js计算一个矩形内部,有一个等比缩放的矩形,如何判断宽和高那个先溢出外层的矩形
最近在做js canvas绘图需求时,遇到一个矩形图形重叠逻辑判断问题。
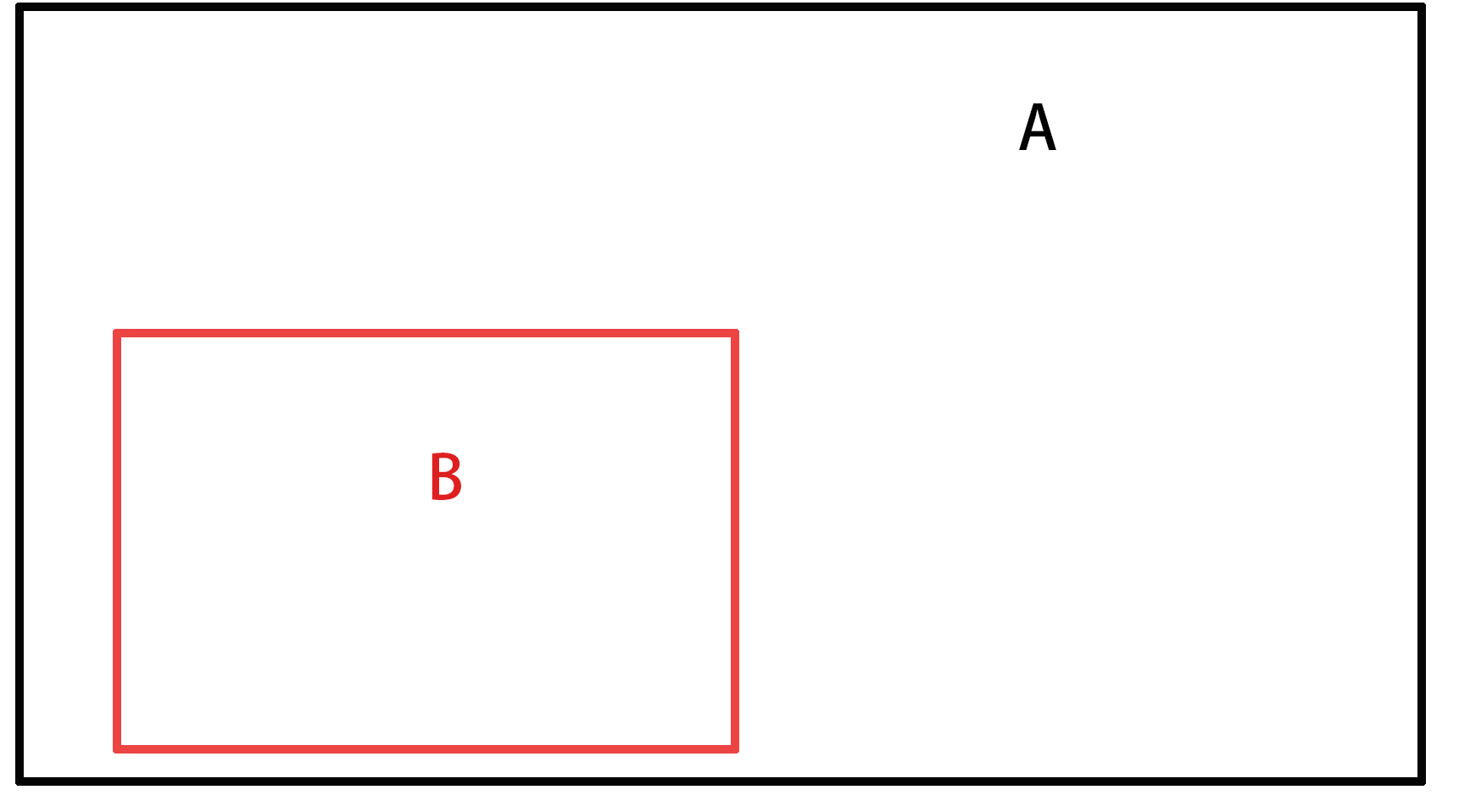
一个任意矩形内部,有一个任意等比缩放的矩形,如何判断宽和高那个先溢出外层的矩形?宽和高那个先贴到边上?

可以根据两个矩形的比例关系来判断宽和高那个先溢出。首先计算出两个矩形的宽高比,然后比较它们的大小关系。
若外层矩形的宽高比大于内层矩形的宽高比,则内层矩形先溢出的是宽;反之,先溢出的是高。
具体实现的代码示例如下:
function checkOverflow(outerWidth, outerHeight, innerWidth, innerHeight) {
// 父矩形比例
let outerRatio = outerWidth / outerHeight;
// 子矩形比例
let innerRatio = innerWidth / innerHeight;
if (outerRatio > innerRatio) {
// 宽先溢出
return "width";
} else {
// 高先溢出
return "height";
}
}
亲测实验可以


