Svg.Js 父类的基础操作
一、SVG.Doc 创建SVG文档
var draw = SVG('drawing')
<div id="svg1"></div> <script> //创建svg,并画出正方形 var draw = SVG('svg1').size(400, 400); var rect = draw.rect(100, 100).attr({ fill: '#f06' }); </script>
二、SVG.Nested,SVG的嵌套
<div id="svg1"></div> <script> //SVG.Nested 实现嵌套 var draw=SVG('svg1').size(300,300).attr({ stroke:'1px solid red' // SVG 的attr不起作用 }); var nested=draw.nested(); var rect=nested.rect(200,200); </script>
三、SVG.G ,SVG分组grop
<div id="svg1"></div> <script> //SVG.Nested 实现嵌套 var draw = SVG('svg1').size(300, 300); //SVG 的元素分组 使用<p>包裹 var group = draw.group(); var rect = draw.rect(100, 100, 100, 100); rect.attr({ fill: 'grey' }); group.add(rect); group.path('M10,20L200,100').attr({ stroke: 'red' }); </script>
四、SVG.Symbol ,SVG象征符号及使用
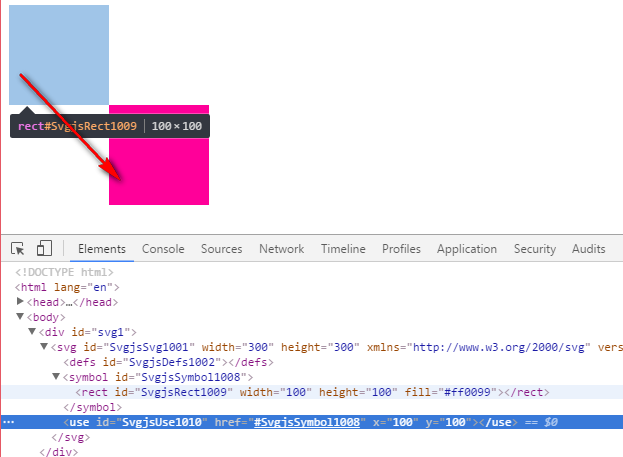
<div id="svg1"></div> <script> var draw = SVG('svg1').size(300, 300); //定义不显示的元素象征 //可以用于use使用 var symbol = draw.symbol(); symbol.rect(100, 100).fill('#f09'); var use = draw.use(symbol).move(100, 100); </script>

五、SVG.Defs ,获取SVG元素的引用
<div id="svg1"></div> <script> //SVG.Defs var draw = SVG('svg1').size(300, 300); var defs = draw.defs(); console.info(defs); var rect = draw.rect(100, 100); var des2 = rect.doc().defs(); </script>
更多:
分类:
SVG
标签:
Svg.Js 父类的基础操作




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人