HTML5 canvas createRadialGradient()放射状/圆形渐变
定义和用法
createLinearGradient() 方法创建放射状/圆形渐变对象。
渐变可用于填充矩形、圆形、线条、文本等等。
提示:请使用该对象作为 strokeStyle 或 fillStyle 属性的值。
提示:请使用 addColorStop() 方法规定不同的颜色,以及在 gradient 对象中的何处定位颜色。
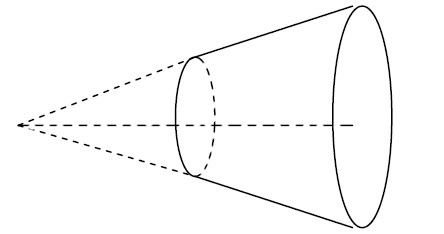
原理示意图

JavaScript 语法:
context.createRadialGradient(x0,y0,r0,x1,y1,r1);
参数值
| 参数 | 描述 |
|---|---|
| x0 | 渐变的开始圆的 x 坐标 |
| y0 | 渐变的开始圆的 y 坐标 |
| r0 | 开始圆的半径 |
| x1 | 渐变的结束圆的 x 坐标 |
| y1 | 渐变的结束圆的 y 坐标 |
| r1 | 结束圆的半径 |
实例:
<canvas id="canvas1" width="200" height="200" style="border:1px solid blue;"></canvas> <script> var canvas = document.getElementById('canvas1'); var ctx = canvas.getContext('2d'); var grd = ctx.createRadialGradient(100, 100, 5, 100, 100, 100); grd.addColorStop(0, 'red'); grd.addColorStop(1, 'white'); //使用经向渐变 ctx.fillStyle = grd; ctx.fillRect(0, 0, canvas.width, canvas.height); </script>

浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 createRadialGradient() 方法。
注释:Internet Explorer 8 或更早的浏览器不支持 <canvas> 元素。
原理示意说明:
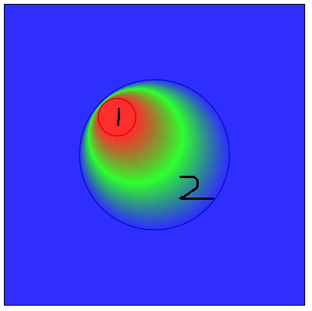
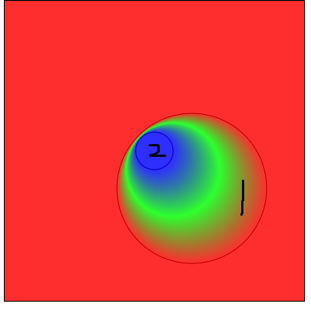
<canvas id="canvas1" width="400" height="400" style="border:1px solid blue;"></canvas> <script> var canvas = document.getElementById('canvas1'); var ctx = canvas.getContext('2d'); //当cycle1在cycle2里边时,并且圆心重合 var cycle1 = { x: 200, y: 200, r: 25 }; var cycle2 = { x: 200, y: 200, r: 80 }; ctx.beginPath(); ctx.arc(cycle1.x, cycle1.y, cycle1.r, 0, Math.PI * 2, false); ctx.stroke(); ctx.beginPath(); ctx.arc(cycle2.x, cycle2.y, cycle2.r, 0, Math.PI * 2, false); ctx.stroke(); //使用经向渐变 var grd = ctx.createRadialGradient(cycle1.x, cycle1.y, cycle1.r, cycle2.x, cycle2.y, cycle2.r); grd.addColorStop(0, 'rgba(255,0,0,0.75)'); grd.addColorStop(0.5, 'rgba(0,255,0,0.75)'); grd.addColorStop(1, 'rgba(0,0,255,0.75)'); ctx.fillStyle = grd; ctx.fillRect(0, 0, 500, 500); </script>
一、两个圆大小不相等情况下
1.当cycle1在cycle2里边时,并且圆心重合

2.当cycle1在cycle2里边时,圆心不重合

3.当cycle2在cycle1里边时,圆心不重合时

4.当cycle1和cycle2相离时,并且大小不相同


二、两个圆大小相等情况下
1.当cycle1和cycle2相离时,并且大小相同

2.当cycle1和cycle2相交时,并且大小相同

3.当cycle1和cycle2相交时,圆心相同,并且大小相同

分类:
HTML5-Canvas




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2014-09-22 滚动条相关1
2014-09-22 javascript 获取滚动条高度+常用js页面宽度与高度(转)