014.Vue3入门,class属性的几种绑定方法
1、代码如下:
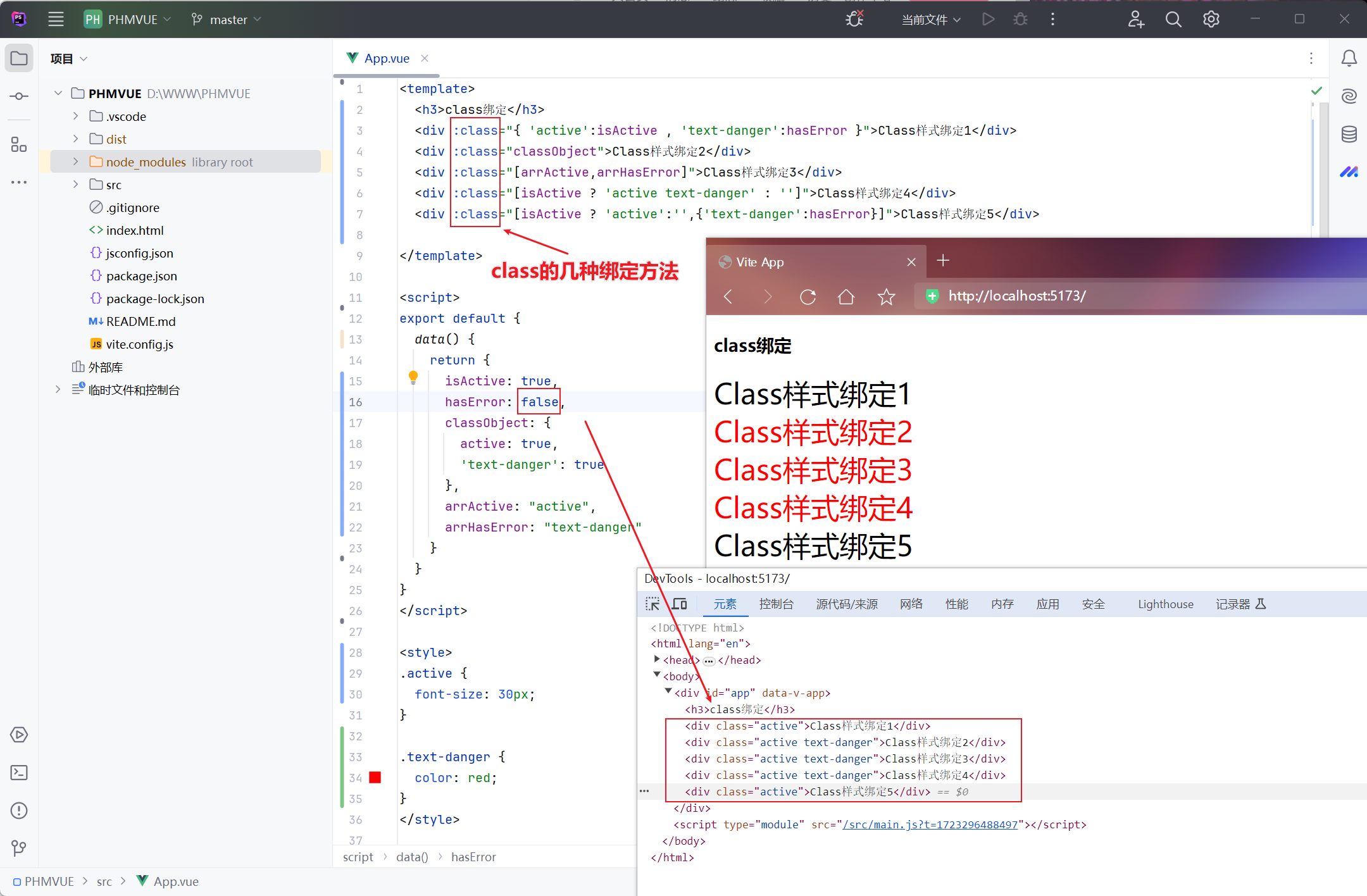
<template> <h3>class绑定</h3> <div :class="{ 'active':isActive , 'text-danger':hasError }">Class样式绑定1</div> <div :class="classObject">Class样式绑定2</div> <div :class="[arrActive,arrHasError]">Class样式绑定3</div> <div :class="[isActive ? 'active text-danger' : '']">Class样式绑定4</div> <div :class="[isActive ? 'active':'',{'text-danger':hasError}]">Class样式绑定5</div> </template> <script> export default { data() { return { isActive: true, hasError: false, classObject: { active: true, 'text-danger': true }, arrActive: "active", arrHasError: "text-danger" } } } </script> <style> .active { font-size: 30px; } .text-danger { color: red; } </style>
2、效果如下:

分类:
网站相关 / Vue3基础知识





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端
2021-08-10 172.浦东外站库发料发错,用MIGO冲销提示仓位不存在的解决办法
2019-08-10 2019年年度计划与八月计划