vue echart图表打包后 图片不显示
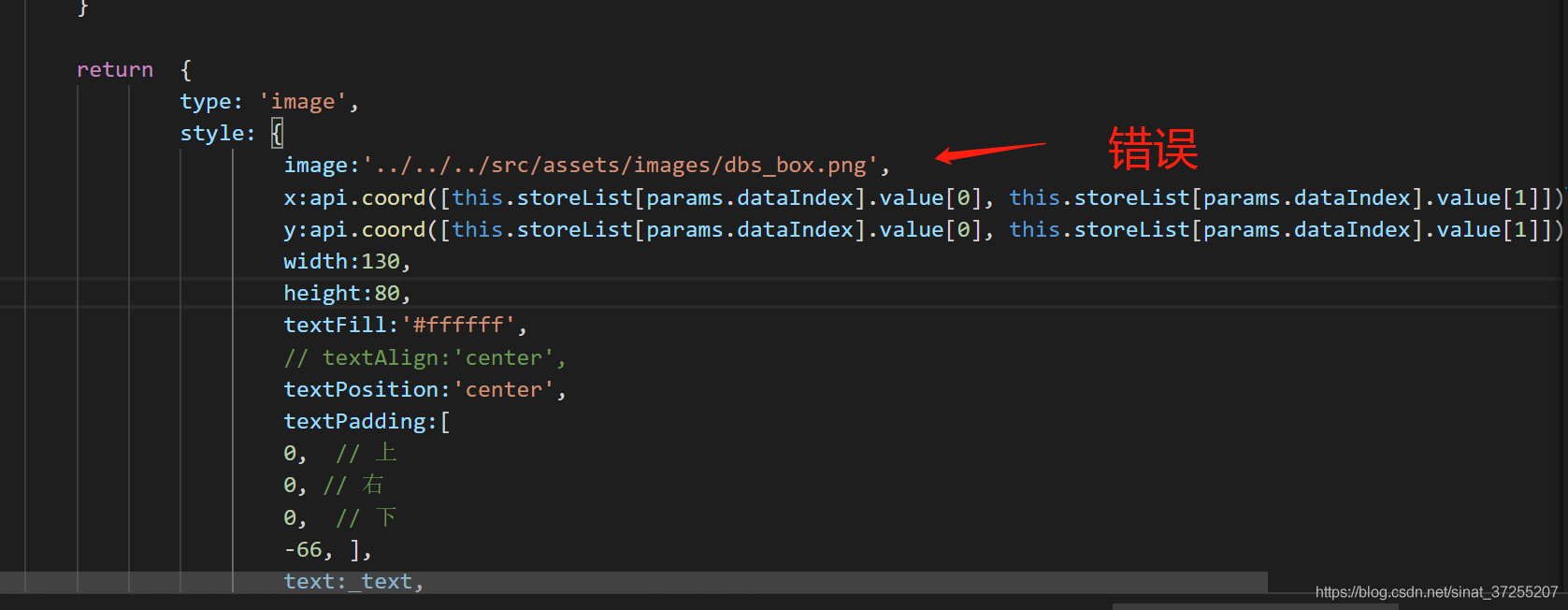
遇到类似的情况,很大情况是echart 配置中因为图片引入路径的问题
如今的框架,ng,vue,react 在打包编译的时候 都需要先用webpack 进行解析后再压缩打包,路径引入问题,一定要注意

解决办法1
.... //引入图片 import echartMapLocation from "@/assets/images/echartMapLocation.png" import dbsBox from "@/assets/images/dbs_box.png" ... //echart配置引入 .... type: 'image', style: { image:dbsBox, width:130, height:80, textFill:'#ffffff', // textAlign:'center', textPosition:'center', }, ......
解决方法2
用require引入
type: 'image', style: { image:require('../../../src/assets/images/echartMapLocation.png') , width:20, height:18, }


