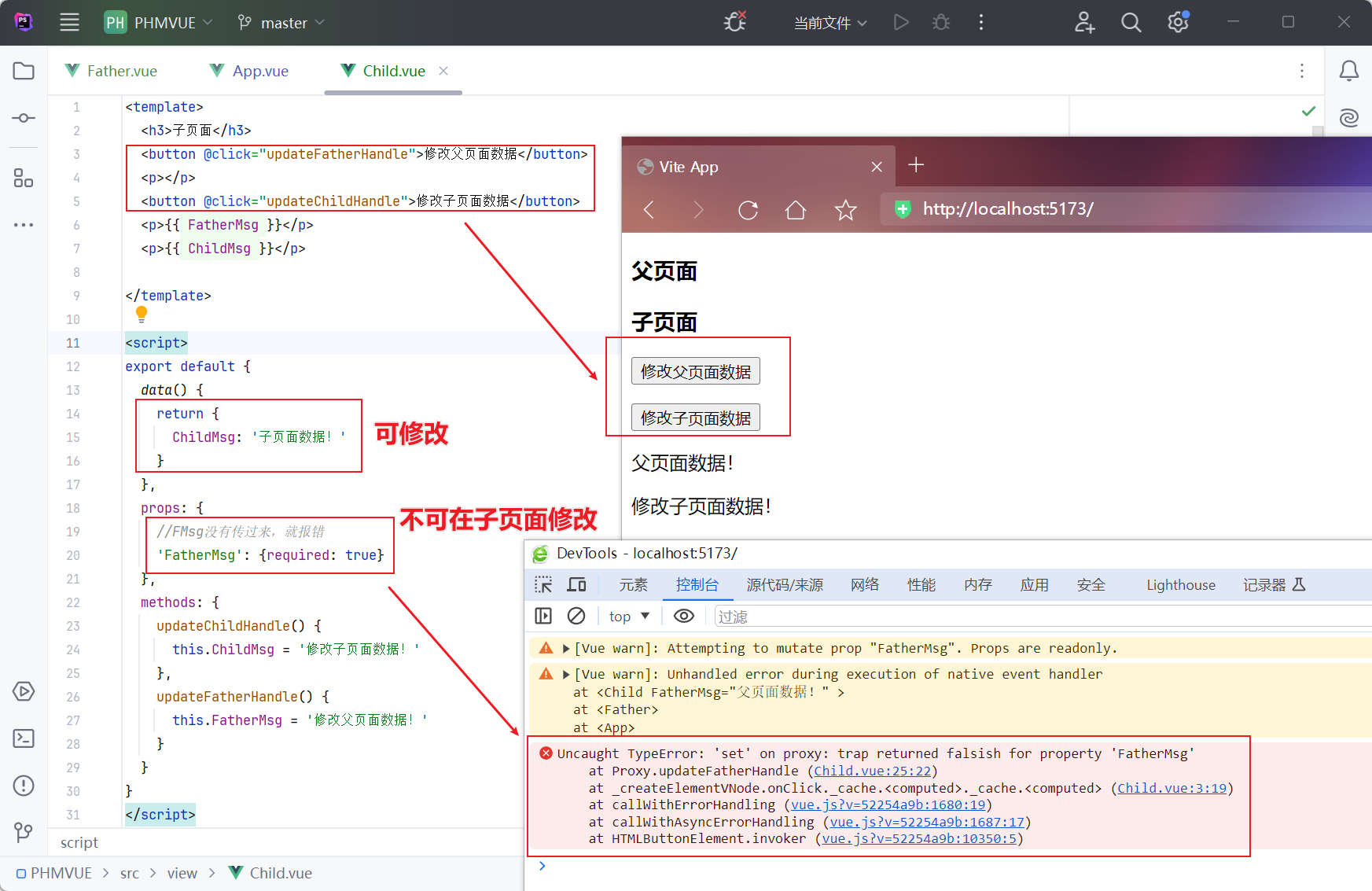
3、Child.vue代码:
<template> <h3>子页面</h3> <button @click="updateFatherHandle">修改父页面数据</button> <p></p> <button @click="updateChildHandle">修改子页面数据</button> <p>{{ FatherMsg }}</p> <p>{{ ChildMsg }}</p> </template> <script> export default { data() { return { ChildMsg: '子页面数据!' } }, props: { //FMsg没有传过来,就报错 'FatherMsg': {required: true} }, methods: { updateChildHandle() { this.ChildMsg = '修改子页面数据!' }, updateFatherHandle() { this.FatherMsg = '修改父页面数据!' } } } </script>
4、效果如下:

分类:
网站相关 / Vue3基础知识






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
2019-08-11 九、航材_航材申请和库房发料
2019-08-11 八、航材_MCC工作指令下发与航材保障
2019-08-11 七、航材_SAP中查看所有件号清单
2019-08-11 六、航材_查看件号修改记录
2019-08-11 五、航材_件号冻结
2019-08-11 四、航材_互换件_添加单向互换
2019-08-11 三、航材_互换件_删除完全互换