SVG.js 元素操作整理(一)
一、属性操作Attributes
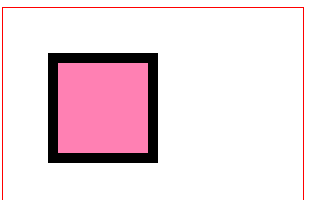
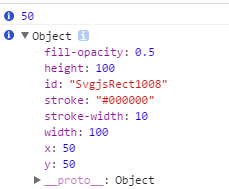
var draw = SVG('svg1').size(300, 300); //attr() 属性操作 //设置属性的值 var rect = draw.rect(100, 100); rect.attr('x', 50).attr('y', 50); rect.attr({ fill: '#f06', 'fill-opacity': 0.5, stroke: '#000', 'stroke-width': 10 }); //删除属性 rect.attr('fill', null); //获取属性的值 var x = rect.attr('x'); console.info(x); var attributes = rect.attr(); console.info(attributes);

属性内容如下:

二、位置操作Positioning
var draw = SVG('svg1').size(300, 300); //Positioning 位置操作 var rect = draw.rect(100, 100); var circle = draw.circle(100, 100).fill('#f06'); //1.使用attr()设置位置 rect.attr({ x: 50, y: 50 }); circle.attr({ cx: 100, cy: 150 }); //2.使用 x()/y() cx()/cy() dx()/dy() 获取或设置位置 //x()/y() x轴、y轴相对父节点获取或设置位置 //cx()/cy() x轴、y轴获取或移动中心 //dx()/dy() x轴、y轴相对于当前位置的移动 rect.x(50).y(50); rect.cx(50).cy(50); circle.cx(100).cy(100); rect.dx(50).dy(50); //3.move()/dmove() ---推荐使用的方式,如果仅指定一个值,则只是在x轴方向移动 circle.dmove(100, 100); //相对当前位置,目前的位置上再次移动 circle.move(100, 100);//相对父节点左上角 //4.center() 设置圆心的位置 //circle.center(100,100); console.info(circle.x()); console.info(circle.cx());
三、大小操作Resizing
var draw = SVG('svg1').size(300, 300); //Resizeing 获取或设置元素大小 var rect = draw.rect(100, 100).fill('#f07'); var circle = draw.circle(100); //1.size() 设置大小 rect.size(200); //指定一个值,则宽度和高度相同 rect.size(200, 100); //2.width() 获取或设置宽度 console.info(rect.width()); rect.width(200); //3.height() 获取或设置高度 console.info(rect.height()); rect.height(200); //4.raduis() 获取或设置圆角 //circle.radius(50); //设置半径 circle.radius(30, 50); //设置半径,对于圆,只使用第一个参数,对于椭圆可以设置两个参数 rect.radius(20); //设置圆角
四、填充、描边、透明度操作 Syntatic
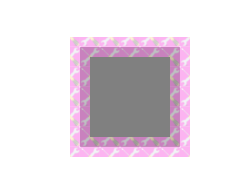
var draw = SVG('svg1').size(300, 300); //Syntactic sugar 填充,描边、透明度 var rect = draw.rect(100, 100); //-----fill() 填充 // //指定填充颜色和透明度 rect.fill({color:'#f06',opacity:0.6}); // //指定填充颜色 rect.fill('red'); // //指定填充背景图 rect.fill('../scripts/36.jpg'); // //指定背景图片大小 rect.fill(draw.image('../scripts/36.jpg', 30, 30)); //-----stroke() 描边 rect.move(100, 100); //使用json对象,指定颜色,宽度,透明度 rect.stroke({ color: '#f06', opacity: 0.6, width: 20 }); //指定边框颜色 rect.stroke('yellow'); // 指定边框背景图片 rect.stroke('../scripts/tool.png'); // 指定边框图片大小 rect.stroke(draw.image('../Scripts/tool.png', 20, 20)); //-----opacity() 透明度设置 rect.opacity(0.5);

更多:
分类:
SVG
标签:
SVG.js 元素操作整理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人