004.Vue3入门,使用绑定属性时undefined和disabled用法
1、代码如下:
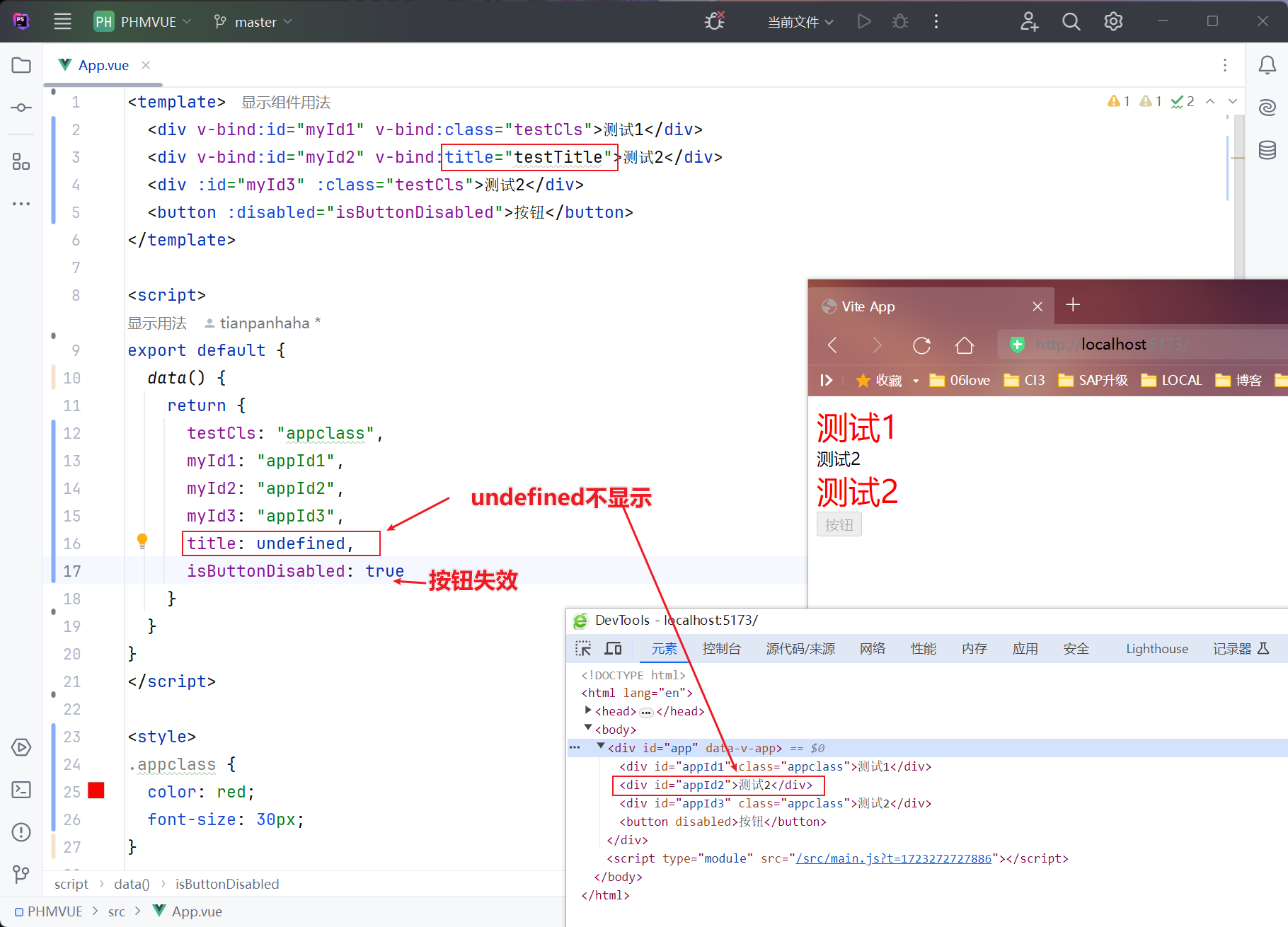
<template> <div v-bind:id="myId1" v-bind:class="testCls">测试1</div> <div v-bind:id="myId2" v-bind:title="testTitle">测试2</div> <div :id="myId3" :class="testCls">测试2</div> <button :disabled="isButtonDisabled">按钮</button> </template> <script> export default { data() { return { testCls: "appclass", myId1: "appId1", myId2: "appId2", myId3: "appId3", title: undefined, isButtonDisabled: true } } } </script> <style> .appclass { color: red; font-size: 30px; } </style>
2、效果如下: