Html 鼠标滑过展示内容方案1_使用Css控制
一、Html前端鼠标滑过控制内容展示
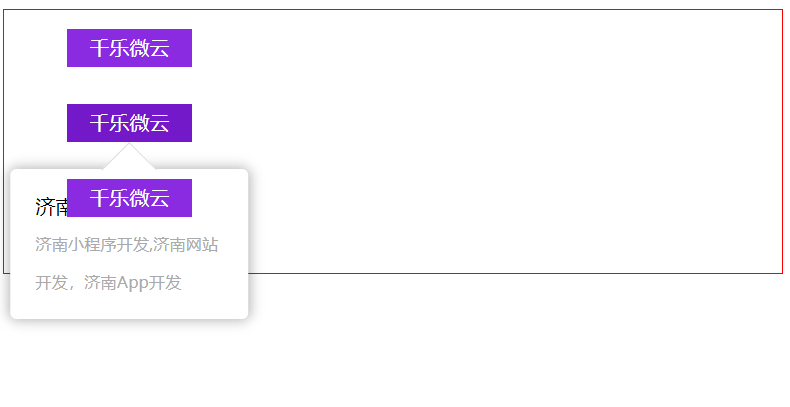
方案1,使用Hover伪类控制元素内部展示和隐藏
一般遇到会遇到问题的代码如下,初学者常遇到:
1.弹出层在z轴顺序问题,z-index
2.鼠标滑过按钮和展示内容中间,弹出层隐藏问题

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> a { color: inherit; text-decoration: none; } .list { border: 1px solid red; padding: 15px 50px; } .list .item { background: blueviolet; color: white; width: 100px; height: 30px; text-align: center; line-height: 30px; position: relative; z-index: 10; margin-bottom: 30px; } .list .item:hover { background: rgb(116, 25, 201); } .list .item:hover .prop { display: block; } .list .item a { display: block; } .prop { border: 0px solid blue; background: white; color: black; padding: 15px 20px; width: 150px; position: absolute; left: 50%; transform: translateX(-50%); text-align: left; box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.3); border-radius: 5px; z-index: 100; top: 52px; display: none; } .prop .angile { width: 30px; height: 30px; border: 1px solid #ddd; border-right: 0px; border-bottom: 0px; position: absolute; top: -15px; background: white; left: 50%; transform: translateX(-50%) rotate(45deg); z-index: -1; } .prop .title { font-size: 16px; } .prop .keywords { font-size: 13px; color: #aaa; } </style> </head> <body> <!-- HTML鼠标滑过显示内容处理 --> <div class="list"> <div class="item"> <a href="http://www.jnqianle.cn" target="_blank">千乐微云</a> <div class="prop"> <div class="title">济南小程序开发</div> <div class="keywords">济南小程序开发,济南网站开发,济南App开发</div> <div class="angile"></div> </div> </div> <div class="item"> <a href="http://www.jnqianle.cn" target="_blank">千乐微云</a> <div class="prop"> <div class="title">济南小程序开发</div> <div class="keywords">济南小程序开发,济南网站开发,济南App开发</div> <div class="angile"></div> </div> </div> <div class="item"> <a href="http://www.jnqianle.cn" target="_blank">千乐微云</a> <div class="prop"> <div class="title">济南小程序开发</div> <div class="keywords">济南小程序开发,济南网站开发,济南App开发</div> <div class="angile"></div> </div> </div> </div> </body> </html>

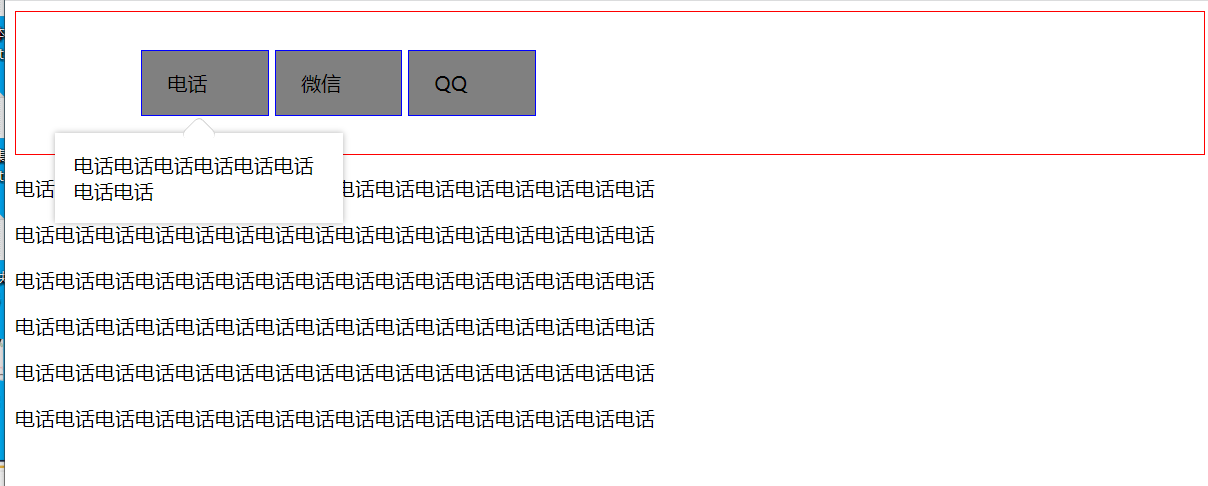
二、解决问题1,弹出层z轴顺序问题
方案:
item父元素不使用定位
prop弹出元素使用定位
默认z-index顺序:
1.z-index:的默认循序,后出现的默认值更大,显示在上层
2.定位的元素,z-index的默认值更大;比没有定位的元素
代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .list { border: 1px solid red; padding: 30px 100px; } .list .item { border: 1px solid blue; padding: 15px 20px; width: 60px; display: inline-block; background: gray; } .list .item:hover .prop { display: block; } .prop { box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.3); width: 200px; padding: 15px; position: absolute; /* left: 50%; */ /* top: 65px; */ /* transform: translateX(-50%); */ display: none; word-wrap: break-word; background: white; margin-top: 30px; margin-left: -90px; } .prop .angle { width: 20px; height: 20px; position: absolute; border: 1px solid #ccc; border-right: 0px; border-bottom: 0px; background: white; left: 50%; top: -10px; transform: translateX(-50%) rotate(45deg); border-radius: 5px; } </style> </head> <body> <!-- 1.z-index:的默认循序,后出现的默认值更大,显示在上层 2.定位的元素,z-index的默认值更大;比没有定位的元素 --> <div class="list"> <div class="item"> <div class="btn">电话</div> <div class="prop"> 电话电话电话电话电话电话电话电话 <div class="angle"></div> </div> </div> <div class="item"> <div class="btn">微信</div> <div class="prop"> 微信微信微信微信微信 <div class="angle"></div> </div> </div> <div class="item"> <div class="btn">QQ</div> <div class="prop"> QQQQQQQQQQQQQQQQQQQQQQQQ <div class="angle"></div> </div> </div> </div> <p> 电话电话电话电话电话电话电话电话电话电话电话电话电话电话电话电话 </p> <p> 电话电话电话电话电话电话电话电话电话电话电话电话电话电话电话电话 </p> <p> 电话电话电话电话电话电话电话电话电话电话电话电话电话电话电话电话 </p> <p> 电话电话电话电话电话电话电话电话电话电话电话电话电话电话电话电话 </p> <p> 电话电话电话电话电话电话电话电话电话电话电话电话电话电话电话电话 </p> <p> 电话电话电话电话电话电话电话电话电话电话电话电话电话电话电话电话 </p> </body> </html>
效果:

三、解决问题2,鼠标滑过按钮和弹出层缝隙隐藏问题
方案:
布局时候,不留缝隙,样式展示出来的部分可以出现缝隙。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .list { border: 1px solid red; padding: 30px 50px; } .list .item { border: 1px solid blue; padding: 15px 20px; width: 60px; position: relative; } .list .item:hover .prop { display: block; } .prop { position: absolute; width: 200px; left: 100px; border: 0px solid red; top: 50%; transform: translateY(-50%); word-wrap: break-word; display: none; } .prop-panel { box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.3); padding: 15px; position: relative; left: 20px; border-radius: 5px; } .prop .angle { width: 20px; height: 20px; position: absolute; border: 1px solid #ccc; border-right: 0px; border-top: 0px; background: white; left: -11px; top: 50%; transform: translateY(-50%) rotate(45deg); } </style> </head> <body> <!-- 方案一:增加内部的辅助填空 方案二; 布局时候增加隐藏外部 --> <div class="list"> <div class="item"> <div class="btn">电话</div> <div class="prop"> <div class="prop-panel"> 电话电话电话电话电话电话电话电话 <div class="angle"></div> </div> </div> </div> <div class="item"> <div class="btn">微信</div> <div class="prop"> <div class="prop-panel"> 微信微信微信微信微信 <div class="angle"></div> </div> </div> </div> <div class="item"> <div class="btn">QQ</div> <div class="prop"> <div class="prop-panel"> QQQQQQQQQQQQQQQQQQQQQQQQ <div class="angle"></div> </div> </div> </div> </div> </body> </html>

更多:
分类:
HTML5示例Demo
标签:
Html 鼠标滑过展示内容方案





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2015-12-04 用户消息处理方式
2015-12-04 后台单用户在线,简单处理
2014-12-04 ASP.NET的Application简介1
2014-12-04 Global.asax使用2
2014-12-04 Global.asax使用1
2014-12-04 HTML - EMail链接