SVG 使用marker画箭头(一)
一、使用Marker画箭头
1.定义一个箭头的marker引用
<defs> <marker id='markerArrow' markerWidth='13' markerHeight='13' refx='2' refy='6' orient='auto'> <path d='M2,2 L2,11 L10,6 L2,2' style='fill:#00ff00' /> </marker> </defs>
注:orient="auto" 这个属性,箭头的方向会自动适应线条的方向。
2.定义线line,添加marker-start,marker-mid,marker-end 添加箭头加入的相应位置
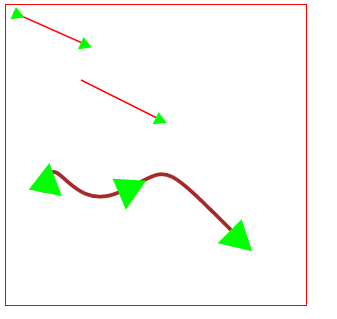
<line x1='10' y1='10' x2='100' y2='50' stroke='red' stroke-width='2' marker-start='url(#markerArrow)' marker-mid='url(#markerArrow)' marker-end='url(#markerArrow)'> </line> <line x1='100' y1='100' x2='200' y2='150' stroke='red' stroke-width='2' marker-end='url(#markerArrow)'></line>
3.使用path,在曲线中指定箭头位置
<path d='M50,250 c15,-75 30,30 100,0 s50,-50 150,50' stroke='brown' stroke-width='5' fill='none' marker-start='url(#markerArrow)' marker-mid='url(#markerArrow)' marker-end='url(#markerArrow)'/>
显示结果:

可以发现在直线line中marker-mid 是不起作用的,
我试过即使用path画一条直线也是一样的,
直线画中间的箭头需要用到三角函数,
在另一篇文章中有详细介绍:http://blog.csdn.net/tuposky/article/details/40677477
二、使用SVG.js 画箭头操作示例
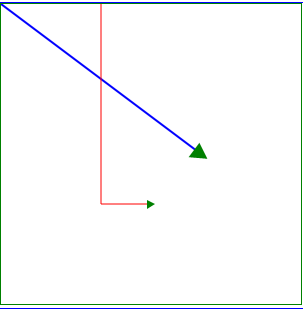
var draw = SVG('container').size(300, 300); draw.style('border', '1px solid green'); //定义marker var arrow = draw.marker(12, 12, function (add) { add.path('M2,2 L2,11 L10,6 L2,2'); add.style({ fill: 'green' }); }); //使用 Marke标记画箭头 //画箭头 var line = draw.line(0, 0, 200, 150); line.stroke('blue').attr({ 'stroke-width': 2 }); line.marker('end', arrow); //画箭头2 var line2 = draw.polyline([ [100, 0], [100, 200], [150, 200] ]); line2.fill('none').style({ stroke: 'red', 'stroke-width': 1 }); line2.marker('end', arrow)

更多:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人