vue3中Fragment特性的一个bug,需要留意的注意事项
vue3中的Fragment 模版碎片特性是什么,简单的理解就是template模板代码不在像vue2中那样必须在根节点在包裹一层节点了。
vue2写法
<template>
<div>
<h1>标题</h1>
<p>正文内容</p>
</div>
</template>
vue3写法
<template>
<h1>标题</h1>
<p>正文内容</p>
</template>
vue3中Fragment特性的一个bug(需要留意的问题)
组件HelloWorld:
<template>
<h1>2333</h1>
<h1>666</h1>
</template>
组件HelloWorld的使用
<template>
<HelloWorld v-if="showBool" /> <!--v-if正常-->
<HelloWorld v-show="showBool" /> <!--v-show异常,showBool为false还是显示了-->
</template>
<script lang="ts" setup>
import HelloWorld from '../components/HelloWorld.vue'
const showBool = ref(false);
<scrip>
同时控制台waring :
[Vue warn]: Runtime directive used on component with non-element root node. The directives will not function as intended.
利用开发者模式看dom结构,发现v-show的display:none属性完全是没有的。

解决方法
还是遵循vue2的写法那样,根节点在包裹一层就行了。
组件:
<template>
<div>
<h1>标题</h1>
<p>正文内容</p>
</div>
</template>
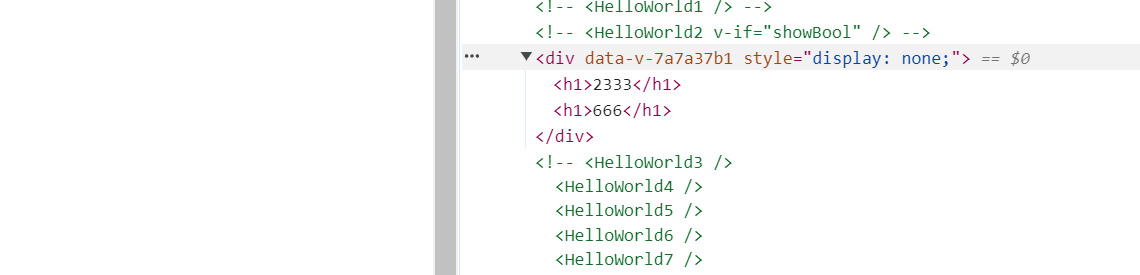
dom结构发现v-show的display:none属性有了。

目前vue3.4.15这个问题仍然是没有解决的。在使用的时候还是需要注意。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~