006.Vue3入门,使用v-if和v-else来配合ref响应式显示不一样的内容
01、代码如下:
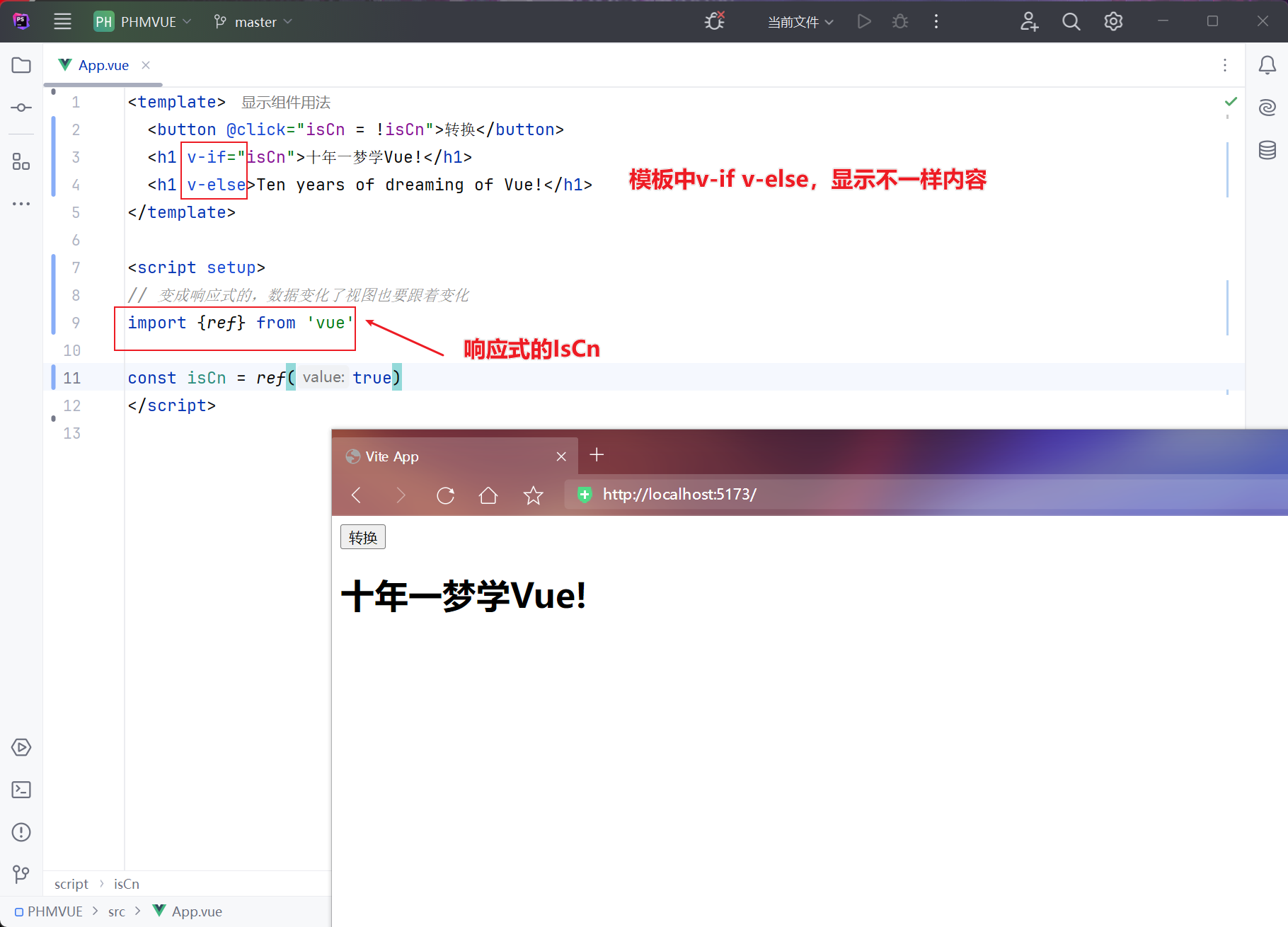
<template> <button @click="isCn = !isCn">转换</button> <h1 v-if="isCn">十年一梦学Vue!</h1> <h1 v-else>Ten years of dreaming of Vue!</h1> </template> <script setup> // 变成响应式的,数据变化了视图也要跟着变化 import {ref} from 'vue' const isCn = ref(true) </script>
02、效果如下: