CSS3 2D转换_Css3 Transform
CSS3 转换
通过CSS3转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。
它如何工作?
转换是是元素改变形状、尺寸和位置的一种效果。
你可以使用2D或3D转换你的元素。
浏览器支持
| 属性 | 浏览器支持 | ||||
|---|---|---|---|---|---|
| transform | |||||
IE10、FireFox以及Opera支持transform属性。Chrome和Safari需要前缀-webkit-.
注释:IE9需要前缀-ms-.
2D转换方法:
- translate()
- rotate()
- scale()
- skew()
- matrix()
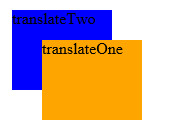
1.translate()方法
元素从当前位置移动,根据给定的left(x坐标)和top(y坐标)位移参数:
/*translate方法位移*/ div { width:100px; height:80px; background-color:orange; position:absolute; left:100px; top:100px; } div.translateOne { transform:translate(30px,30px); z-index:1; } div.translateTwo { background-color:blue; }

2.rotate()方法
元素顺时针给定的角度、允许负值,元素将逆时针旋转。
/*2D旋转*/ div { width: 150px; height: 50px; background-color: orange; text-align: center; position: absolute; left: 100px; top: 100px; } div.rotateOne { transform: rotate(30deg); -webkit-transform:rotate(30deg); } div.rotateTwo { background-color: blue; color: white; }

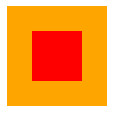
3.scale()方法
/*2D缩放*/ div { width: 100px; height: 100px; background-color: orange; position: absolute; left: 100px; height: 100px; } div.scaleTwo { background-color: red; transform: scale(0.5,0.5); }

值scale(2,4)吧宽度转换为原始的2倍,把高度转换为原始的4倍。
4.skew()方法
通过skew()方法,元素倾斜给定的角度,根据给定的水平线(X轴)和垂直线(Y轴)参数:
/*2D倾斜,面积不变*/ div { width:100px; height:100px; background-color:orange; position:absolute; left:100px; top:100px; } div.skewTwo { background-color:red; transform:skew(30deg,0deg); }
值skew(30deg,20deg)围绕X轴把元素倾斜30度,围绕Y轴倾斜20度。
5.matrix()方法
matrix()方法把所有2D转换方法组合在一起。
matrix()方法需要六个参数,包含数学函数,允许你:旋转、缩放、移动以及倾斜元素。
如何使用matrix方法将div元素旋转30度:
/*2d组合函数*/ div { width: 100px; height: 100px; background-color: orange; position: absolute; left: 100px; top: 100px; } div.MatrixTwo { transform:matrix(0.866,0.5,-0.5,0.866,0,0); background-color:red; }

新的转换属性
下面的表格列出了所有的转换属性:
| 属性 | 描述 | CSS |
|---|---|---|
| transform | 向元素应用 2D 或 3D 转换。 | 3 |
| transform-origin | 允许你改变被转换元素的位置。 | 3 |
2D Transform 方法
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |



