box-shadow实例1
实例一:
1.html
<div class="paddingMiddle"> <div class="blank"></div> <div class="divOne outerOne"></div> <div class="divOne outerTwo"></div> <div class="divOne outerThree"></div> <div class="clear"></div> <div class="blank"></div> <div class="divOne innerOne"></div> <div class="divOne moreOne"></div> </div>
2.css
.divOne { margin-left: 30px; float: left; } /*外阴影常规效果*/ .outerOne { box-shadow: -10px 10px rgba(0,0,0,0.6); } /*外阴影模糊效果*/ .outerTwo { box-shadow: 10px 10px 10px rgba(0,0,0,0.6); } /*外阴影模糊外延效果*/ .outerThree { box-shadow: 5px 5px 10px 10px rgba(0,0,0,0.6); } /*内阴影效果*/ .innerOne { box-shadow: 0px 0px 10px 10px rgba(0,0,0,0.6) inset; } /*多重阴影效果 覆盖*/ .moreOne { box-shadow: 0 0 5px 5px rgba(255,0,0,0.6), 0 0 5px 10px rgba(0,183,0,0.6); }
3.显示结果
IE:

FF:

实例二:
1.html
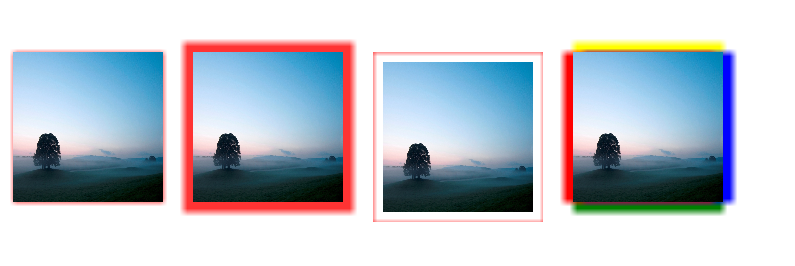
<div class="blank"></div> <div class="paddingBig"> <img src="../Images/3.jpg" class="imgOne" /> <img src="../Images/3.jpg" class="imgTwo" /> <img src="../Images/3.jpg" class="imgThree" /> <img src="../Images/3.jpg" class="imgFourth" /> </div>
2.CSS
.paddingBig img { width: 150px; height: 150px; float: left; margin-right:30px; } /*投影,没有位移,10px的阴影大小,没有扩展,颜色red*/ /* * 此处颜色 可以使用 HEX值,也可以使用RGBA值 */ .imgOne { box-shadow:0 0 10px rgba(255,0,0,0.8); } /*在上面的基础加上10px 的扩展*/ .imgTwo { box-shadow: 0 0 10px 10px rgba(255,0,0,0.8); } /*内阴影,无位移,10px大小,没有扩展,颜色red*/ .imgThree { box-shadow: inset 0 0 10px rgba(255,0,0,0.8); padding: 10px; } /*多重阴影效果,左边红色,上边黄色,右边蓝色,下边绿色*/ /* *注意:使用多个阴影存在覆盖问题 */ .imgFourth { box-shadow: -10px 0px 10px red, 10px 0px 10px blue, 0px -10px 10px yellow, 0px 10px 10px green; }
3.显示结果
IE: EF: