025.Vue3入门,父页面给子页面传递数据,校验Props给出默认值
1、App.vue代码:
<template> <Father/> </template> <script setup> import Father from './view/Father.vue' </script> <style> </style>
2、Father.vue代码
<template> <h3>父页面</h3> <Child :FMsg="msg" :FAge="age" :FName="name" :FUserInfo="userInfo"/> </template> <script> import Child from './Child.vue' export default { data() { return { // msg: '父页面数据!', age: 18, name: ['张三', '李四', '王五'], userInfo: [{ name: '张三', age: 18, sex: '男' }, { name: '李四', age: 22, sex: '女' }] } }, components: { Child } } </script>
3、Child.vue代码:
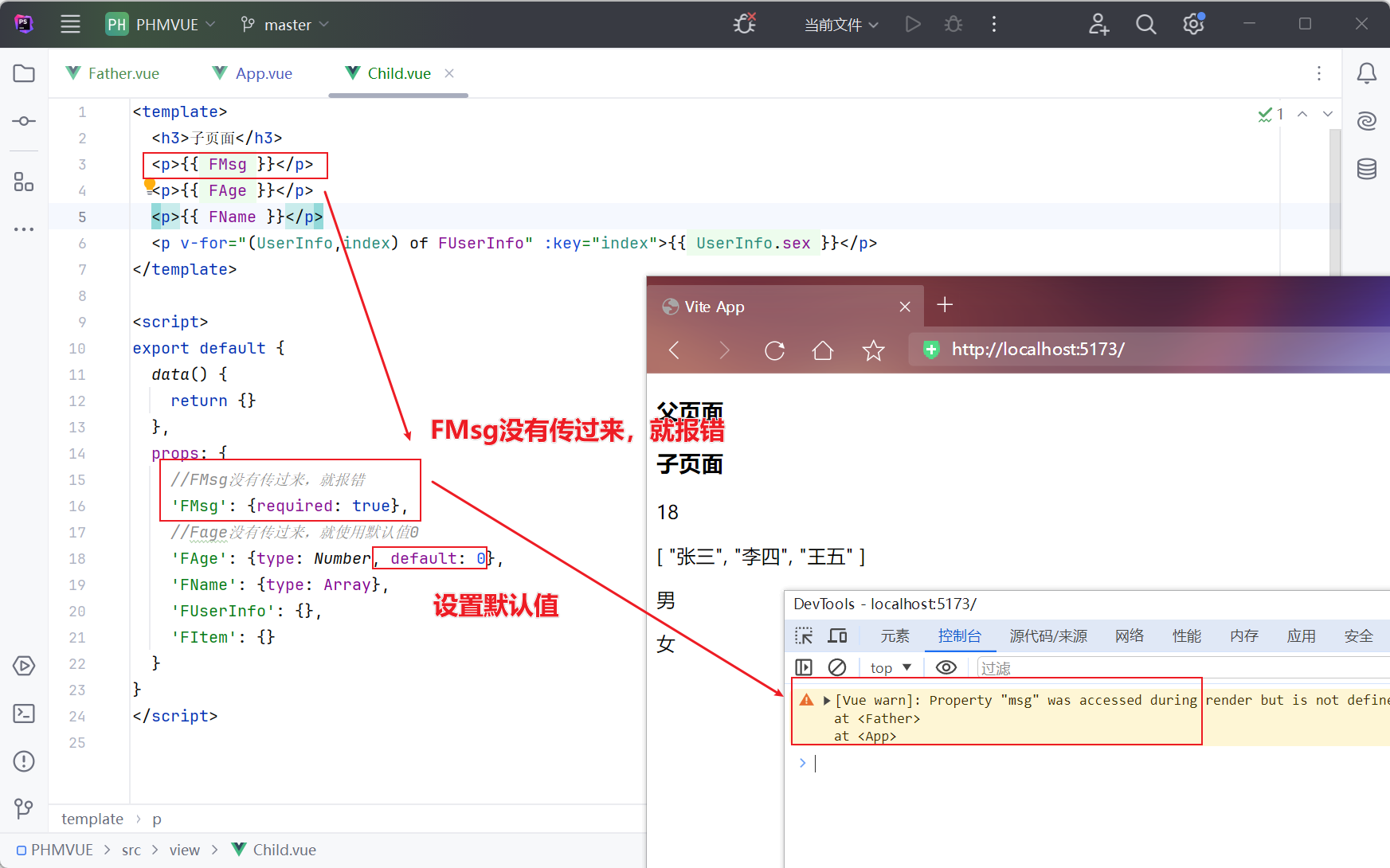
<template> <h3>子页面</h3> <p>{{ FMsg }}</p> <p>{{ FAge }}</p> <p>{{ FName }}</p> <p v-for="(UserInfo,index) of FUserInfo" :key="index">{{ UserInfo.sex }}</p> </template> <script> export default { data() { return {} }, props: { //FMsg没有传过来,就报错 'FMsg': {required: true}, //Fage没有传过来,就使用默认值0 'FAge': {type: Number, default: 0}, 'FName': {type: Array}, 'FUserInfo': {}, 'FItem': {} } } </script>
4、效果如下: