CSS网页布局垂直居中整理
一、使用CSS3处理垂直居中方式
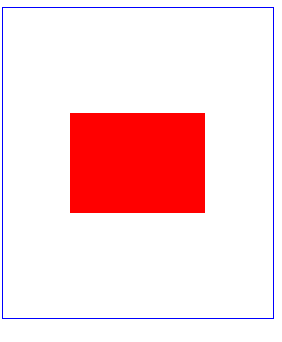
1.使用Flex布局处理(推荐),简单好用
body,html{ width:100%; height:100%; } .out { width: 20%; height: 50%; border: 1px solid blue; display: flex; justify-content: center; /*水平居中*/ align-items:center;/*垂直方向居中*/ } .inner { width: 50%; height: 50%; background:red; }
<!--Div块元素高度居中 方式4--> <!-- 1.flex布局支持水平方向和垂直方向的居中 2.外框宽度高度可以自适应,内框宽度高度也可以自适应 3.需要浏览器支持Css3 --> <div class="out"> <div class="inner"></div> </div>

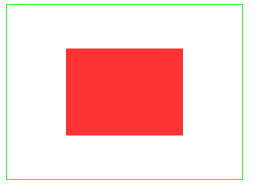
2.使用定位top+translateY()
body,html{ width:100%; height:100%; } .out { width: 20%; height: 40%; border: 1px solid rgba(0, 255, 0, 0.8); } .inner { width: 50%; height: 50%; margin: 0px auto; position: relative; top: 50%; transform: translateY(-50%); background: rgba(255, 0, 0, 0.8); }
<!--Div块元素高度居中 方式1--> <!-- 1.外框高度可以自适应,内部框高度可以自适应 2.使用translateY(50%) ,top:50% 居中处理 3.说明translate的百分比相对于自己,top的百分比是相对于外部框 4.此方法对于IE9以下浏览器不支持,也就是需要浏览器对CSS3的支持 --> <div class="out"> <div class="inner"></div> </div>

二、Css2中垂直居中方式
1.使用定位top+margin-top(-number)
body,html{ width:100%; height:100%; } .out { width: 20%; height: 50%; border: 1px solid blue; } .inner { width: 50%; height: 100px; margin: 0px auto; position: relative; top:50%; margin-top: -50px; background:red; }
<!--Div块元素高度居中 方式2--> <!-- 1.外框高度可以自适应,内部框高度固定 2.使用top:50%,margin-top:-50px(当前div高度的一半) 居中处理 3.浏览器基本都兼容 --> <div class="out"> <div class="inner"></div> </div>

更多:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号