Css3渐变(Gradients)-径向渐变
CSS3径向渐变-radial-gradient()/repeating-radial-gradient()
径向渐变由它的中心定义。
创建径向渐变,至少定义两种颜色节点,呈现平稳过度的颜色。同时,你也可以指定渐变中心、形状(圆形或椭圆形)、大小。
默认情况下,渐变的中心是center(表示在中心),渐变的形状是ellipse(表示椭圆形),变天的大小是farthest-corner(表示到最远的角落)
语法:
background: radial-gradient(center, shape size, start-color, ..., last-color);
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。
同时,你也可以指定渐变的中心、形状(原型或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
radial-gradient([<position> || <angle>,]? [<shape>] [<size>,]? <color-stop>, <color-stop>[, <color-stop>]*);
参数说明:
<position>:用来定义径向渐变的圆心位置,类似background-position,默认为center。可用关键字top、left、bottom、right、center、<length>、<percentage>。
<angle>是角度,单位为deg
<shape>:定义径向渐变的形状,有两个可选值“circle”和“ellipse”
<size>:用来确定径向渐变的结束形状大小,默认值为“farthest-corner”,其他值:
closest-side:指定径向渐变的半径长度为从圆心到离圆心最近的边; closest-corner:指定径向渐变的半径长度为从圆心到离圆心最近的角; farthest-side:指定径向渐变的半径长度为从圆心到离圆心最远的边; farthest-corner:指定径向渐变的半径长度为从圆心到离圆心最远的角;
<stop > = <color> [ <length> | <percentage>]:
<color>:指渐变的起止颜色。
<length>:用长度值指定起止色位置,不允许负值。
<percentage>:用百分比指定起止色位置。
举例:
background: radial-gradient(white 2%, green 10%, orange 50%);
background-image: radial-gradient(circle, white, white, green);
background-image: radial-gradient(15px at 25px 25px, transparent, transparent, transparent, transparent, green);
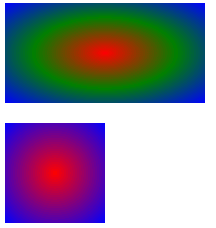
1.径向渐变-默认情况下,颜色结点均匀分布
.divOne{ background:radial-gradient(red,green,blue); } .divTwo{ background:radial-gradient(red,blue); width:100px; }

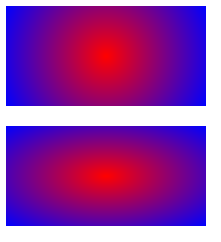
2.径向渐变-指定形状
.divOne{ background:radial-gradient(circle,red,blue); } .divTwo{ background:radial-gradient(ellipse,red,blue); }

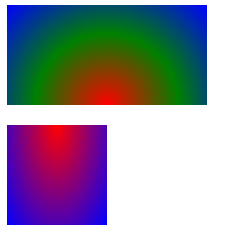
3.径向渐变-指定位置
.divOne{ /*低版本的Google,也不支持指定中心位置*/ background:radial-gradient( red,green,blue); background:-webkit-radial-gradient( bottom,red,green,blue); } .divTwo{ background:radial-gradient(red,blue); background:-webkit-radial-gradient(top,red,blue); width:100px; }

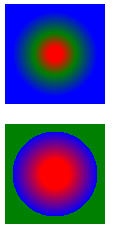
4.径向渐变-颜色不均匀:
.divOne{ background:radial-gradient(red 10%,green 30%,blue 60%); } .divTwo{ background:radial-gradient(red 20%,blue 60%,green 10%); width:100px; }

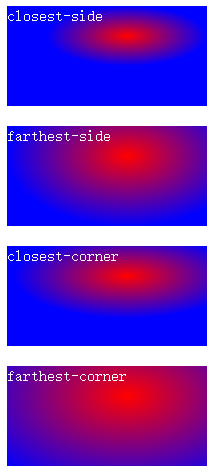
5.径向渐变-大小指定,不同尺寸大小关键字的使用,
size参数定义渐变的大小,,第一个参数是水平方向宽度,第二个参数是垂直方向参数,对应的关键词
- closest-side
- farthest-side
- closest-corner
- farthest-corner
.divOne { /*低版本的Google也不支持,需要加前缀*/ background: radial-gradient(60% 30%, closest-side, red, blue); background: -webkit-radial-gradient(60% 30%, closest-side, red, blue); } .divTwo { background: radial-gradient(60% 30%, farthest-side, red, blue); background: -webkit-radial-gradient( 60% 30%, farthest-side, red, blue); } .divThree { background: radial-gradient(60% 30%, closest-corner, red, blue); background: -webkit-radial-gradient( 60% 30%, closest-corner, red, blue); } .divFourth { background: radial-gradient(60% 30%, farthest-corner, red, blue); background: -webkit-radial-gradient( 60% 30%, farthest-corner, red, blue); }

6.重复径向渐变-repeating-radial-gradient()
.divOne { background: repeating-radial-gradient(red, yellow 10%, green 15%); }

更多:



