Css3 border-radius 实现圆弧三角形_圆弧正三角形
一、原理:
border-radius 可以设置4个叫,8个切边的长度,控制圆角大小;
实现方案如下:
左上角、左下角小一点。
右上角、右下角:x轴80%;y轴50%。

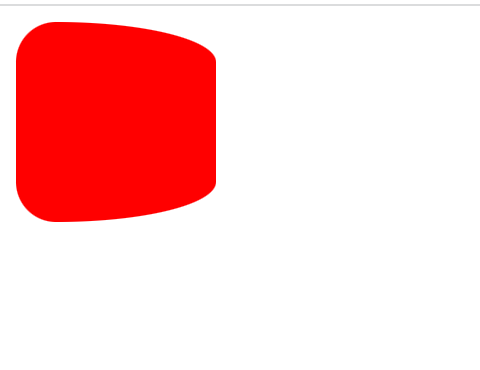
二、实现圆角梯形
.block{ width: 100px; height: 100px; background-color: red; border-top-left-radius: 20px 20px; border-bottom-left-radius: 20px 20px; border-top-right-radius: 80px 40px; border-bottom-right-radius: 80px 40px; }

三、圆角三角形、圆角正三角形
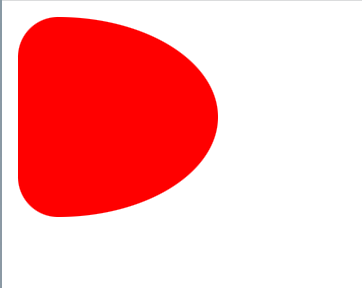
方案1:
.block{ width: 100px; height: 100px; background-color: red; border-top-left-radius: 20px 20px; border-bottom-left-radius: 20px 20px; border-top-right-radius: 80px 50px; border-bottom-right-radius: 80px 50px; }

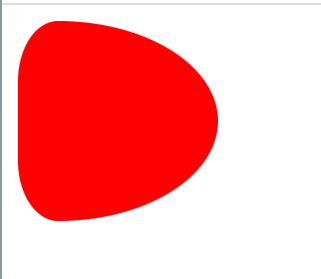
方案2
.block{ width: 100px; height: 100px; background-color: red; border-top-left-radius: 20px 30px; border-bottom-left-radius: 20px 30px; border-top-right-radius: 80px 50px; border-bottom-right-radius: 80px 50px; }

更多参考:
border-radius 详解_border-radius使用详解1
border-radius实例1
border-radius实例2
分类:
CSS3




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人