js 数组筛选方法使用整理_JavaScript常用数组元素搜索或过滤
一、常用方案介绍:
- 如果你想找到在符合特定条件的阵列中的所有项目,使用 filter。
- 如果你想检查是否至少有一个项目符合特定的条件,请使用 find。
- 如果你想检查一个数组包含一个特定的值,请使用 includes。
- 如果要在数组中查找特定项目的索引,请使用indexOf
二、js 数组筛选方法使用整理
1.Array.filter()
在数组中查找满足特定条件的元素
let newArray = array.filter(callback);
newArray是返回的新数组
array 是我们要进行查找的数组本身
callback 是应用于数组每个元素的回调函数
如果数组中没有项目符合条件,则返回一个空数组。
案例:
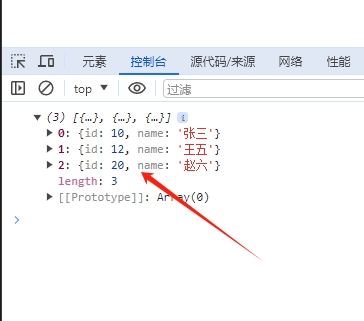
//1.在数组中查找满足特定条件的元素 //返回子数组,如果找不到返回空数组 [] const array = [{id:10,name:'张三'},{id:5,name:'李四'},{id:12,name:'王五'},{id:20,name:'赵六'}]; const result = array.filter(element => element.id >= 100); console.log(result) //[11, 20]

2.Array.find()
查找满足特定条件的第一个元素
let element = array.find(callback);
element -当前被遍历的元素(必填)
index -当前遍历的元素的索引/位置(可选)
array- 当前数组(可选)
但是请注意,如果数组中没有项目符合条件,则返回 undefined。
案例:
//2.查找满足特定条件的第一个元素,如果找不到返回 undefined const array =[{id:10,name:'张三'},{id:5,name:'李四'},{id:12,name:'王五'},{id:20,name:'赵六'}]; const greaterThanTen = array.find(element => element.id > 10); console.log(greaterThanTen)//11
3.Array.includes()
确定数组是否包含某个值,并在适当时返回 true 或 false
const includesValue = array.includes(valueToFind, fromIndex)
valueToFind 是要在数组中检查的值(必填)
fromIndex 是要开始从中搜索元素的数组中的索引或位置(可选)
案例:
//3.确定数组是否包含某个值,并在适当时返回 true 或 false const array = [10, 11, 3, 20, 5]; const includesTwenty = array.includes(20); console.log(includesTwenty)//true
4.Array.indexOf()
返回可以在数组中找到给定元素的第一个索引。如果数组中不存在该元素,则返回 -1
const indexOfElement = array.indexOf(element, fromIndex)
element 是要在数组中检查的元素(必填),并且
fromIndex 是要从数组中搜索元素的启始索引或位置(可选)
请务必注意,includes 和 indexOf 方法都使用严格的相等性('===')搜索数组。如果值的类型不同(例如4和'4'),它们将分别返回 false 和 -1
案例:
//4.返回可以在数组中找到给定元素的第一个索引。如果数组中不存在该元素,则返回 -1 const array = [10, 11, 3, 20, 5]; const indexOfThree = array.indexOf(3); console.log(indexOfThree)//2
5.for 循环自定义查找,自由查找
更多:



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人