Css3动画库收集
1.animate.css – 齐全的CSS3动画库
http://www.dowebok.com/98.html
2.Angular官方动画库
http://augus.github.io/ngAnimate/
git地址:
https://github.com/Augus/ngAnimate
3.Animate.css
官网地址:https://daneden.github.io/animate.css/
Git地址:https://github.com/daneden/animate.css
CDN地址:http://www.bootcdn.cn/animate.css/
支持的动画名称
| Class Name |
|---|
bounce |
flash |
pulse |
rubberBand |
shake |
headShake |
swing |
tada |
wobble |
jello |
bounceIn |
bounceInDown |
bounceInLeft |
bounceInRight |
bounceInUp |
bounceOut |
bounceOutDown |
bounceOutLeft |
bounceOutRight |
bounceOutUp |
fadeIn |
fadeInDown |
fadeInDownBig |
fadeInLeft |
fadeInLeftBig |
fadeInRight |
fadeInRightBig |
fadeInUp |
fadeInUpBig |
fadeOut |
fadeOutDown |
fadeOutDownBig |
fadeOutLeft |
fadeOutLeftBig |
fadeOutRight |
fadeOutRightBig |
fadeOutUp |
fadeOutUpBig |
flipInX |
flipInY |
flipOutX |
flipOutY |
lightSpeedIn |
lightSpeedOut |
rotateIn |
rotateInDownLeft |
rotateInDownRight |
rotateInUpLeft |
rotateInUpRight |
rotateOut |
rotateOutDownLeft |
rotateOutDownRight |
rotateOutUpLeft |
rotateOutUpRight |
hinge |
jackInTheBox |
rollIn |
rollOut |
zoomIn |
zoomInDown |
zoomInLeft |
zoomInRight |
zoomInUp |
zoomOut |
zoomOutDown |
zoomOutLeft |
zoomOutRight |
zoomOutUp |
slideInDown |
slideInLeft |
slideInRight |
slideInUp |
slideOutDown |
slideOutLeft |
slideOutRight |
slideOutUp |
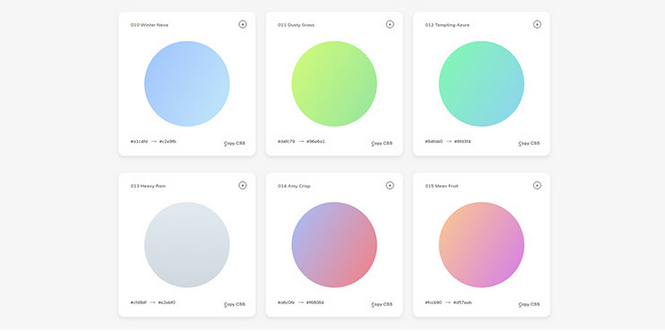
4.WebGradients 含有多种漂亮的渐变色,可在任何 HTML 页面轻松应用。你可在项目网站快速预览可用的渐变色,还能一键复制 CSS 到你的项目中去。

更多:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现