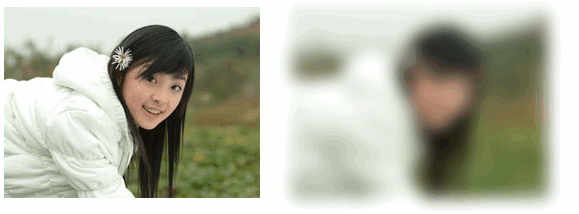
网页中实现图片的毛玻璃效果
方式1,使用Css控制,但是有不兼容的时候
/* 使用Css,实现毛玻璃效果 方案一 注:1.IE中不支持blur()方法 2.IE9及以下浏览器支持滤镜 progid:DXImageTransform.Microsoft.Blur(PixelRadius=10, MakeShadow=false) 3.此方法IE10,IE11不支持,需要使用svg技术解决 */ .blur { filter: url(blur.svg#blur); -webkit-filter: blur(8px); -moz-filter: blur(8px); -ms-filter: blur(8px); filter: blur(8px); /* IE6~IE9 */ filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=10, MakeShadow=false); }
说明:在Google和FF中可以使用,在IE中需要考虑兼容问题

方式2,使用Canvas实现,推荐
参考:
分类:
HTML5-Canvas




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人