qt嵌入式html和本地c++通信方式
前沿:我们在做qt项目的时候,通常会把某个html网页直接显示到应用程序中。比如绘图。直接把html形式的图标嵌入到应用程序中
但是我们需要把数据从后台c++端传到html端,实现显示。qt实现了相关的方法
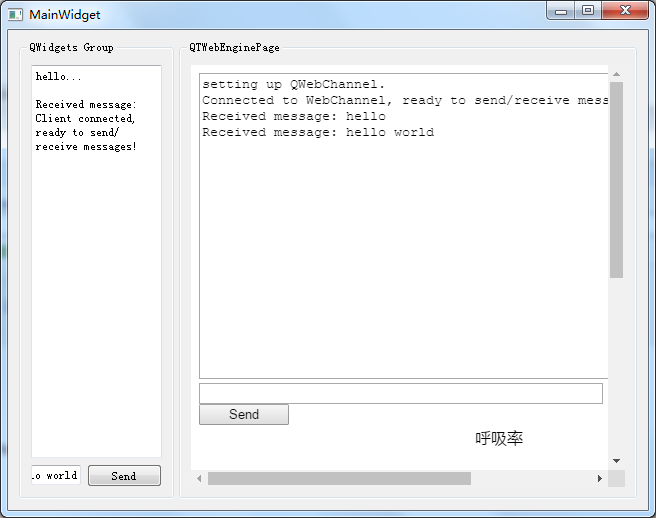
程序运行截图

一。先看客户端js代码
<script type="text/javascript" src="./qwebchannel.js"></script>
<script type="text/javascript">
//BEGIN SETUP
function output(message) {
var output = document.getElementById("output");
output.innerHTML = output.innerHTML + message + "\n";
}
window.onload = function () {
output("setting up QWebChannel.");
new QWebChannel(qt.webChannelTransport, function (channel) {
// make dialog object accessible globally
var content = channel.objects.content;
document.getElementById("send").onclick = function () {
var input = document.getElementById("input");
var text = input.value;
if (!text) {
return;
}
output("Sent message: " + text);
input.value = "";
content.receiveText(text); //该方法实际是调用的后台的slot,后端c++通过slot来接收数据。客户端向后台发数据
}
content.sendText.connect(function (message) { //sendText是后台发送数据的信号signal,该方法实现把后端c++信号signal,与html页面function链接起来,实现后台向前段发送数据。c++端信号与html端的slot链接起来
output("Received message: " + message);
});
content.receiveText("Client connected, ready to send/receive messages!");
output("Connected to WebChannel, ready to send/receive messages!");
});
}
//END SETUP
</script>
二,后台客户端
1.document实现方式
class Document : public QObject
{
Q_OBJECT
Q_PROPERTY(QString text MEMBER s_text NOTIFY sendText)
public:
explicit Document(QObject *parent = nullptr) : QObject(parent) {}
void setSendTextText(const QString &text);
void setUi(Ui::MainWidget *ui);
public slots:
void receiveText(const QString &r_text);
signals:
void sendText(const QString &text); //这两个是重点,一个slot一个signal分别用于接收和发送数据,注意和前端js代码的对应
private:
void displayMessage(const QString &message);
QString s_text;
QString recieve_text;
Ui::MainWidget *mainUi;
};
document.cpp文件
/****************************************************************************
**
** Copyright (C) 2015 The Qt Company Ltd.
** Contact: http://www.qt.io/licensing/
**
** This file is part of the demonstration applications of the Qt Toolkit.
**
** $QT_BEGIN_LICENSE:LGPL$
** Commercial License Usage
** Licensees holding valid commercial Qt licenses may use this file in
** accordance with the commercial license agreement provided with the
** Software or, alternatively, in accordance with the terms contained in
** a written agreement between you and The Qt Company. For licensing terms
** and conditions see http://www.qt.io/terms-conditions. For further
** information use the contact form at http://www.qt.io/contact-us.
**
** GNU Lesser General Public License Usage
** Alternatively, this file may be used under the terms of the GNU Lesser
** General Public License version 2.1 as published by the Free Software
** Foundation and appearing in the file LICENSE.LGPL included in the
** packaging of this file. Please review the following information to
** ensure the GNU Lesser General Public License version 2.1 requirements
** will be met: http://www.gnu.org/licenses/old-licenses/lgpl-2.1.html.
**
** As a special exception, The Qt Company gives you certain additional
** rights. These rights are described in The Qt Company LGPL Exception
** version 1.1, included in the file LGPL_EXCEPTION.txt in this package.
**
** GNU General Public License Usage
** Alternatively, this file may be used under the terms of the GNU
** General Public License version 3.0 as published by the Free Software
** Foundation and appearing in the file LICENSE.GPL included in the
** packaging of this file. Please review the following information to
** ensure the GNU General Public License version 3.0 requirements will be
** met: http://www.gnu.org/copyleft/gpl.html.
**
**
** $QT_END_LICENSE$
**
****************************************************************************/
#include "document.h"
void Document::setSendTextText(const QString &text) //向html页面发送数据
{
s_text = text;
emit sendText(s_text);
}
void Document::displayMessage(const QString &message)//接收来自html页面的数据
{
mainUi->editor->appendPlainText(message);
}
/*!
This slot is invoked from the HTML client side and the text displayed on the server side.
*/
void Document::receiveText(const QString &r_text)
{
displayMessage(QObject::tr("Received message: %1").arg(r_text));
}
void Document::setUi(Ui::MainWidget *ui)
{
mainUi = ui;
}
二,使用document文件并创建webchannel
MainWidget::MainWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::MainWidget)
{
ui->setupUi(this);
// PreviewPage *page = new PreviewPage(this);
// ui->preview->setPage(page);
m_content.setUi(ui);
QWebChannel *channel = new QWebChannel(this);
channel->registerObject(QStringLiteral("content"), &m_content);
//page->setWebChannel(channel);
ui->preview->page()->setWebChannel(channel);
ui->preview->setUrl(QUrl("qrc:/HelloWorld2.html"));
//ui->preview->setUrl(QUrl("qrc:/index.html"));
ui->editor->setPlainText("hello...\n");
}
这边是后端界面的ui文件,通过上述代码就是实现了c++端document类与客户端html通信。
详细的实例代码大家可以到一下链接下载:http://download.csdn.net/download/soft_123456/10115764
有任何问题欢迎及时联系我活着留言



