Css Transition height auto过渡效果问题整理
一、Css Transition 过渡效果对于auto属性失效
width-auto
height-auto
都不起作用。
但是对于 max-height,max-width 是可以的。
height从具体值 ---》具体值 的过渡变化是可以的。案例如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <style> .block { width: 100px; height: 100px; background: red; transition: width 1s ease 0s, height 1s linear 0s, background 1s ease-in, font-size 1s linear; color: white; font-size: 15px; position: absolute; left: 0px; top: 0px; } .block.active { width: 200px; height: 200px; background: green; font-size: 30px; } </style> </head> <body> <div class="block "> 测试文字 </div> <script> $('.block').click(function(){ $(this).toggleClass('active'); }); </script> </body> </html>

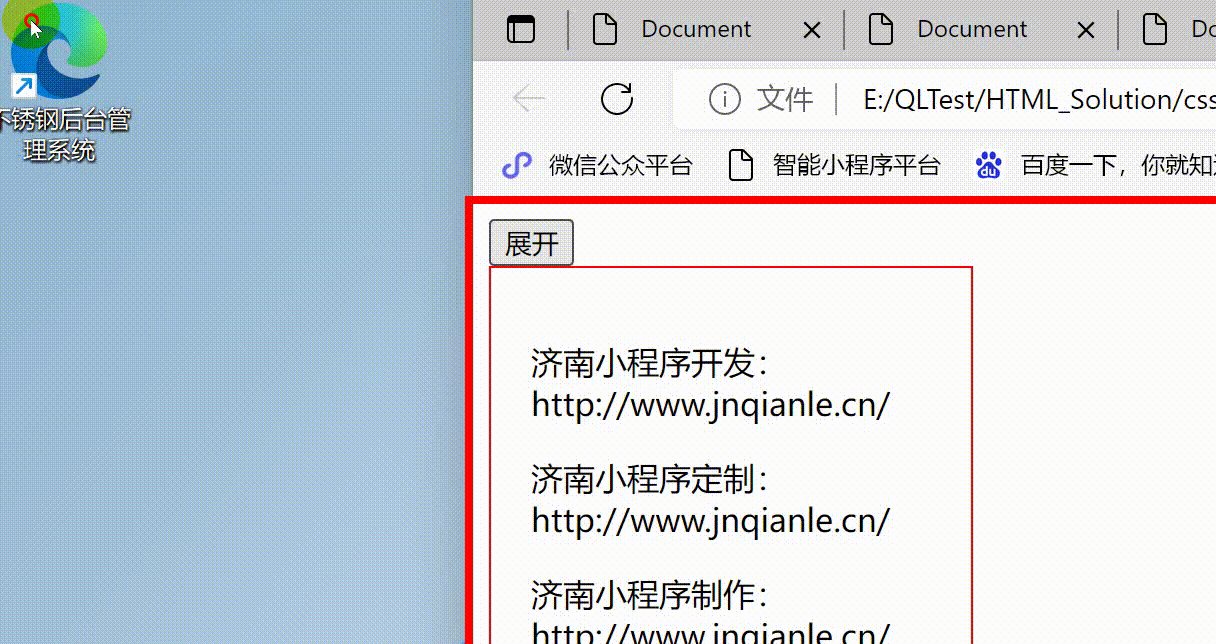
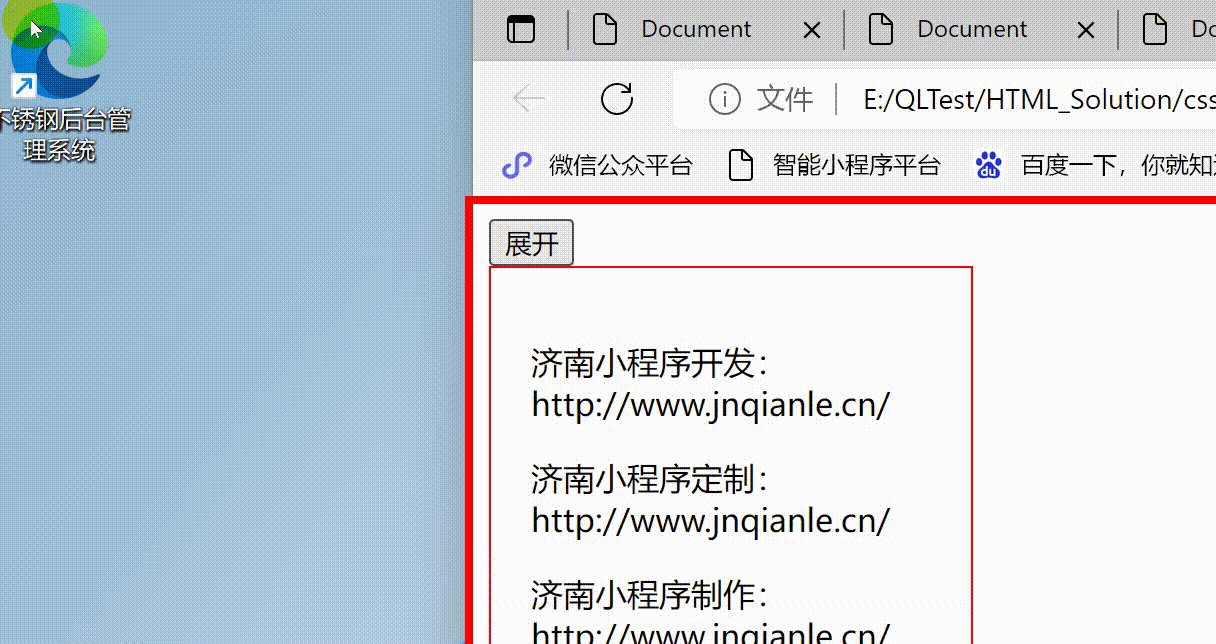
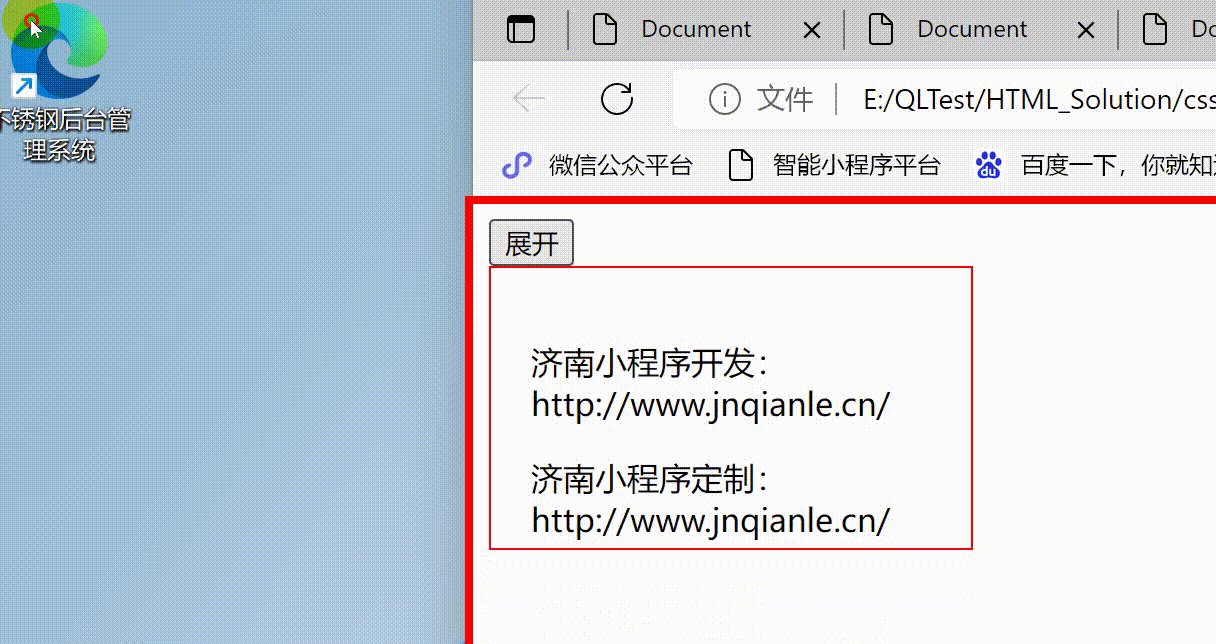
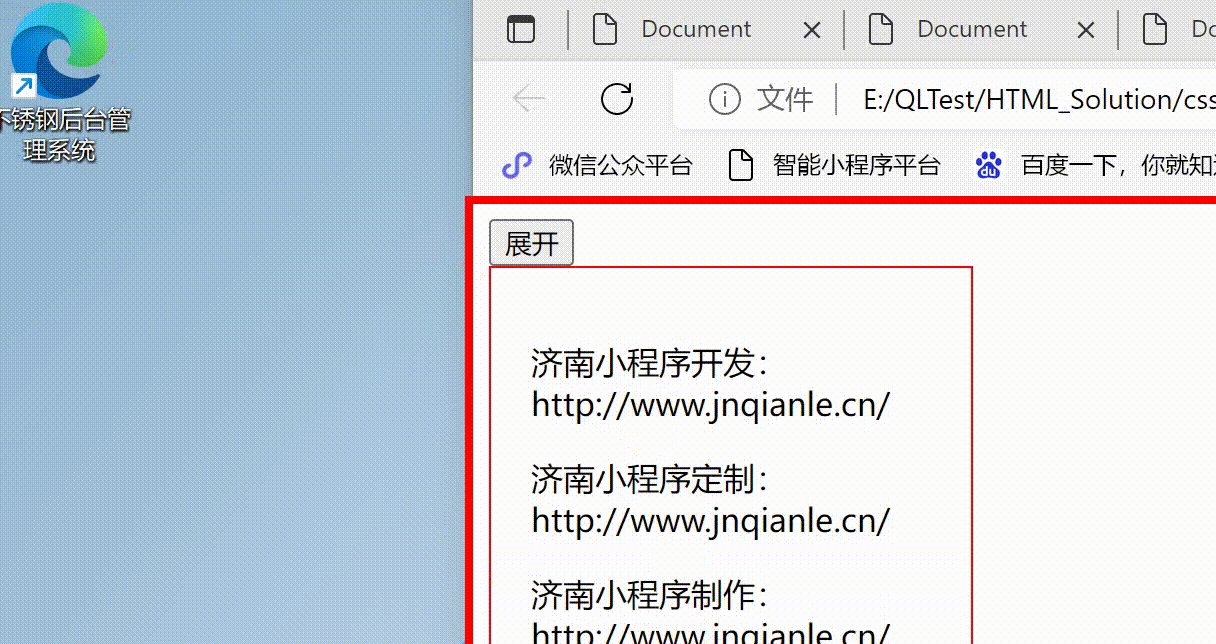
二、解决解决方案1
设置max-height 从固定高度变换到 足够高度。
此方案:height可以根据div内容的高度二变化,高度自适应。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <style> .block { width: 200px; max-height: 100px; border: 1px solid red; padding: 20px; overflow: hidden; transition: all ease 0.8s; } .block.active { max-height: 500px; /*足够大,够height的真实高度*/ } </style> </head> <body> <button> 展开 </button> <div class="block"> <p> 济南小程序开发:http://www.jnqianle.cn/ </p> <p> 济南小程序定制:http://www.jnqianle.cn/ </p> <p> 济南小程序制作:http://www.jnqianle.cn/ </p> <p> 小程序制作:http://www.jnqianle.cn/ </p> <p> 小程序开发:http://www.jnqianle.cn/ </p> </div> <script> $('button').click(function () { $('.block').toggleClass('active'); }); </script> </body> </html>

三、解决方案2
通过js计算 auto的高度,然后设置height具体值。
css代码:
<style> .block { width: 200px; height: 100px; border: 1px solid red; padding: 20px; overflow: hidden; transition: all ease 0.8s; } </style>
js代码:
<script> $('button').click(function () { var Block = $('.block'); var height = Block.height(); console.info(height); if (height == 100) { //计算height auto 情况的高度 Block.css('height', 'auto'); var newHeight = Block.height(); //还原高度执行动画 Block.height(100); setTimeout(() => { Block.height(newHeight); }, 30); } else { Block.height(100); } }); </script>
更多:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2019-09-24 .Net Core3 新特性整理
2014-09-24 javascript滚轮事件
2014-09-24 word-wrap 和 word-break