canvas应用——将方形图片处理为圆形
上段时间在项目中需要将方形图片处理为圆形图片,你可能会说直接用css设置border-radius: 50%就可以了,但是项目中还要将此图片的圆形图片作为一部分利用canvas将其绘制到一张背景图上面,所以就有了为何要用canvas来处理了。
代码示例:
//canvas 加载图圆形处理 var canvas = document.getElementById('canvas1'); var ctx = canvas.getContext('2d'); //加载图片 var img = new Image(); img.onload = function () { var width = img.width; var height = img.height; var circle = { x: width / 2, y: height / 2, r: width / 2 } ctx.clearRect(0, 0, width, height); //开始路径画圆,剪切处理 ctx.save(); ctx.beginPath(); ctx.arc(circle.x, circle.y, circle.r, 0, Math.PI * 2, false); ctx.clip(); //剪切路径 ctx.drawImage(img, 0, 0); //恢复状态 ctx.restore(); } img.src = 'https://wx.qlogo.cn/mmopen/vi_32/eANbKH1RvLW088qRtM96QLWWkgysk4T2TErm4F0lHcnhu2txL6Kk0PJokrxT4TLUmEtAZ2xqtxwTRIPWoZZ9RQ/132';
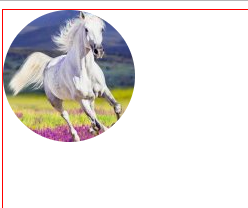
显示结果:

更多:
分类:
HTML5-Canvas
标签:
canvas应用
, 将方形图片处理为圆形




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2014-05-12 DataGrid简单数据绑定实例2
2014-05-12 布局