Asp.Net Core 缓存使用_Asp.Net core 浏览器缓存(客户端缓存)
Asp.Net Core 缓存使用_Asp.Net core 浏览器缓存
一、ResponseCacheAttribute 浏览器缓存_客户端缓存
Asp.Net Core 项目中内置 ResponseCache() 缓存方式
使用方式如下:
/// <summary> /// 缓存1分钟 /// </summary> /// <returns></returns> [ResponseCache(Duration =60)] [HttpGet] public IActionResult Index() { return View(); }
浏览器缓存模式是根据浏览器 http协议 cache-control 控制:
RFC7324是HTTP协议中对缓存进行控制的规范,其中重要的是cache-control这个响应报文头。服务器如果返回cache-control:max-age=60,
则表示服务器指示浏览器端“可以缓存这个响应内容60秒”。
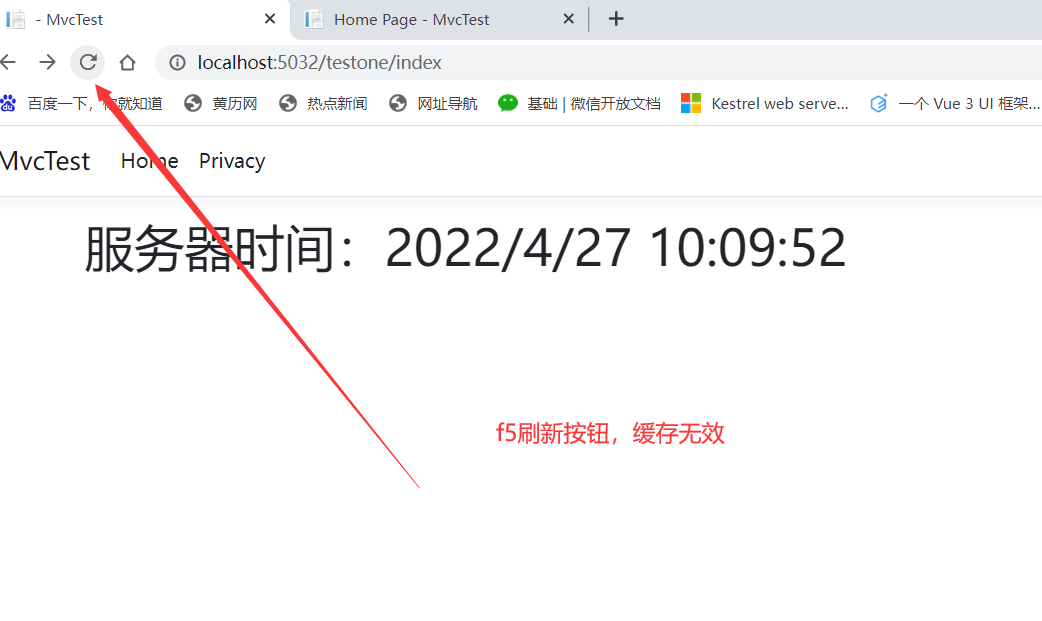
测试如下:


二、客户端缓存,可以配置参数使用
/* Duration 代表缓存持续时间(秒)至少1秒 VaryByHeader 设置vary 请求头信息使用vary头有利于内容服务的动态多样性。例如,使用Vary: User-Agent头,缓存服务器需要通过UA判断是否使用缓存的页面。 Location 缓存位置 None 报头设置为“no-cache”不使用缓存 Client 只缓存在客户端。设置“Cache-control”标题为“private”。 Any 缓存在代理和客户端。设置“Cache-control”标题为“public”。 NoStore 缓存中不得存储任何关于客户端请求和服务端响应的内容。每次由客户端发起的请求都会下载完整的响应内容。如果设置为False Duration必须大于0 VaryByQueryKeys 可以按照相同页面,不同的参数进行相应的存储 CacheProfileName 设置缓存配置文件的值,可以通过设置不同的缓存参数 */ [ResponseCache(Duration = 50, VaryByQueryKeys = new string[] { "q","name" })] public IActionResult Index(int q,string name) { return View(DateTime.Now); }
详情参考微软文档:
https://docs.microsoft.com/zh-cn/aspnet/core/performance/caching/response?view=aspnetcore-6.0
三、Asp.Net Core 配置相应中间件 服务器端缓存(不推荐)
此方式配合 客户端缓存 cache-control,服务器端也做缓存处理。
使用步骤:
1. 启动 服务器缓存中间件
var builder = WebApplication.CreateBuilder(args); builder.Services.AddResponseCaching(); var app = builder.Build(); app.UseHttpsRedirection(); // UseCors must be called before UseResponseCaching //app.UseCors(); app.UseResponseCaching();
提醒:
使用 CORS 中间件时,必须在 UseResponseCaching 之前调用 UseCors。
2.配置控制器缓存响应
设置方式同上。
更多:
Asp.Net Core 6获取IHttpContextAccessor方法
Asp.Net Core Mvc下载处理__Asp.Net Core Mvc文件下载
Asp.Net Core 跨域处理_Ajax 跨域处理整理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人