Asp.Net Mvc表单提交之List集合
一、说明
1.Asp.Net Mvc中Action的参数可以自动接收和反序列化form表单的值,
2.对于name=value类型,只要Action参数的变量名和input的name相同就行,不区分大小写
3.对于Model类型的,只要Action参数Model的字段名和input的name相同就行,不区分大小写
4.对于List类型,如下
二、List 基础数据类型提交
Html代码
<div class="panel panel-default"> <div class="panel-heading"> <div class="panel-title"> List 基础数据类型提交</div> </div> <div class="panel-body"> <form action="@Url.Action("TestOne")" method="post"> <div class="form-group"> <input name="name" value="张三" /> </div> <div class="form-group"> <input name="name" value="李四" /> </div> <input class="btn btn-success" type="submit" value="提交" /> </form> </div> </div>
Action接收
public JsonResult TestOne(List<string> name) { return Json(name); }
参数传递:

显示结果:

三、List<Model>类型提交json数组
<div class="panel panel-default"> <div class="panel-heading"> <div class="panel-title"> List<Model> 数据类型提交(一)</div> </div> <div class="panel-body"> <form action="@Url.Action("TestTwo")" method="post"> <table> <thead> <tr> <th>ID</th> <th>Name</th> </tr> </thead> <tbody> <tr> <td><input name="ID" value="1" /></td> <td><input name="Name" value="张三" /></td> </tr> <tr> <td><input name="ID" value="2" /></td> <td><input name="Name" value="李四" /></td> </tr> </tbody> </table> <input type="submit" class="btn btn-success" id="submit1" value="提交" /> </form> </div> </div>
使用Ajax提交
$('#submit1').click(function () {
var form = $(this).parents('form');
var result = [];
form.find('tbody tr').each(function () {
var thisItem = $(this);
result.push({
ID: thisItem.find("input:eq(0)").val(),
Name: thisItem.find('input:eq(1)').val()
})
});
$.post(form.attr('action'), {
stuList: result, //直接提交json数组
}, function (data) {
alert(data);
});
return false;
});
后台action接收处理
public JsonResult TestTwo(List<Student> stuList) { return Json(stuList); }
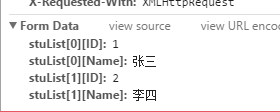
参数传递:


四、List<Model>类型提交之json数组字符串
HTML内容同上,
整合json数组,以字符串格式传递
$('#submit2').click(function () {
var form = $(this).parents('form');
var result = [];
var data = form.serializeArray();
for (var i = 0; i < data.length; i++) {
var item = data[i];
var stu_i = Math.floor(i / 2); //没2(对象的属性个数)个位一组,整合到一个对象中
if (!result[stu_i])
result[stu_i] = {}; //初始化数组中的对象
result[stu_i][item['name']] = item['value'];
}
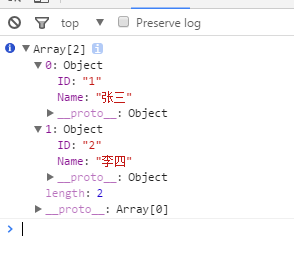
console.info(result);
$.post(form.attr('action'), {
stuList: JSON.stringify(result), //提交json字符串,后台自己反序列化
other: 'test'
}, function (data) {
alert(data);
});
return false;
});
action后台参数接收处理
public JsonResult TestThree(string stuList, string other = "没有内容") { //自己反序列化处理,更灵活处理 List<Student> list = JsonConvert.DeserializeObject<List<Student>>(stuList); return Json(new { stu = list, other = other }); }
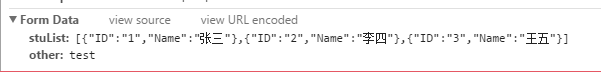
参数传递:

返回结果:

特别说明
提交的Josn数组整合方式1:从页面dom中获取
//处理方式1,从页面获取值 var result = []; form.find('tbody tr').each(function () { var thisItem = $(this); result.push({ ID: thisItem.find("input:eq(0)").val(), Name: thisItem.find('input:eq(1)').val() }) });
整合方式2:从表单的序列化数组中获取
var result = []; var data = form.serializeArray(); for (var i = 0; i < data.length; i++) { var item = data[i]; var stu_i = Math.floor(i / 2); //没2(对象的属性个数)个位一组,整合到一个对象中 if (!result[stu_i]) result[stu_i] = {}; //初始化数组中的对象 result[stu_i][item['name']] = item['value']; } console.info(result);
更多:
分类:
Asp.Net MVC




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人