SVG.js Mask覆盖和ClipPath裁剪
一、SVG.Mask 覆盖物设置
1.
var draw = SVG('svg1').size(300, 300); //SVG.Mask 覆盖物设置 var ellipse = draw.ellipse(80, 40).move(10, 10).fill('#fff'); var mask = draw.mask().add(ellipse); //添加到矩形 maskWith() var rect = draw.rect(100, 100); rect.maskWith(mask); //获取mask对象 var mask2 = rect.masker.fill('#fff'); console.info(mask2); //获取形状的SVG.Mask 对象 //mask2.fill('#000'); //删除 mask对象 //mask2.remove(); //删除指定形状的mask内容 //rect.unmask();
2.
var draw = SVG('svg1').size(300, 300); //SVG.Mask 覆盖物设置,mask()创建mask对象 var ellipse = draw.ellipse(80, 40).move(10, 10).fill({ color: '#fff' }); var text = draw.text('SVG.JS').move(10, 10) .font({ size: 36 }) .fill({ color: 'red' }); //var mask = draw.mask().add(text).add(ellipse); var mask = draw.mask().add(ellipse).add(text); var rect = draw.rect(200, 200); rect.maskWith(mask);

3.
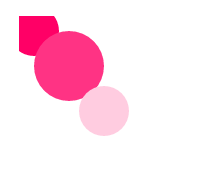
var draw = SVG('svg1').size(300, 300); //SVG.Mask 覆盖物设置,mask的颜色会在原有颜色的基础上混合 var circle = draw.circle(50).fill('#fff'); var mask = draw.mask(); mask.add(circle.center(35, 35)); mask.add(circle.clone().center(70, 70).size(70).fill('#ccc')); mask.add(circle.clone().center(105, 115).size(50).fill('#333')); var rect = draw.rect(200, 200).move(20, 20).fill('#f06'); rect.maskWith(mask); //绑定事件 rect.on('mouseover', function () { this.animate(300, '<>').fill('#0f9'); }); rect.on('mouseout', function () { this.animate(300, '<>').fill('#f06'); });


4.
//SVG.Mask 覆盖物设置,maskWith() 使用其他元素覆盖 var gradient = draw.gradient('linear', function (stop) { stop.at({ offset: 0, color: '#000' }); stop.at({ offset: 1, color: '#fff' }); }) var ellipse = draw.ellipse(80, 40).move(10, 10).fill({ color: gradient }); var rect = draw.rect(200, 200); rect.maskWith(ellipse);

二、SVG.ClipPath 裁剪元素
1.
var draw = SVG('svg1').size(300, 300); //SVG.ClipPath 裁剪元素 //重叠的部分会覆盖掉 //裁剪元素和掩蔽元素完全相同。唯一不同的是裁剪元素将采用裁剪元素的几何结构。因此,只有在输入裁剪元素时才触发事件,而用掩码将屏蔽元素触发事件。另一个区别是,面具可以定义透明度与填充色和clippaths不行。 //clip() 创建裁剪对象 var ellipse=draw.ellipse(80,40).move(10,10); var text=draw.text('SVG.JS').move(10,10).font({size:36}); var clip=draw.clip().add(ellipse).add(text); var rect=draw.rect(200,200); //clipWith() 将裁剪绑定到图形 rect.clipWith(clip); //获取clipPath对象 rect.clipper.move(10, 10); //删除clipPath对象 clip.remove() //清除指定图形的裁剪 rect.unclip();

2.
var draw = SVG('svg1').size(300, 300); var circle = draw.circle(50).fill('#fff'); var clip = draw.clip(); clip.add(circle.center(35, 35)); clip.add(circle.clone().center(70, 70).size(70).fill('#ccc')) clip.add(circle.clone().center(90, 30).size(30).fill('#999')) clip.add(circle.clone().center(105, 115).size(50).fill('#333')) var rect = draw.rect(100, 100).move(20, 20).fill('#f06') rect.clipWith(clip) //绑定的事件,只有鼠标进入图形中才会触发,而不是进入元素范围 rect.on('mouseover', function () { this.animate(300, '<>').fill('#0f9') }) rect.on('mouseout', function () { this.animate(300, '<>').fill('#f06') })
更多:
分类:
SVG




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人